Vintage Japanese Train Tickets









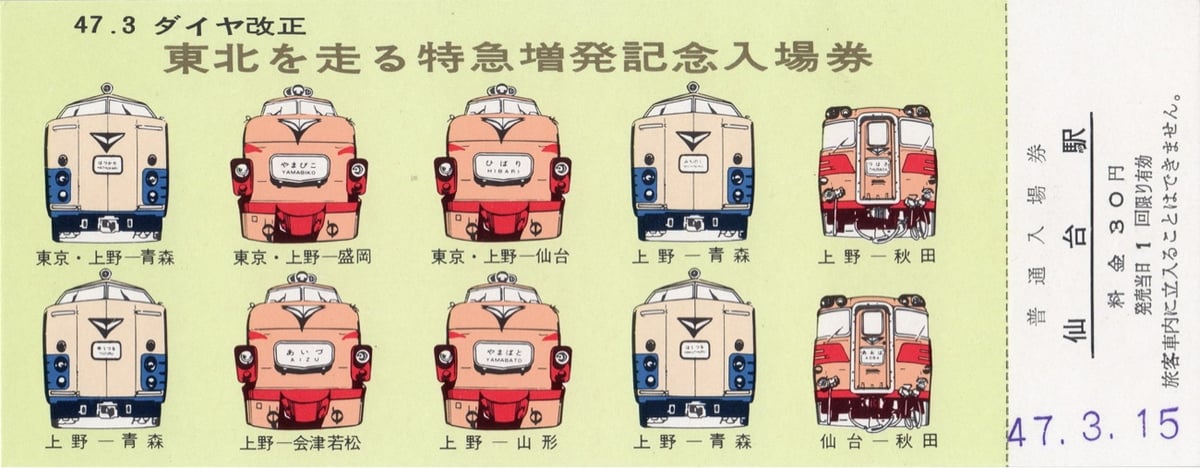
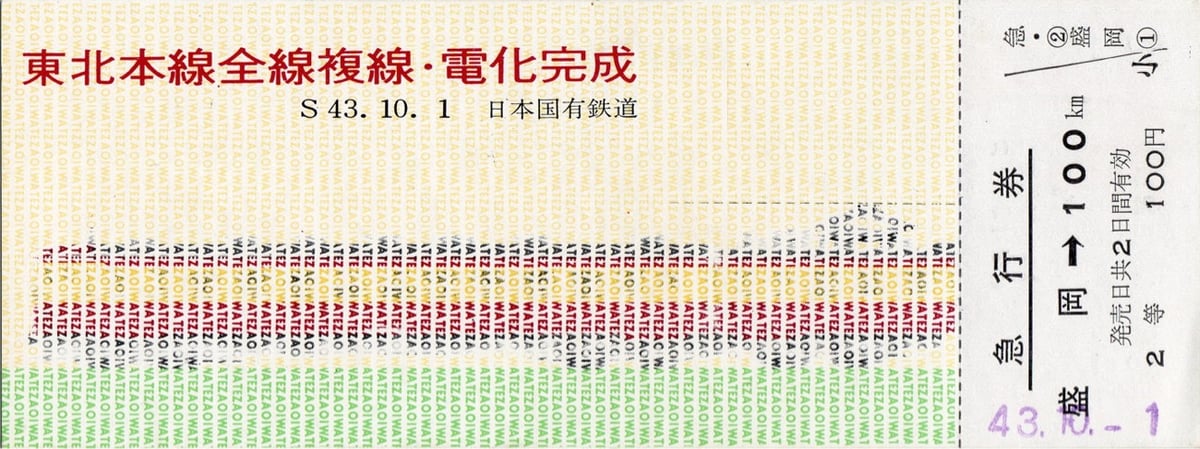
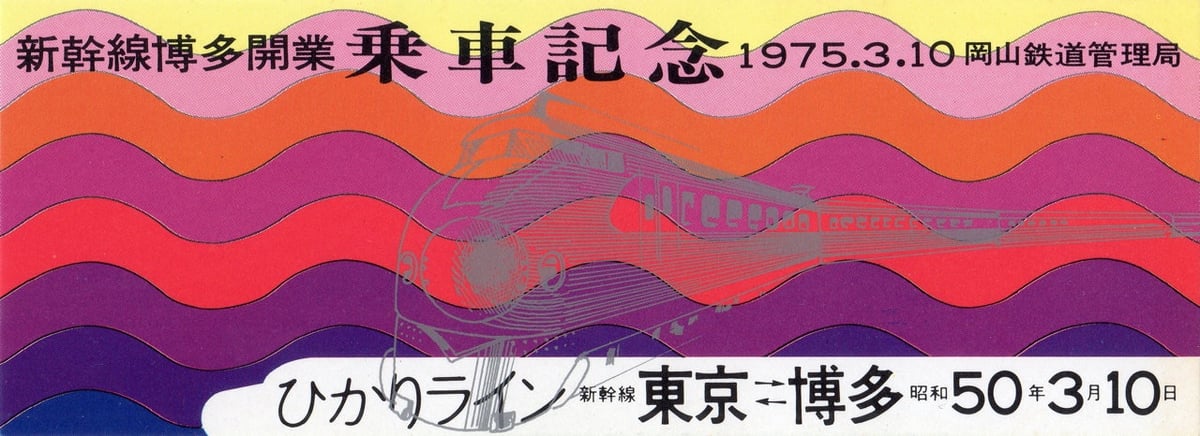
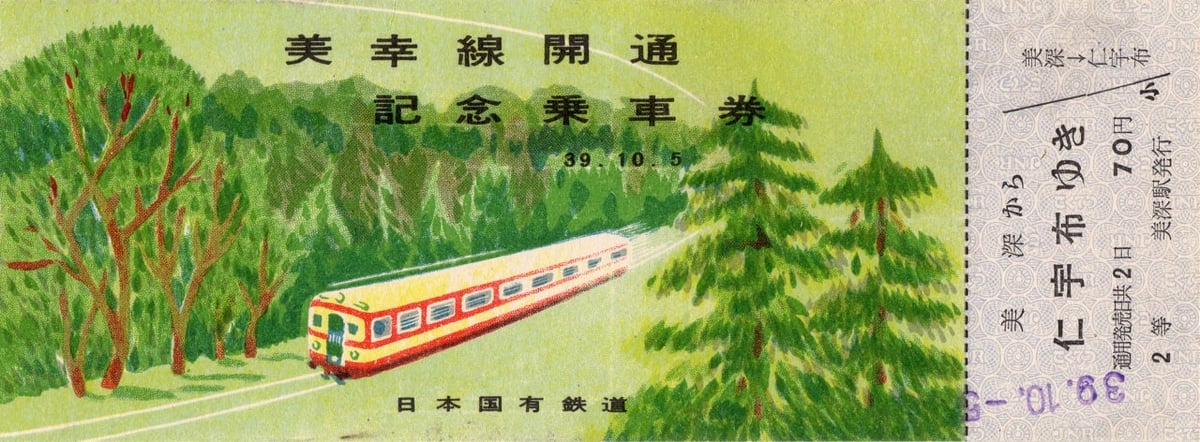
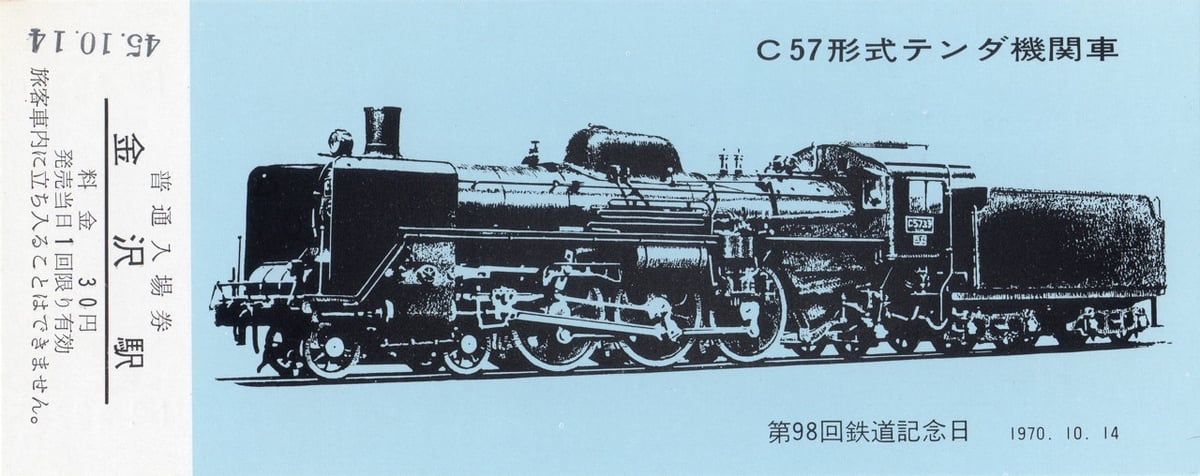
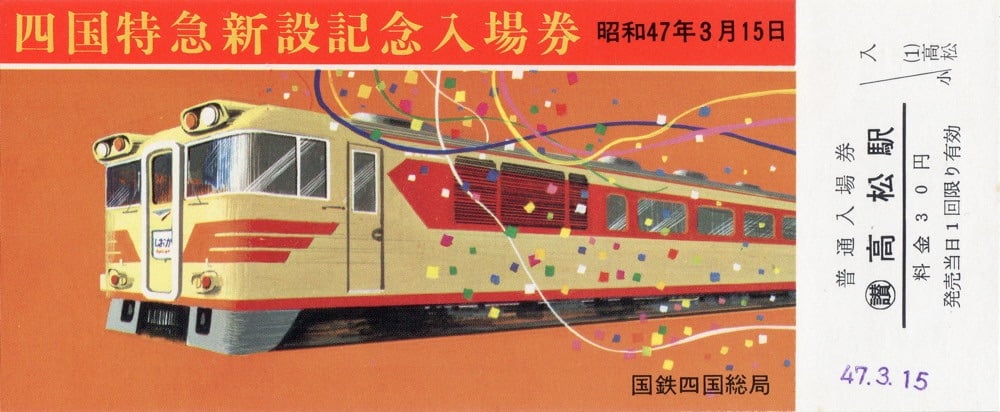
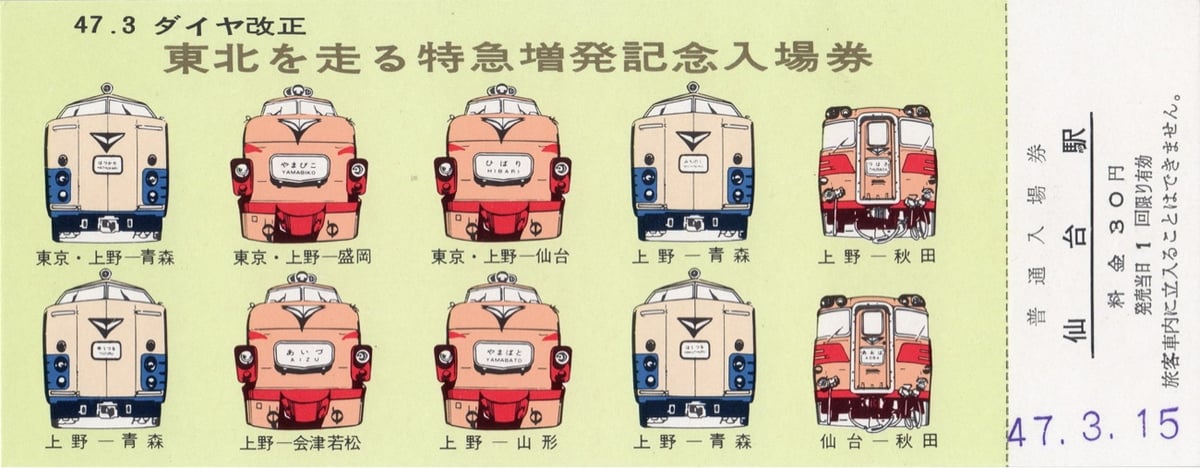
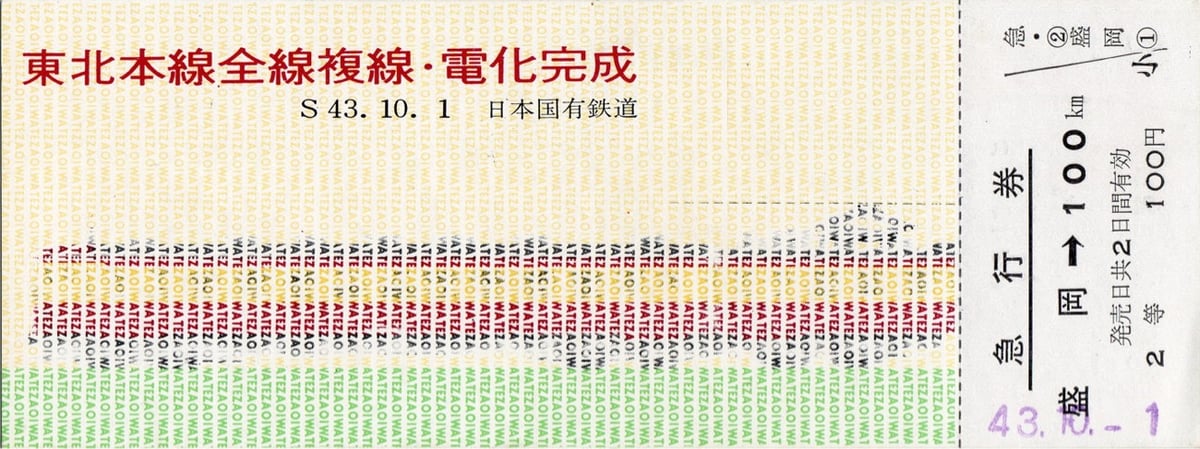
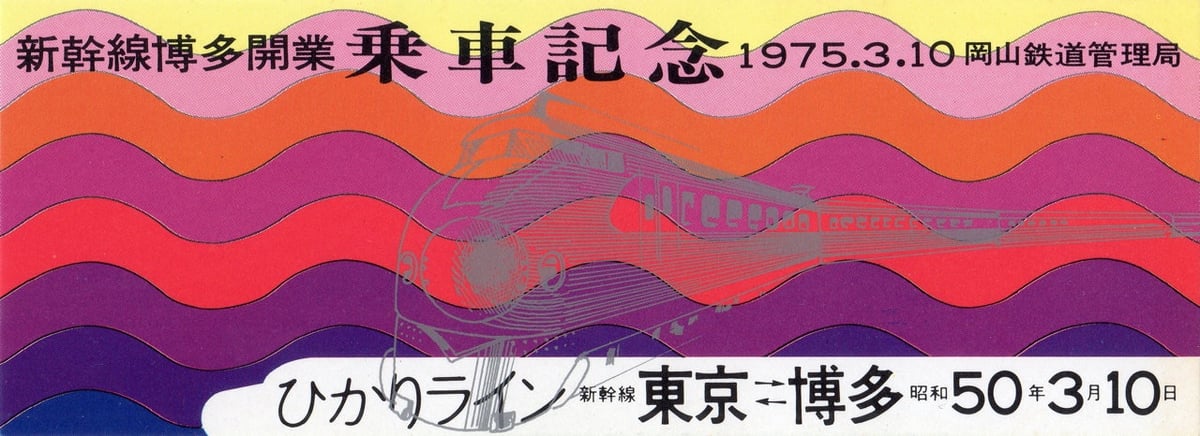
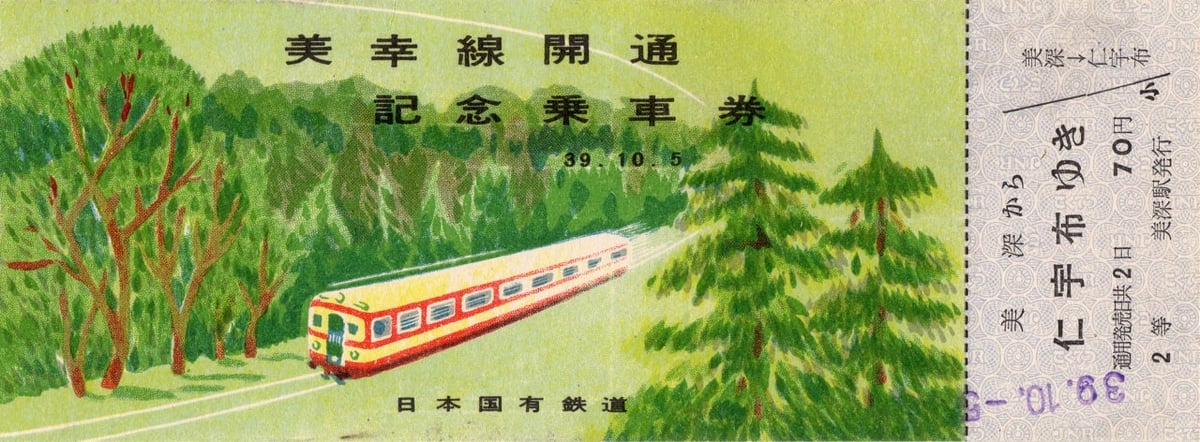
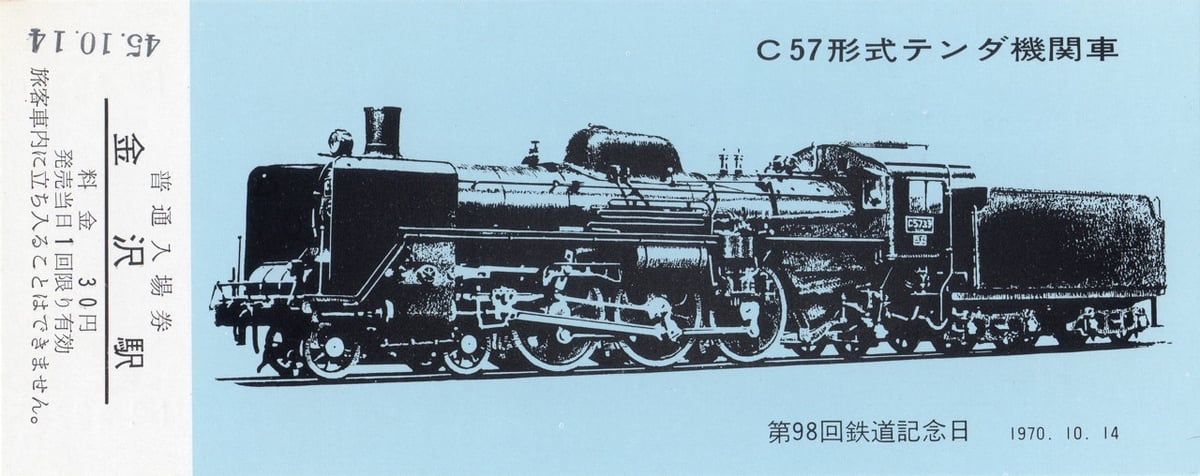
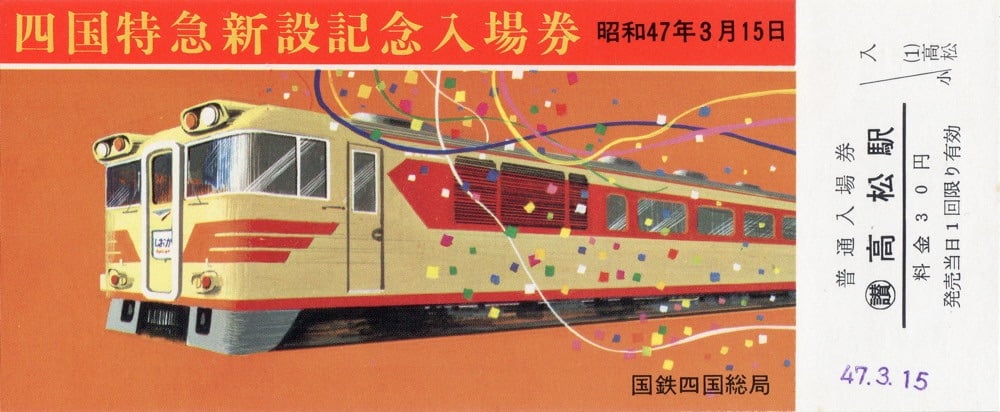
Oh, these old Japanese train tickets, sourced from this collector, are wonderful. So much design inspiration. You can find more at Present and Correct.
See also Vintage Weekly Bus Passes.



This site is made possible by member support. ❤️
Big thanks to Arcustech for hosting the site and offering amazing tech support.
When you buy through links on kottke.org, I may earn an affiliate commission. Thanks for supporting the site!
kottke.org. home of fine hypertext products since 1998.









Oh, these old Japanese train tickets, sourced from this collector, are wonderful. So much design inspiration. You can find more at Present and Correct.
See also Vintage Weekly Bus Passes.
Ryan Gosling was on Saturday Night Live this weekend and they did a sequel to one of my favorite SNL sketches (which is completely dorky in a design nerd sort of way) ever: Papyrus. Behold, Papyrus 2:
Avatar spawned worlds, right? Every little leaf of every little flower, every little eyelash of every little creature: thoroughly thought out. But the logo: it’s Papyrus, in bold. Nobody cares. Does James Cameron care? I don’t think so.




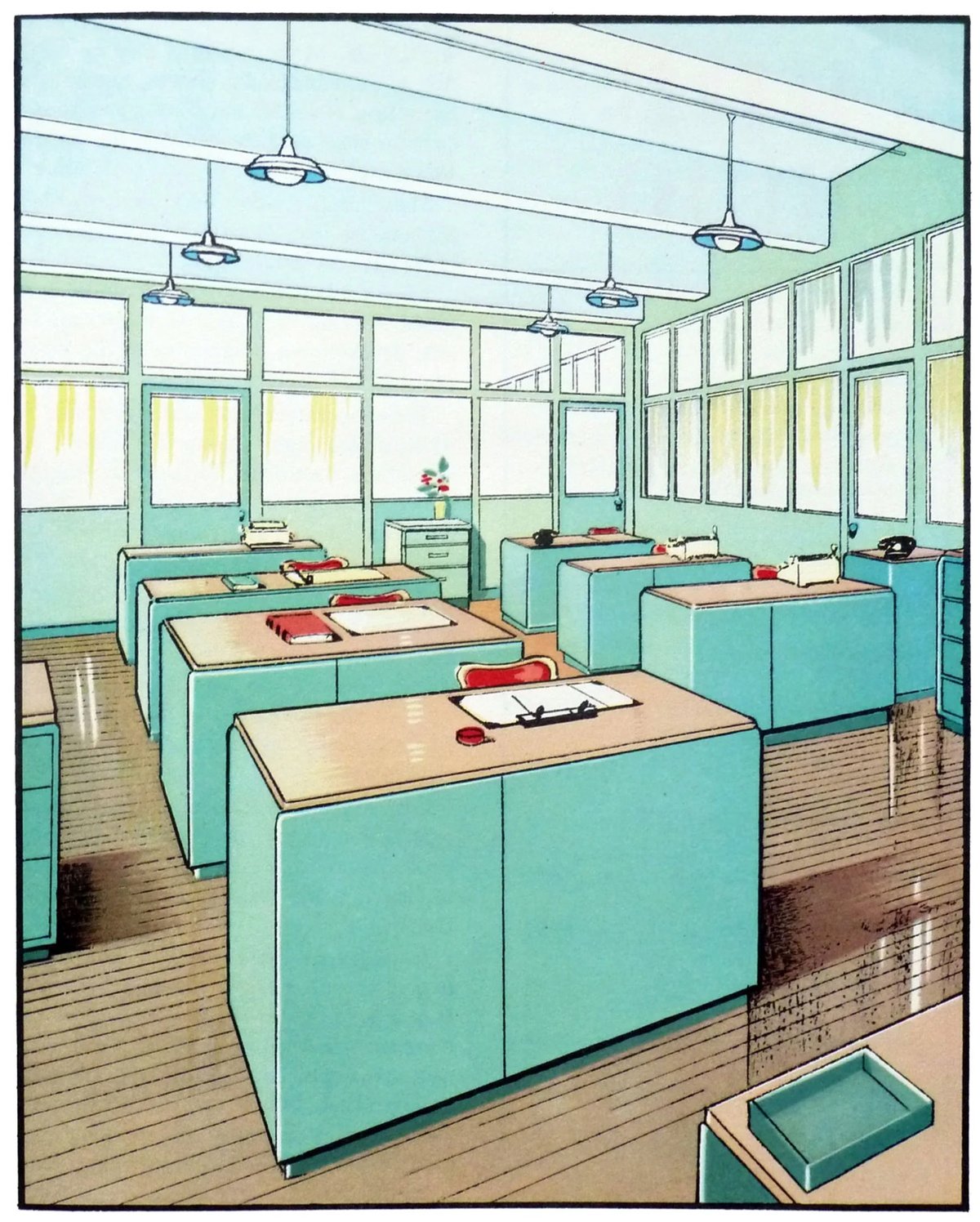
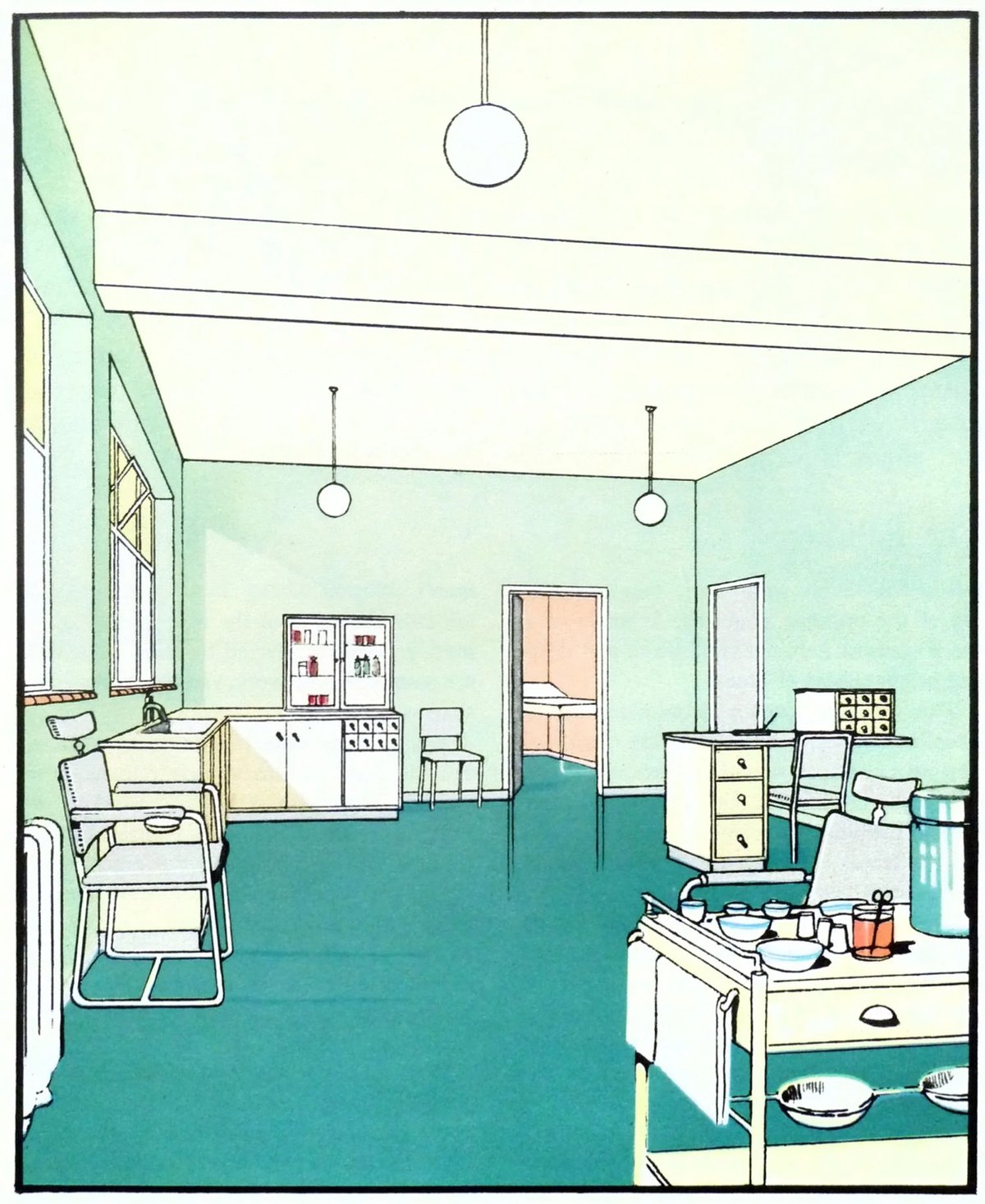
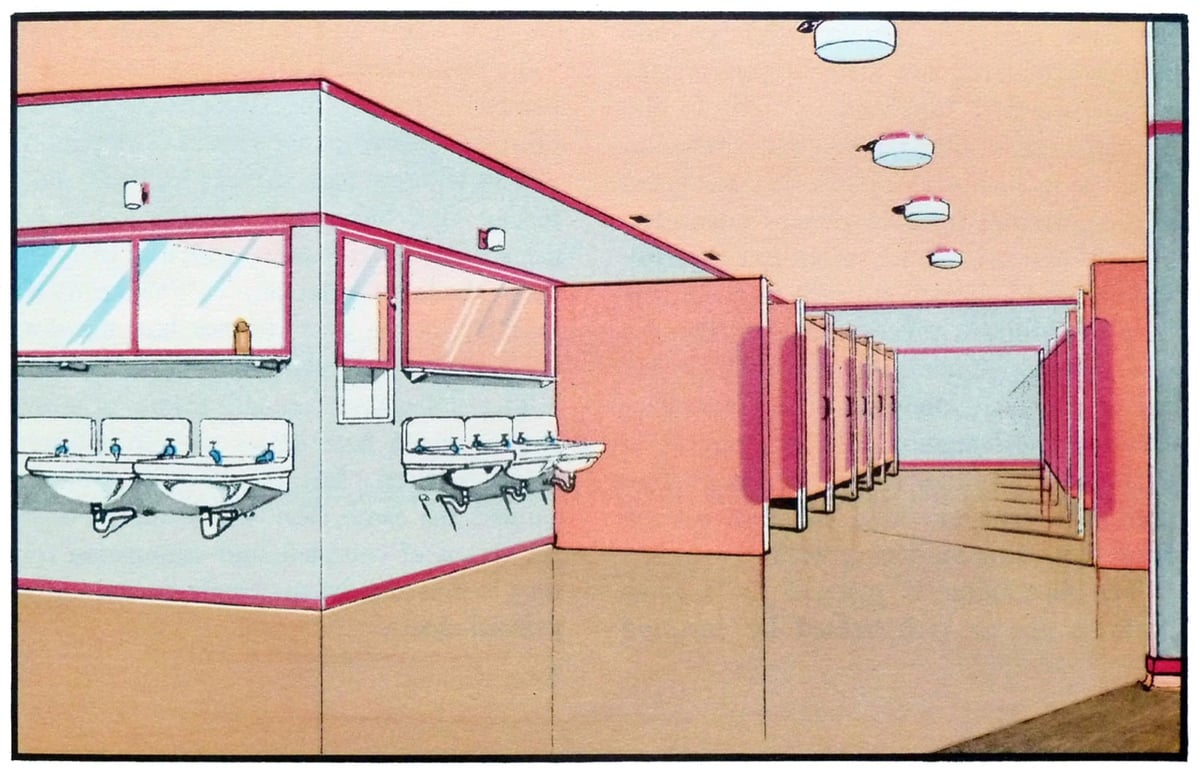
If you’re looking for some color palette inspiration, check out these scans from The Function of Colour in Factories, Schools & Hospitals (1930). Which is presumably a book? Whatever…the precision and colors of these illustrations are marvelous.

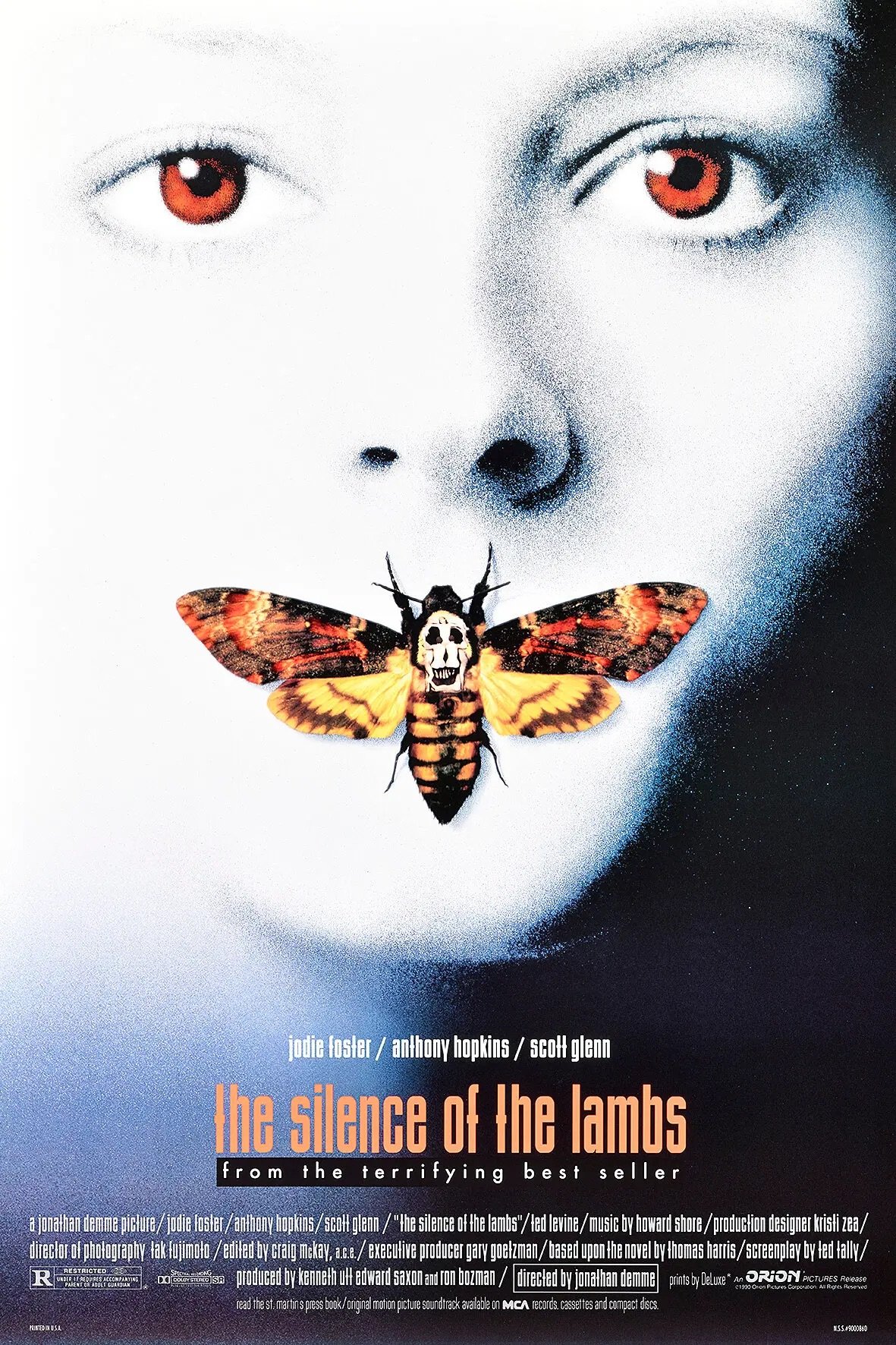
I love a good movie poster and Dawn Baillie designed one of the best ones ever: the iconic poster for The Silence of the Lambs. Her other work includes posters for Dirty Dancing, Little Miss Sunshine, Zoolander, The Truman Show, and The Royal Tenenbaums. A show of her work opens soon at Poster House in NYC. Some of Baillie’s original posters are for sale at Posteritati.

Well. Finally. I’m unbelievably pleased, relieved, and exhausted to launch the long-awaited (by me) redesign of kottke.org today. Let’s dive right into what has changed and why.
{ Important: If the “logo” on the left/top is not circles and is squares/diamonds instead, you can update your browser to the latest version to see it how I intended. (Will be looking for a fix for this…) }
(Justified and) Ancient. The last time I redesigned the site, a guy named Barack Obama was still President. Since then, I’ve launched the membership program, integrated the Quick Links more fully into the mix, (more recently) opened comments for members, and tweaked about a million different things about how the site works and looks. But it was overdue for a full overhaul to better accommodate all of those incremental changes and, more importantly, to provide a solid design platform for where the site is headed. Also, I was just getting tired of the old design.
Back to the Future. In my post introducing the new comments system, I wrote about the potential for smaller sites like mine to connect people and ideas in a different way:
The timing feels right. Twitter has imploded and social sites/services like Threads, Bluesky, and Mastodon are jockeying to replace it (for various definitions of “replace”). People are re-thinking what they want out of social media on the internet and I believe there’s an opportunity for sites like kottke.org to provide a different and perhaps even better experience for sharing and discussing information. Shit, maybe I’m wrong but it’s definitely worth a try.
Before Facebook, Tumblr, Twitter, Instagram, and Snapchat came along and centralized social activity & output on the web, blogs (along with online diaries, message boards, and online forums) were social media. Those sites borrowed heavily from blogging — in the early years, there wasn’t much that those sites added in terms of features that blogs hadn’t done first. With the comments and now this redesign, I’m borrowing some shit back from the behemoths.
A social media design language has evolved, intelligible to anyone who’s used Twitter or Facebook in the past decade. Literally billions of people can draw what a social media post looks like on a napkin, show it to someone else from the other side of the world, and they’d say, “oh, that’s a post”. In thinking about how I wanted kottke.org to look and, more importantly, feel going forward, I wanted more social media energy than blog energy — one could also say “more old school blog energy than contemporary blog energy”. Blogs now either look like Substack/Medium or Snow Fall and I didn’t want to pattern kottke.org after either of those things. I don’t want to write articles — I want to blog.
Practically speaking, “social media energy” means the design is more compact, the type is smaller,1 the addition of preview cards for Quick Links, and the reply/share/???? buttons at the bottom of each post. But, it also still looks like a personal (old school) blog rather than a full-blown Twitter clone (I hope). I think this emphasis will become clearer as time goes on.
So What’s Different? I mean, you can probably tell for yourself what’s changed, but I’ll direct your eye to a few things. 1. Member login + easy account access for members on the top of every page. kottke.org has always been very much my site…but now it’s just a little bit more our site. 2. No more top bar (on desktop), so the content starts much higher on the page. 3. Most Quick Links have a preview card (also called an unfurl) that shows the title, a short description, and often an image from the link in question — the same as you’d get if someone sent you a link via text or on WhatsApp. 4. We’ve bid a fond farewell to the Whitney typeface and welcomed Neue Haas Unica into the fold. 5. IMO, the design is cleaner but also more information dense, reflecting the type of blogging I’d like to do more of. 6. Dark mode! There’s no toggle but it’ll follow your OS settings.
Billions and Billions. kottke.org has (famously?) never had a logo. I’ve never wanted one thing to represent the site — in part because the site itself is all over the place and also because it’s fun to switch things up every once in awhile. Instead, I’ve always gone for a distinctive color or gradient that lets readers know where they are. This time, I’ve opted for a series of circles — a friend calls them “the planets” — but with a twist. There are 32 images, each with 4 different hues and 8 different rotations, that can slot into the 4 available spaces…and no repeats. By my calculations (corrections welcome!), there are over 900 billion different permutations that can be generated, making it extremely unlikely that you’ll ever see the same exact combo twice. Even if, like last time, this design lasts for almost eight years.
Gimme the Goods. The tiny collection of kottke.org t-shirts has its own page on the site now. The Hypertext Tee based on the previous design will be offered only for another few weeks and then probably be retired forever. To be replaced with…TBD. 😉
Winnowing Down. Last time I redesigned, I went back and modified the template of every page on the site, even stuff from the late 90s and early 00s that no one actually remembers. This time around, I’m focusing only on the core site: blog posts from 1998-present, tag pages, membership, and the few pages you can get to from the right sidebar. The rest of the site, mostly pages deep in the archive that see very little (if any) traffic, are going to stick with the old design, effectively archived, frozen in digital amber. We wish those old pages well in their retirement.
So yeah, that’s kind of it for now. There is so much left to do though! The comments need some lovin’, some social media things need tightening up, the about page could use some tuning, the newsletter needs a visual refresh, a few other small things need doing — and then it’s on to the next project (which I haven’t actually decided on, but there are several options).
I’m happy to hear what you think in the comments, on social media, or via email — feedback, critique, and bug reports are welcome. Now, if you’ll excuse me, I have not taken a full day off from the site since late December (including weekends), so I’m going to go collapse into a little puddle and sleep for about a week.

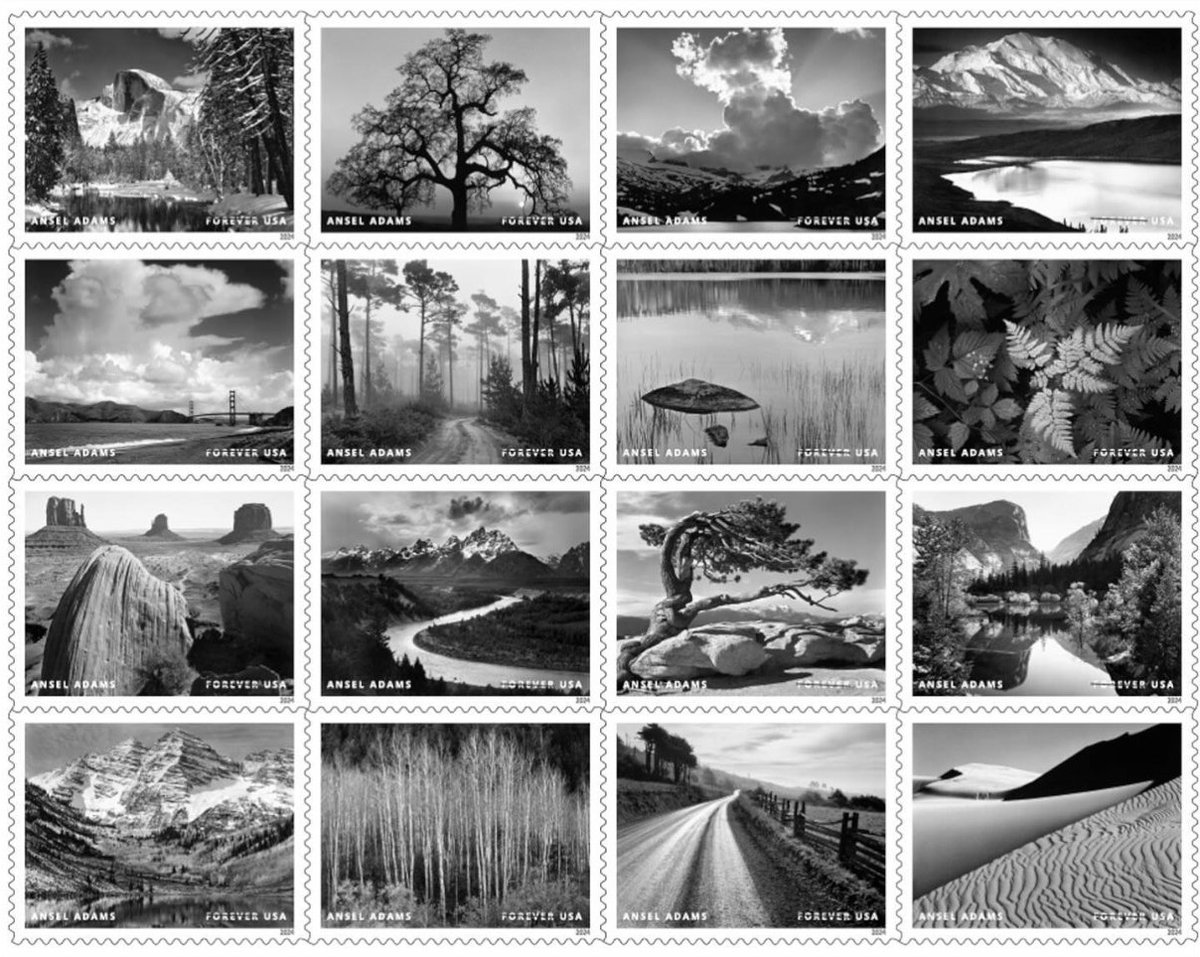
The US Postal Service is set to release a sheet of 16 stamps featuring the legendary photography of Ansel Adams.
Ansel Adams made a career of crafting photographs in exquisitely sharp focus and nearly infinite tonality and detail. His ability to consistently visualize a subject — not how it looked in reality but how it felt to him emotionally — led to some of the most famous images of America’s natural treasures including Half Dome in California’s Yosemite Valley, the Grand Tetons in Wyoming, and Denali in Alaska, the highest peak in the United States.
No pre-order links yet, but the stamps will be available on May 15. (via @anseladams)
P.S. I was just poking around the official Ansel Adams site and ran across this photo I’d never seen before of a woman behind a screen door. Really wonderful.

Check out this letterpress print of a lobster made by Eunice Chiong with Lego pieces as the stamps (watch a short video of her printing process). Chiong has been working with Legos and letterpress for many months now…check out more of her creations on Instagram and in her portfolio.
See also Letterpress Prints of Birds Printed Using Lego Bricks.

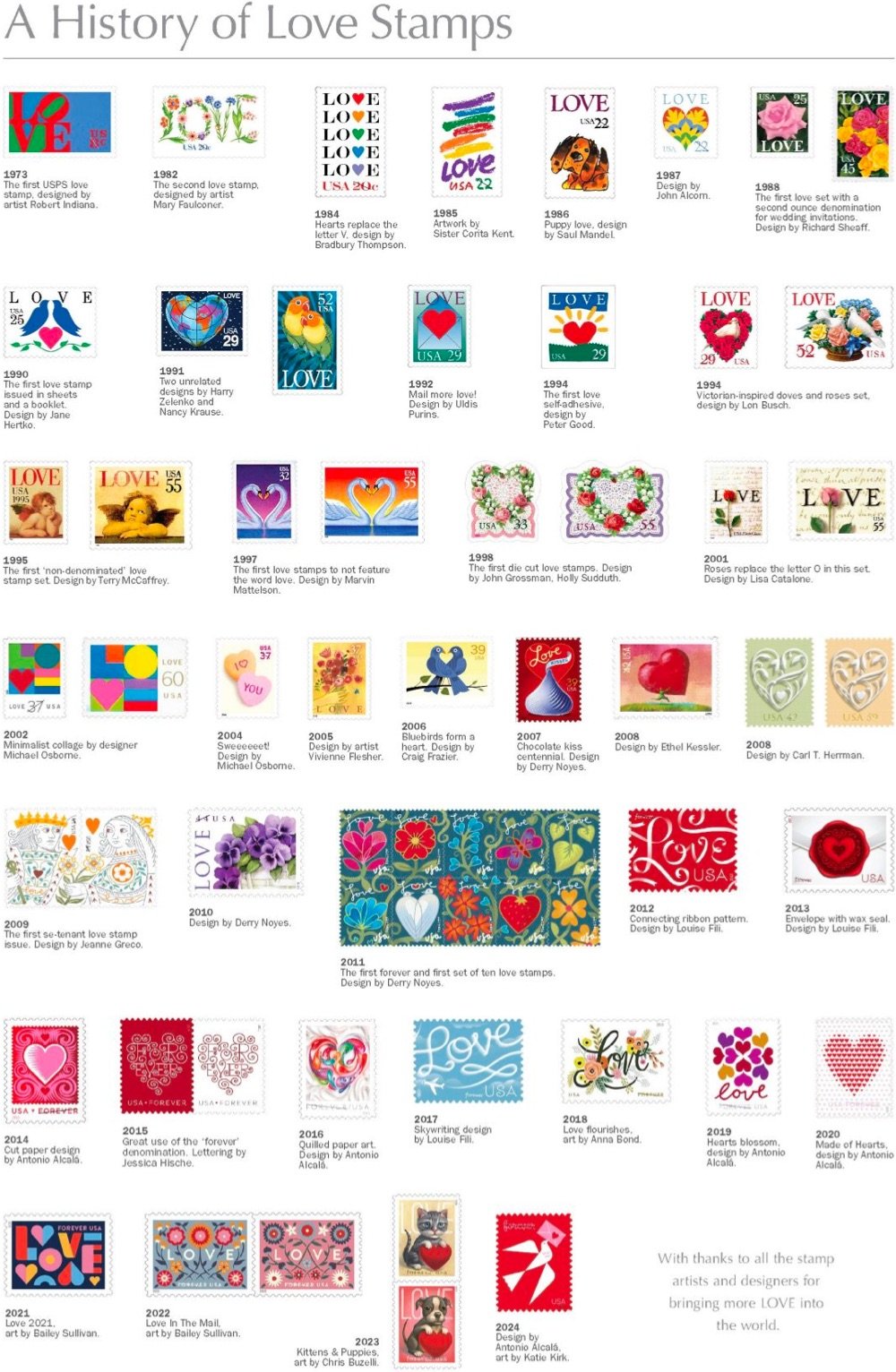
A day late, but there’s room for love every day here at kottke.org: from the Portland Stamp Company, a history of LOVE stamps issued by the US Postal Service from 1973 to the present.
There are some heavy hitters amongst the designers of these stamps, including Robert Indiana, Sister Corita Kent, Jessica Hische, and Louise Fili. In looking at the designs over the years, it seems like things got noticeably pinker and redder over the past 10-12 years…I wonder what that’s about?
Also, “Chief Perforation Officer”. 😂
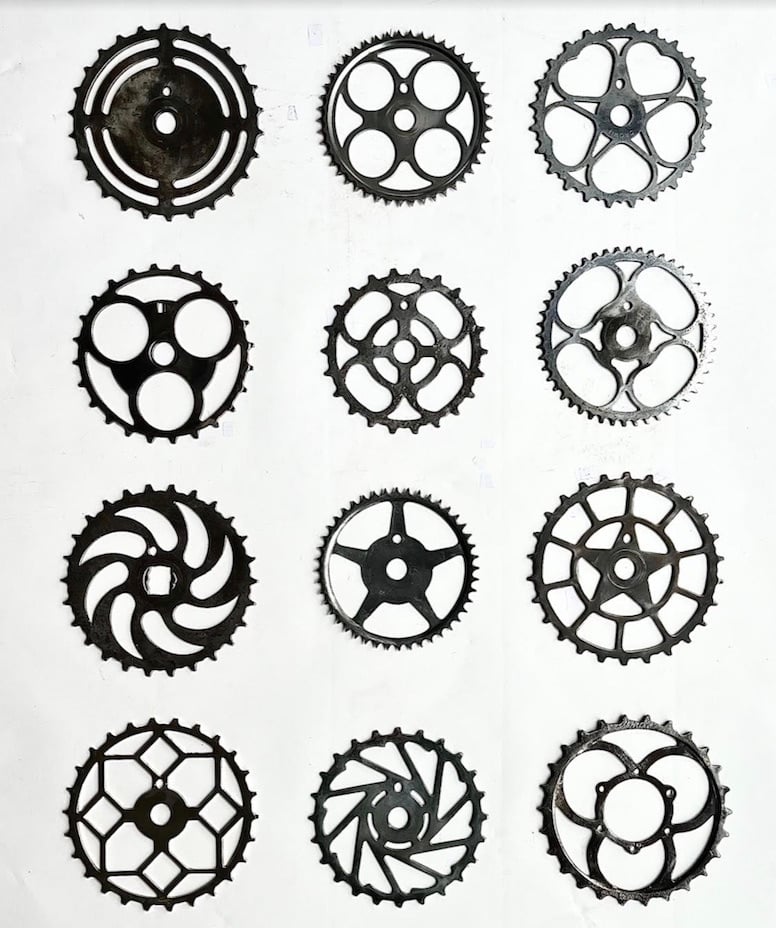
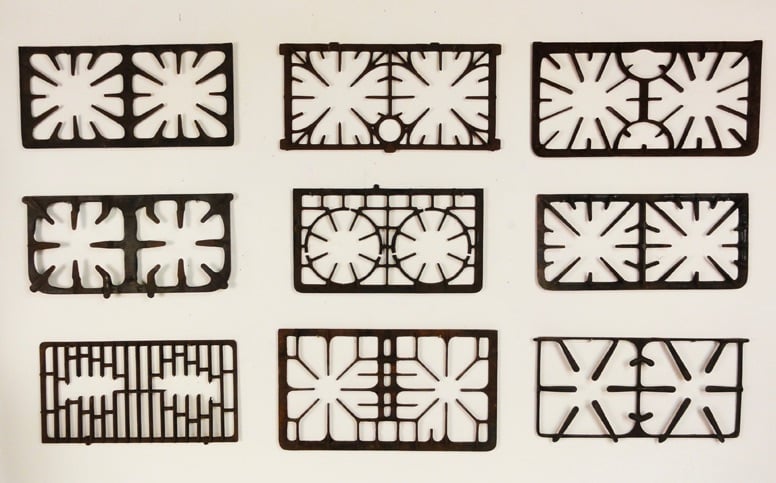
Lost Found Art is a design company that “specializes in sculptural installations and assemblages using antique and vintage pieces”. Their collections are fun to browse through and remind me of the work of Bernd and Hilla Becher.






(via present & correct)



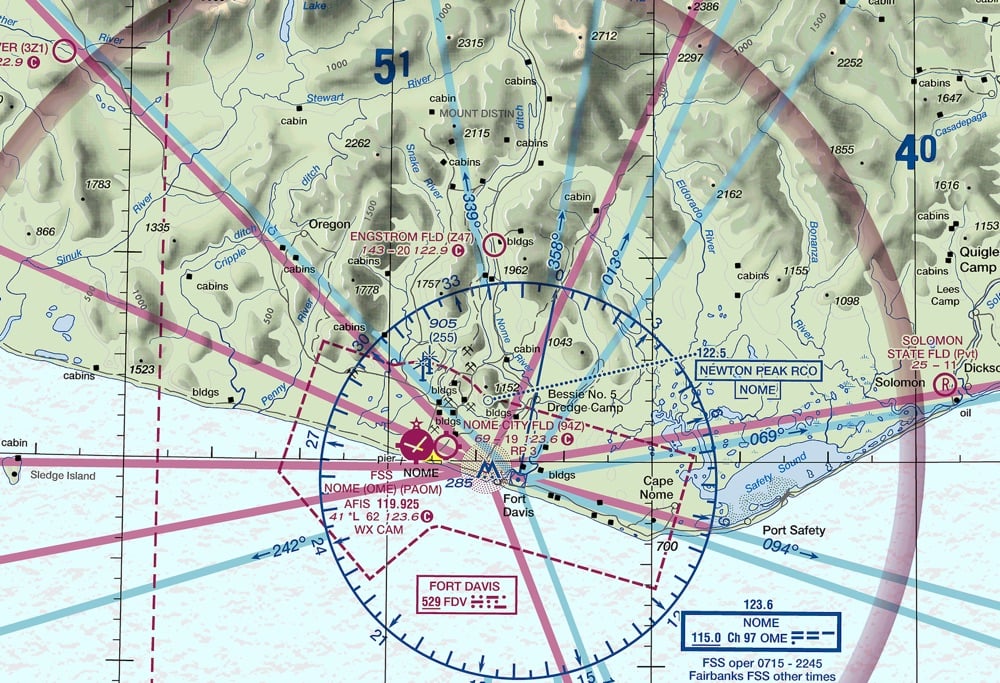
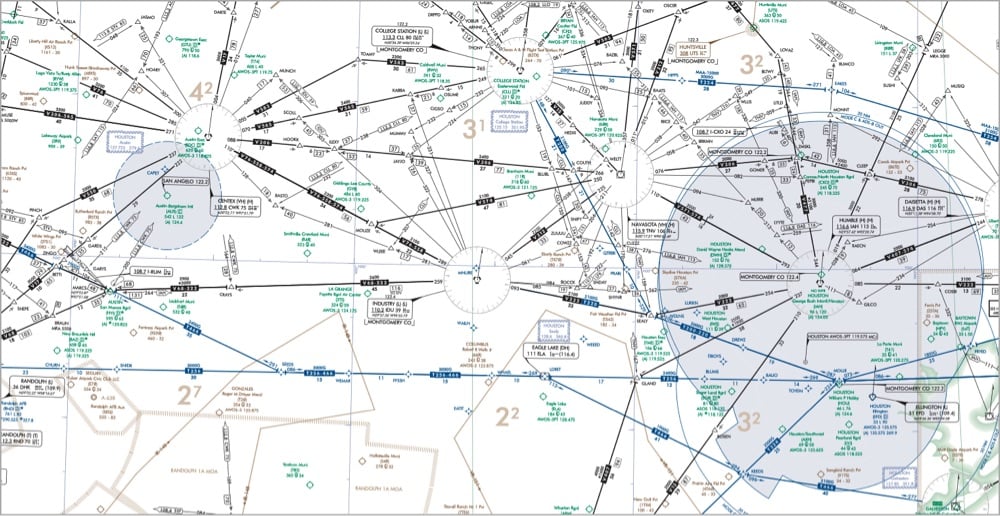
On Beautiful Public Data, Jon Keegan highlights the extremely information-rich flight maps produced by the Federal Aviation Administration that pilots use to find their way around the skies.
Among all of the visual information published by the U.S. government, there may be no product with a higher information density than the Federal Aviation Administration’s (FAA) aviation maps. Intended for pilots, the FAA publishes free detailed maps of the entire U.S. airspace, and detailed maps of airports and their surroundings and updates them frequently. The density of the critical information layered on these maps is staggering, and it is a miracle that pilots can easily decipher these maps’ at a glance.
Oh wow, this takes me back. My dad was a pilot when I was a kid and he had a bunch of FAA maps in the house, in his planes, and even on the walls of his office. I remember finding these maps both oddly beautiful and almost completely inscrutable. What a treat to be able to finally figure out how to read them, at least a little bit. And the waypoint names are fun too:
Orlando, FL has many Disney themed waypoints such as JAFAR, PIGLT, JAZMN, TTIGR, MINEE, HKUNA and MTATA. Flying into Orlando, your plane might use the SNFLD arrival path, taking you past NOOMN, FORYU, SNFLD, JRRYY and GTOUT.
Based on the waypoints near Atlanta’s Hartsfield-Jackson International, this airport must be home to some of the nerdiest air traffic controllers. There’s a crazy number of Lord of the Rings waypoints: HOBTT, SHYRE, FRDDO, BLLBO, BGGNS, NZGUL, RAETH, ORRKK, GOLLM, ROHUN, GONDR, GIMLY, STRDR, SMAWG and GNDLF.


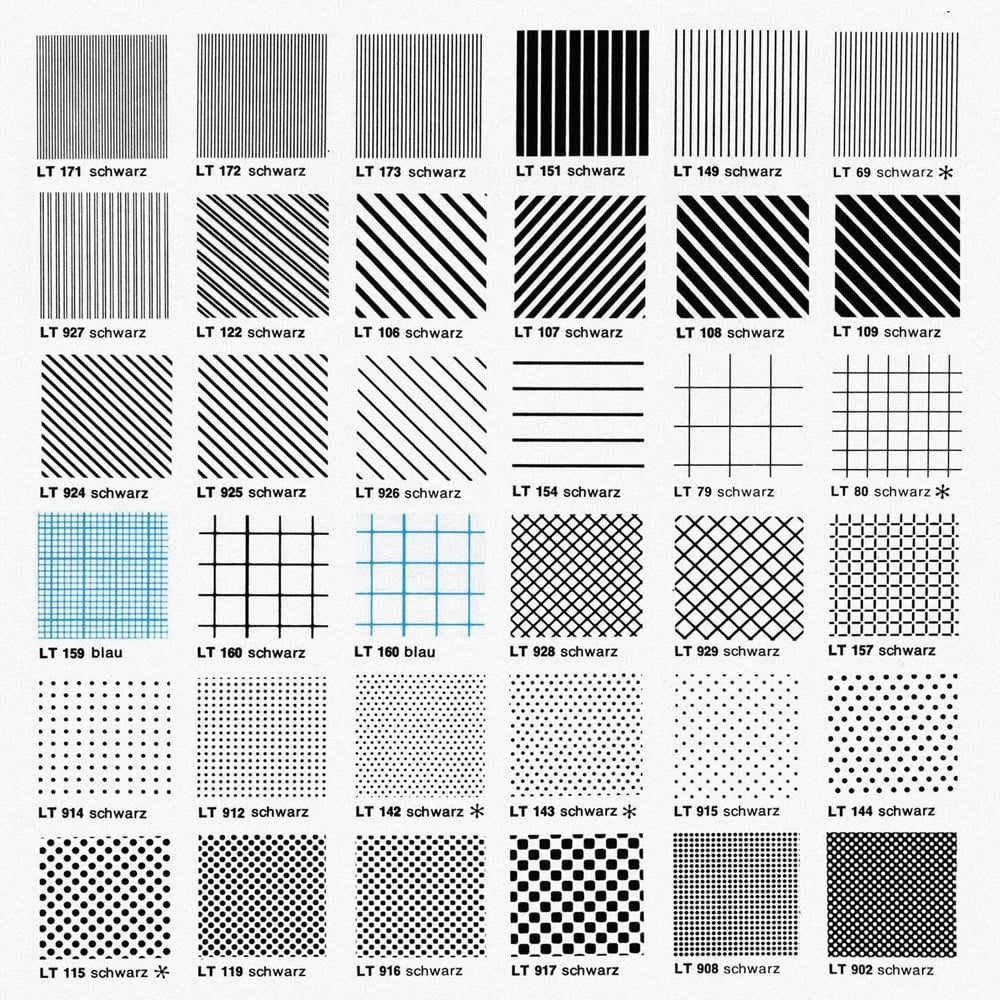
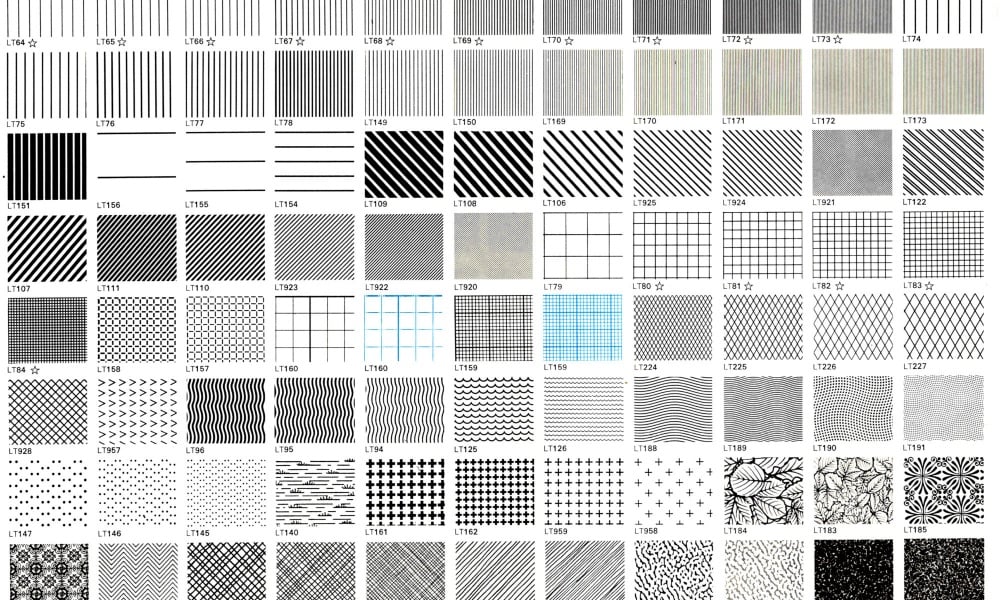
I never did any print design — I went straight to digital via a copy of Aldus PhotoStyler that I got who knows where — but these Letraset fill patterns make me feel some kinda way. Especially the dotted patterns. 😍
See also How to Apply Letraset Dry Rub-Down Transfers and Retroset. (via present & correct)






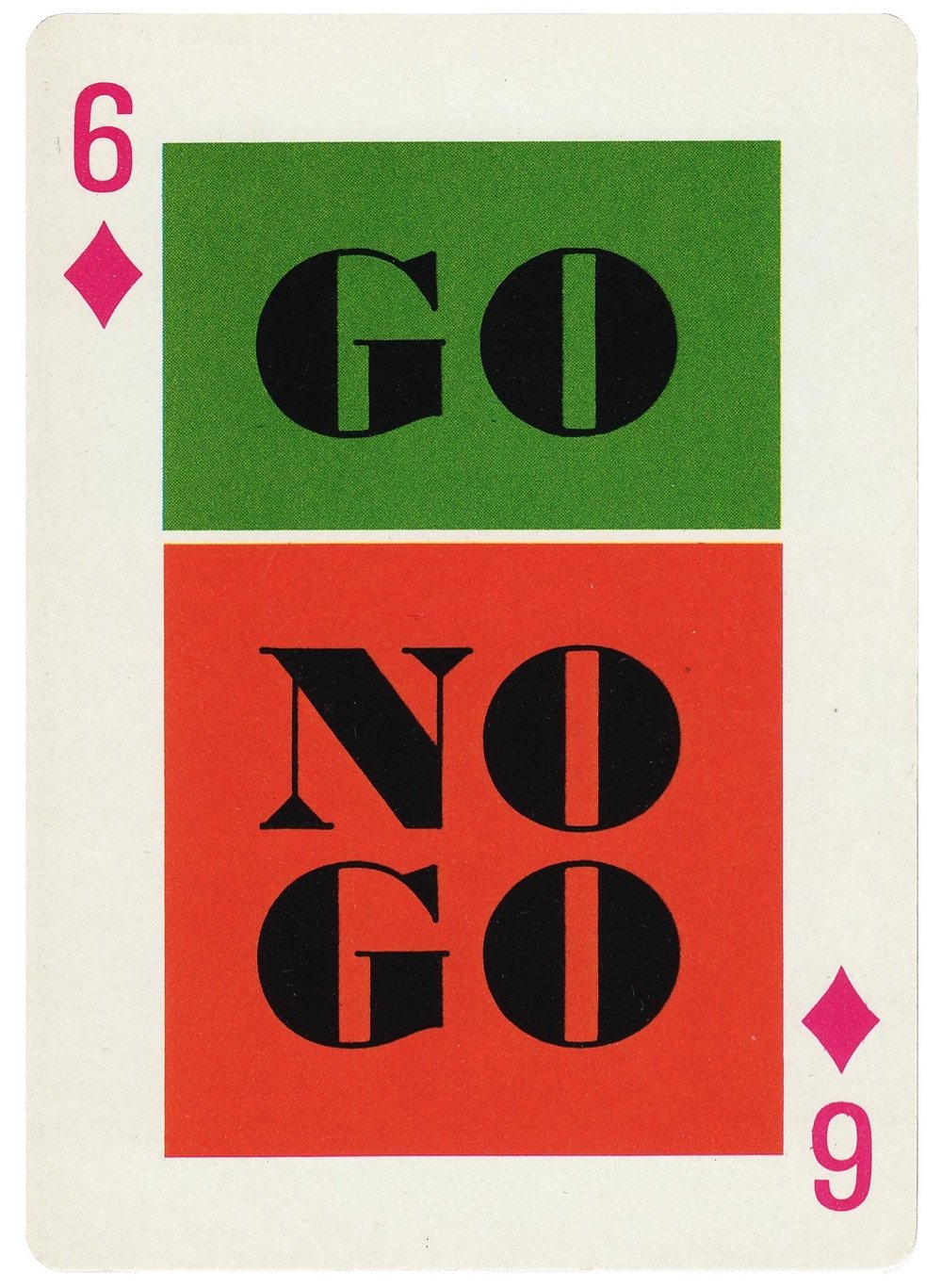
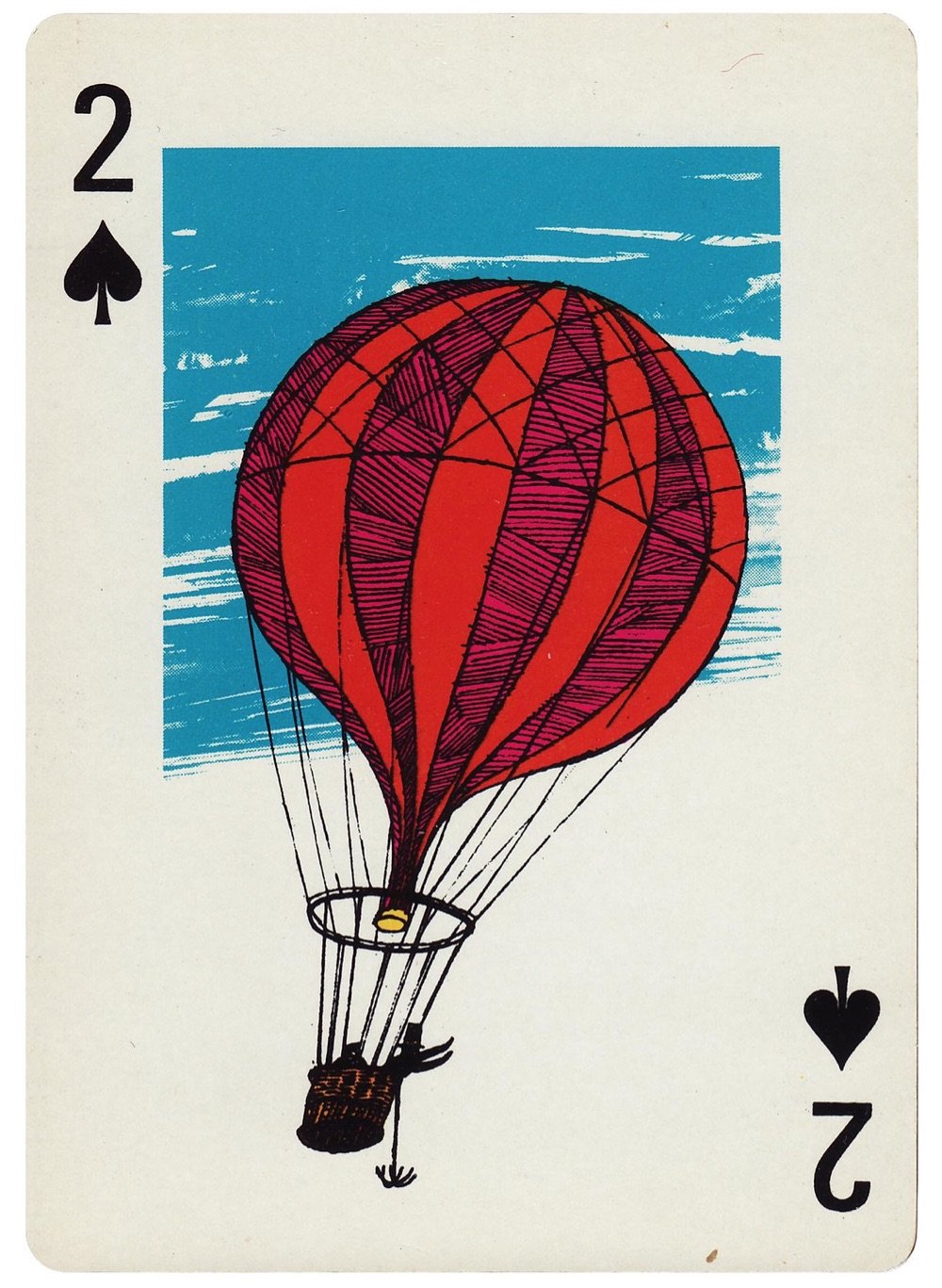
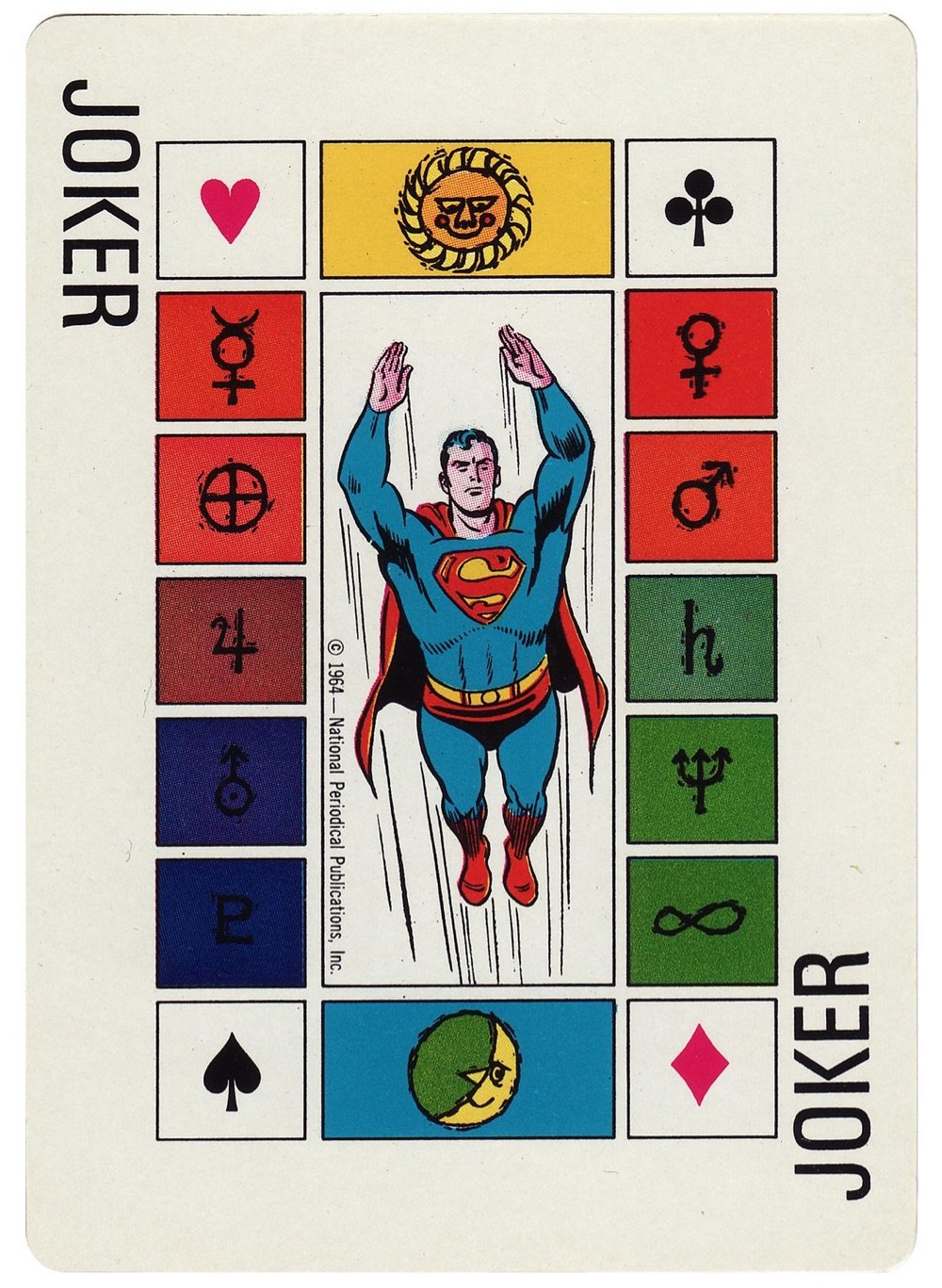
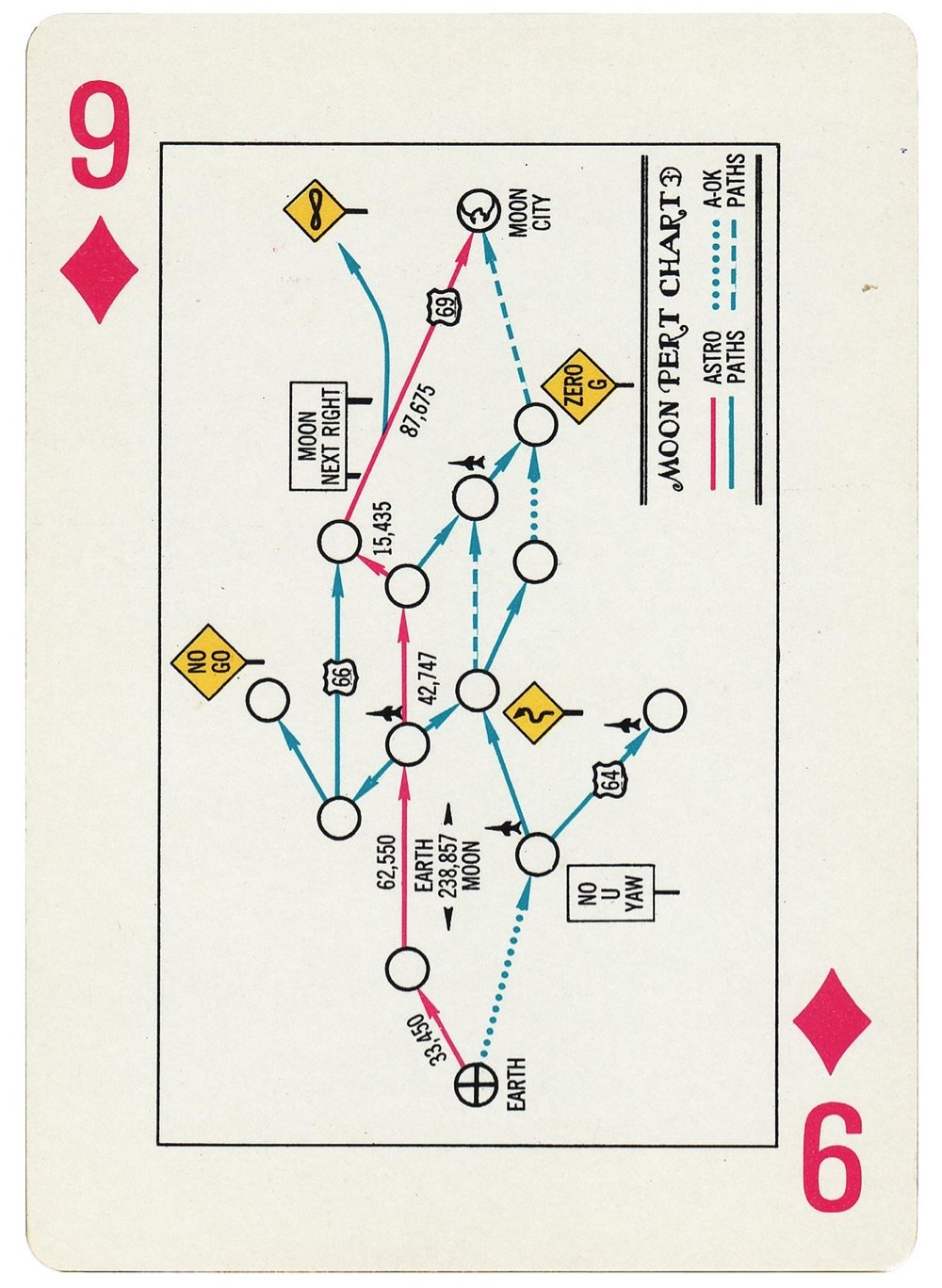
The General Dynamics Astronautics Space Cards were printed up in 1964 to celebrate the American space program. This Flickr account has scans of every card in the deck, including both jokers. Each suit corresponds to a different aspect of the program:
These space cards tell a story — the story of America’s man-in-space programs. The hearts deal with the human element, the clubs portray the sciences, the spades show products, and the diamonds depict modern aerospace management without which the other three elements could not be successful…
If you’d like your own factory-sealed deck, you can buy one on eBay for $249. (thx, mark)







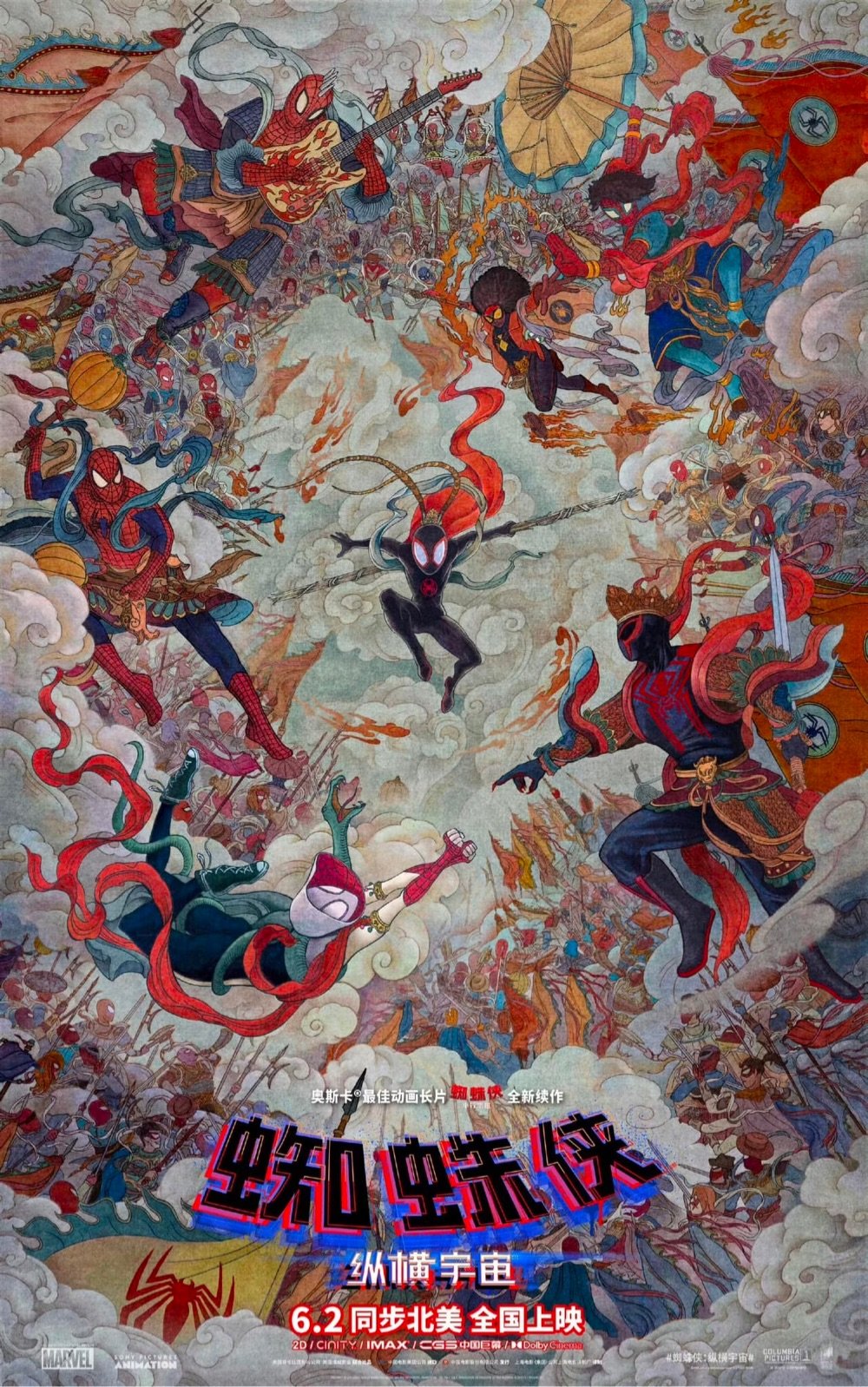
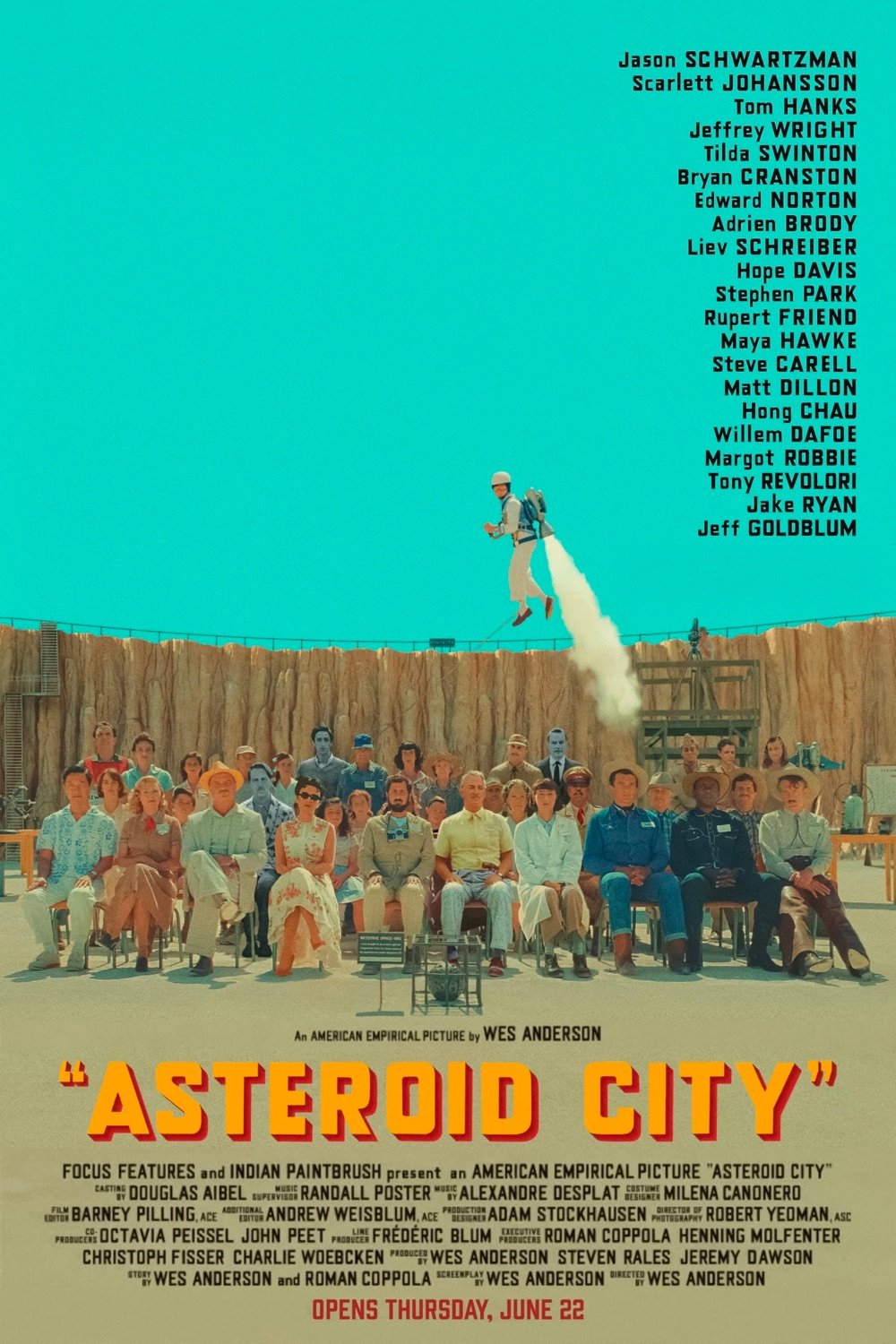
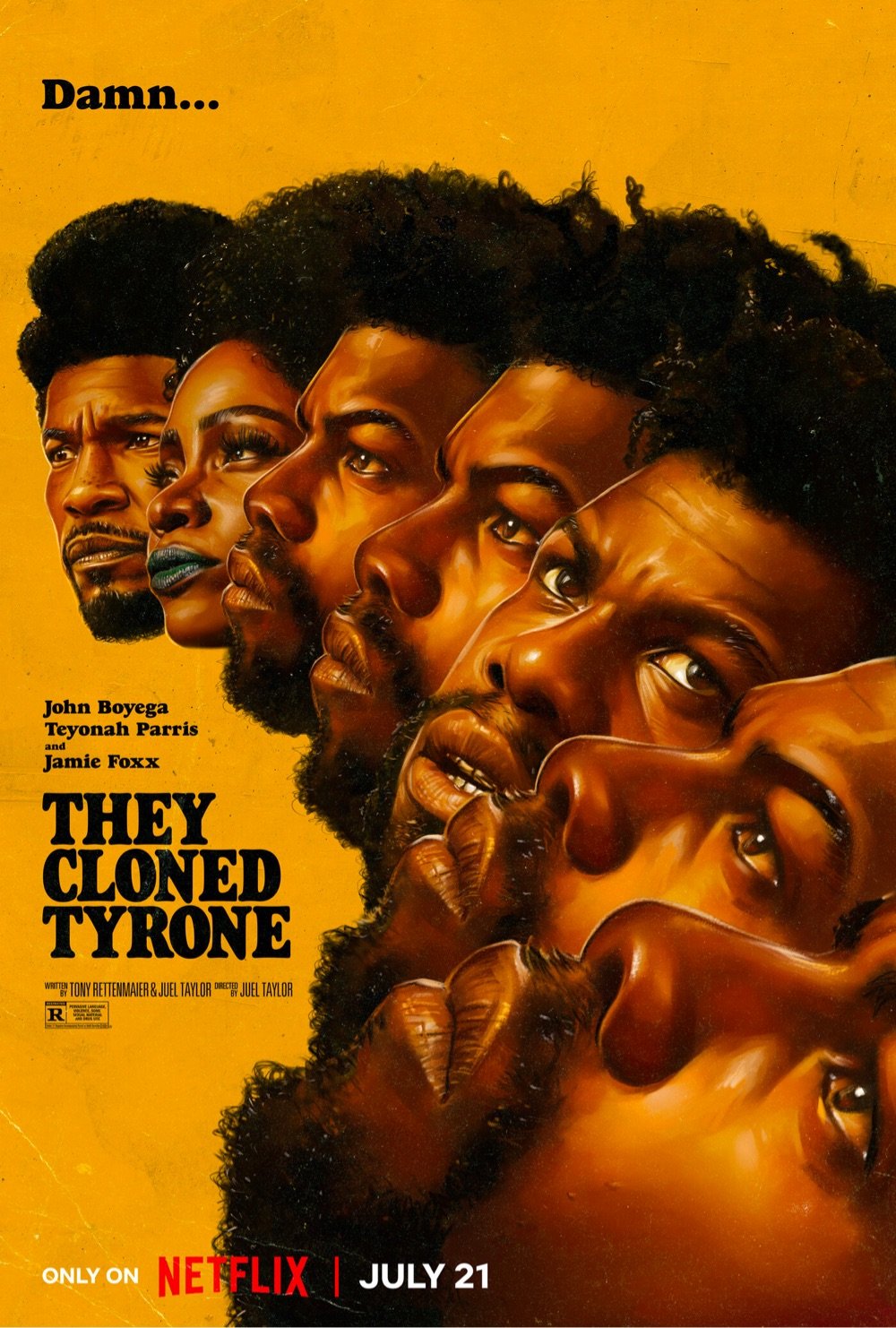
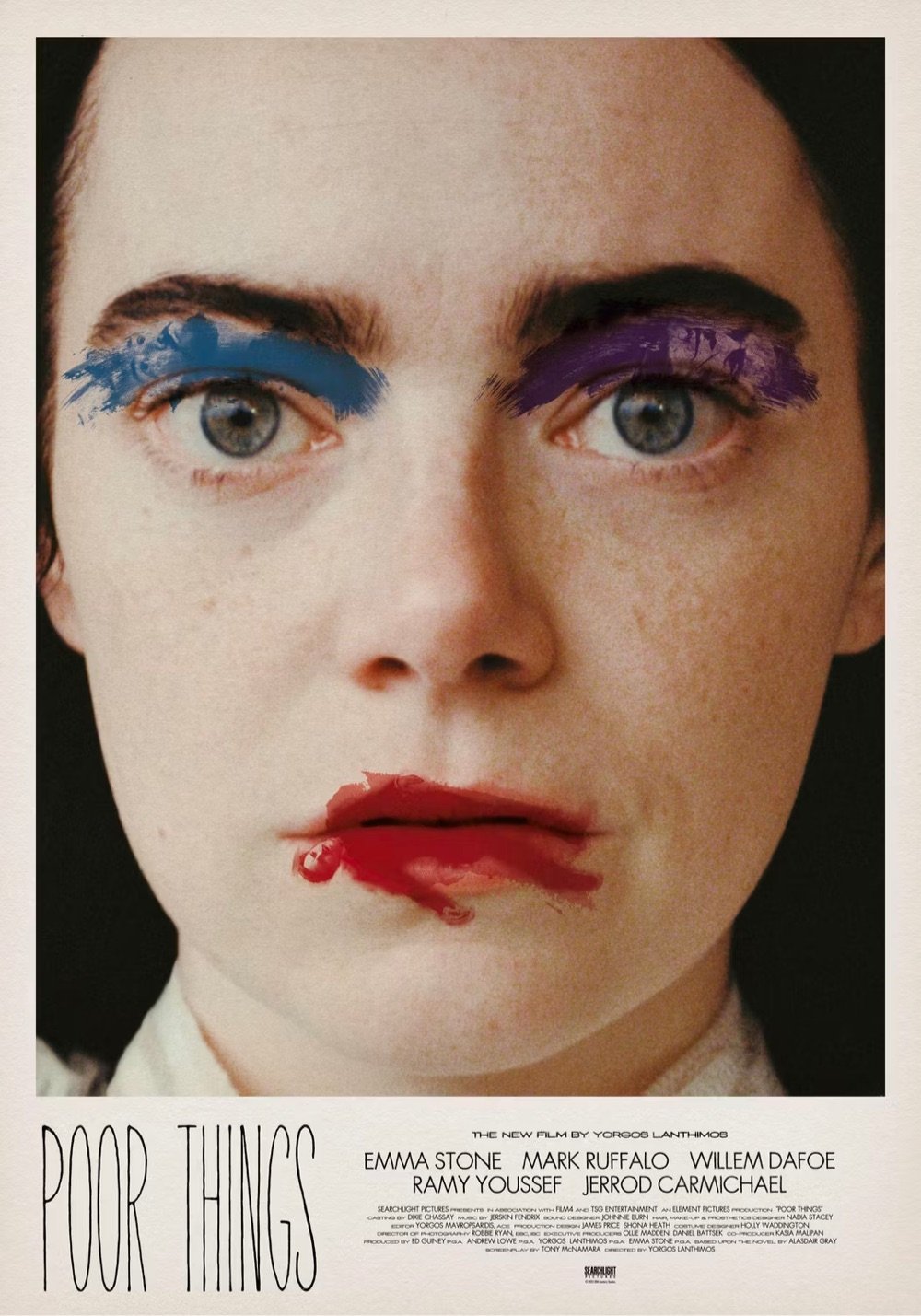
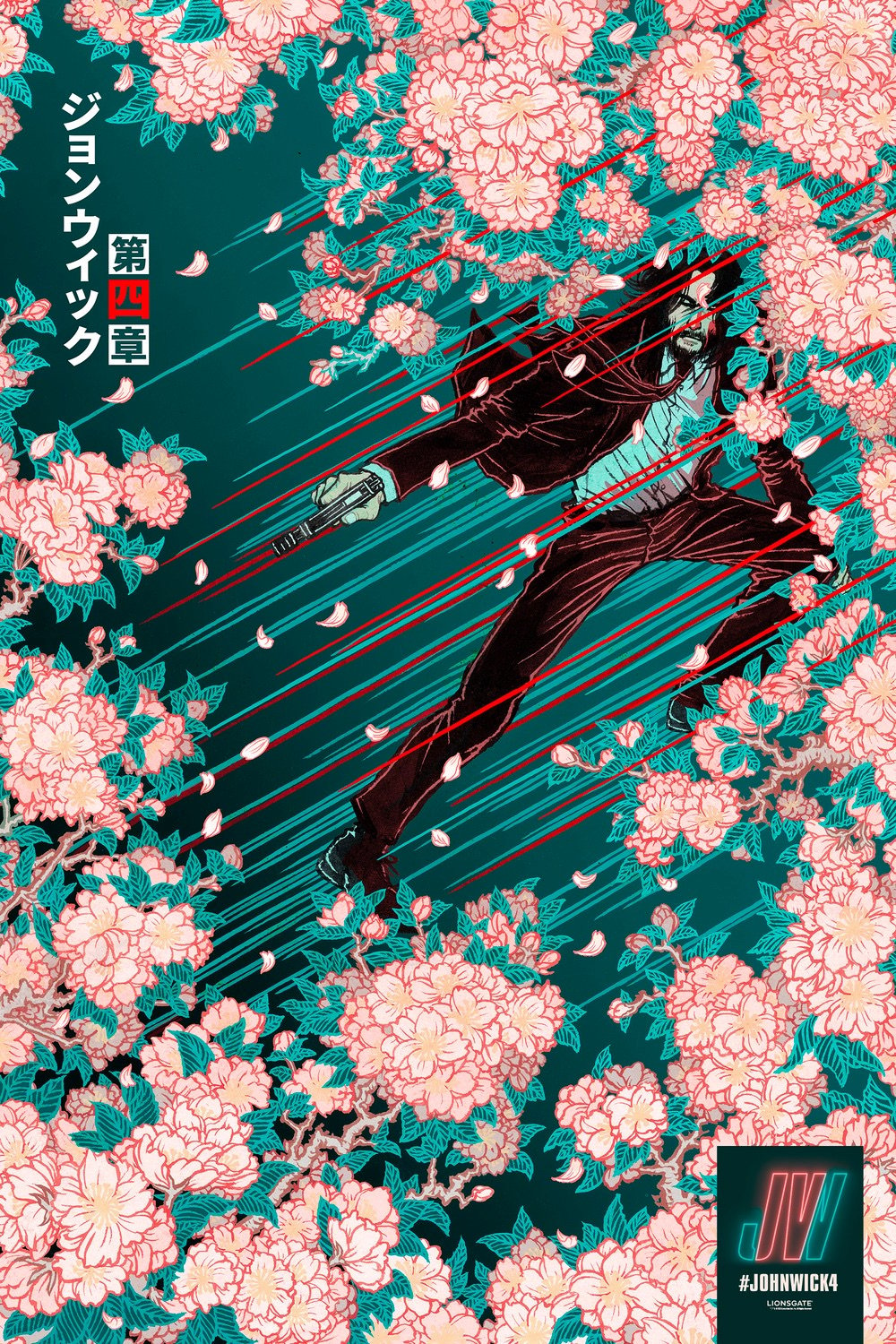
I am not in the habit of buying movie posters, but I bought one this year — for a movie that doesn’t even exist. A few weeks ago, I was lucky enough to snag one of Sean Longmore’s Barbenheimer posters. It’s still in the shipping canister, but I’m gonna get it framed and find a spot for it on my wall soon.
As for the rest of my favorite movie posters of 2023, I’ve included a few above that caught my eye. For more excellent picks, check out Daniel Benneworth-Gray’s Movie posters of the year 2023, Mubi’s The Best Movie Posters of 2023, First Showing’s 10 Favorite Movie Posters from 2023, The Playlist’s The 20 Best Film Posters Of 2023, and IndieWire’s The Best Film and TV Posters of 2023.







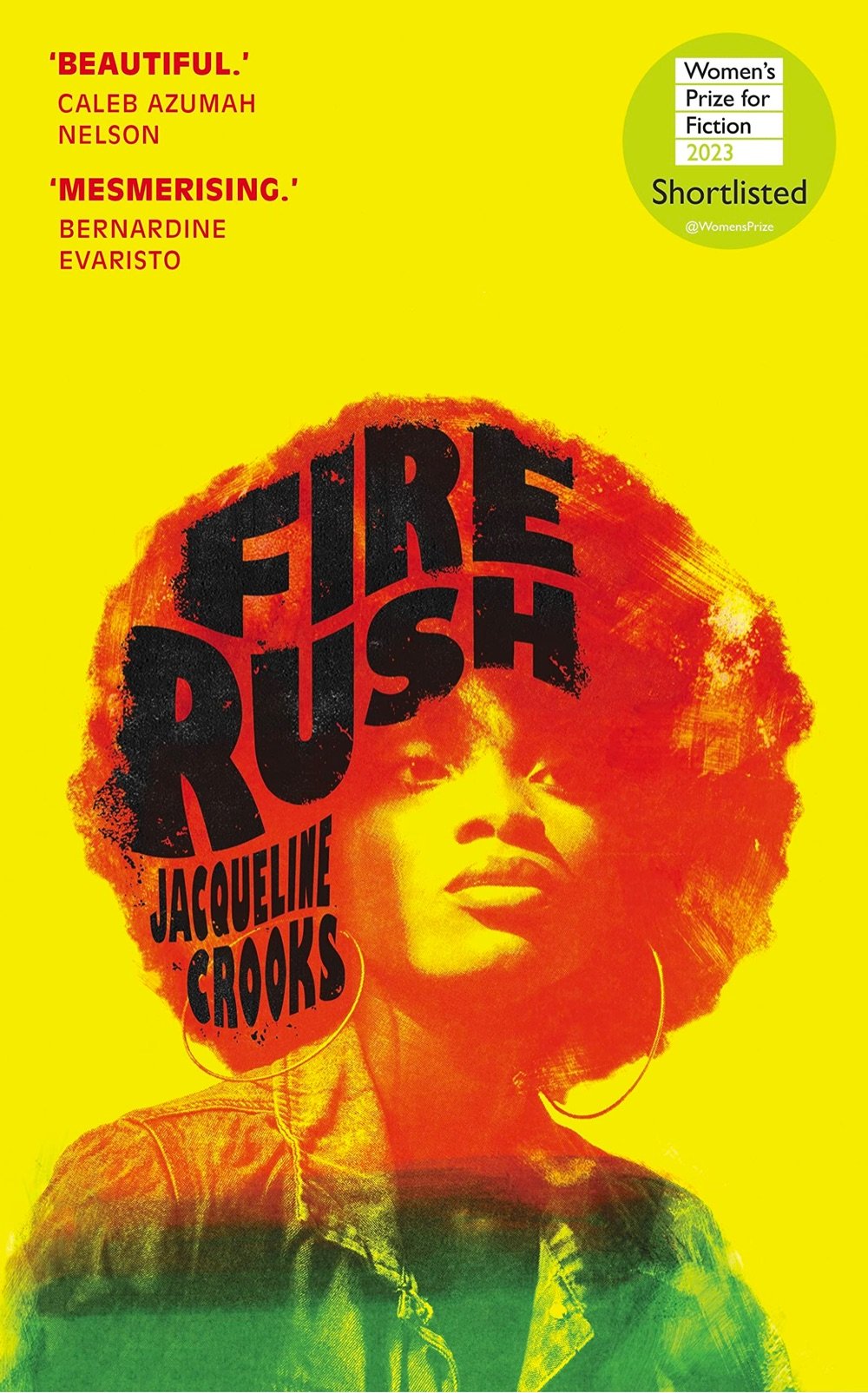
I love a good book cover design. As I wrote last year:
The book cover is one of my all-time favorite design objects and a big part of the reason I love going to bookstores is to visually feast on new covers. I don’t keep an explicit list of my favorites from those trips, but there are definitely those that stick in my mind, covers that I’ll instantly recognize from across the room on subsequent trips.
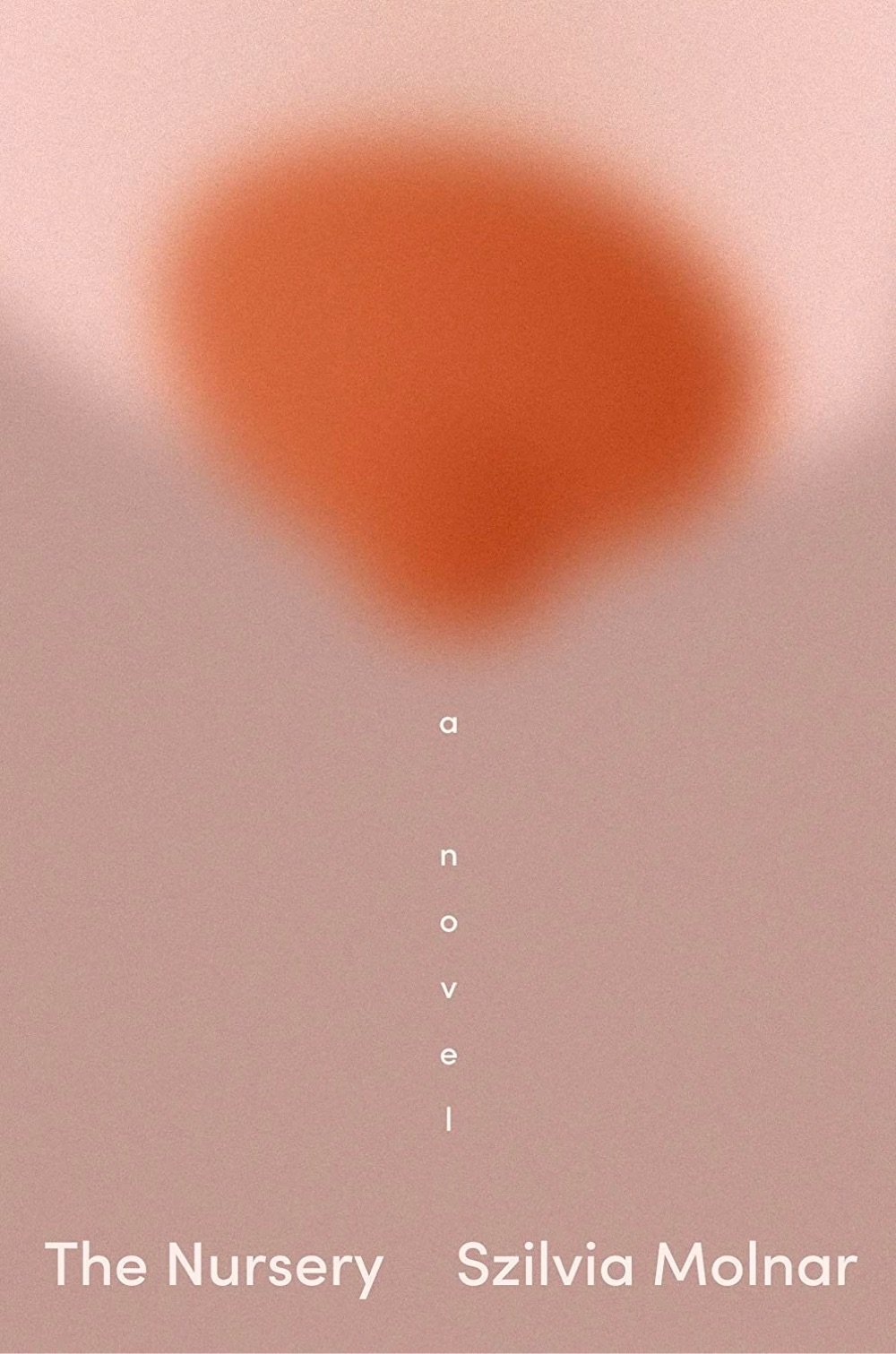
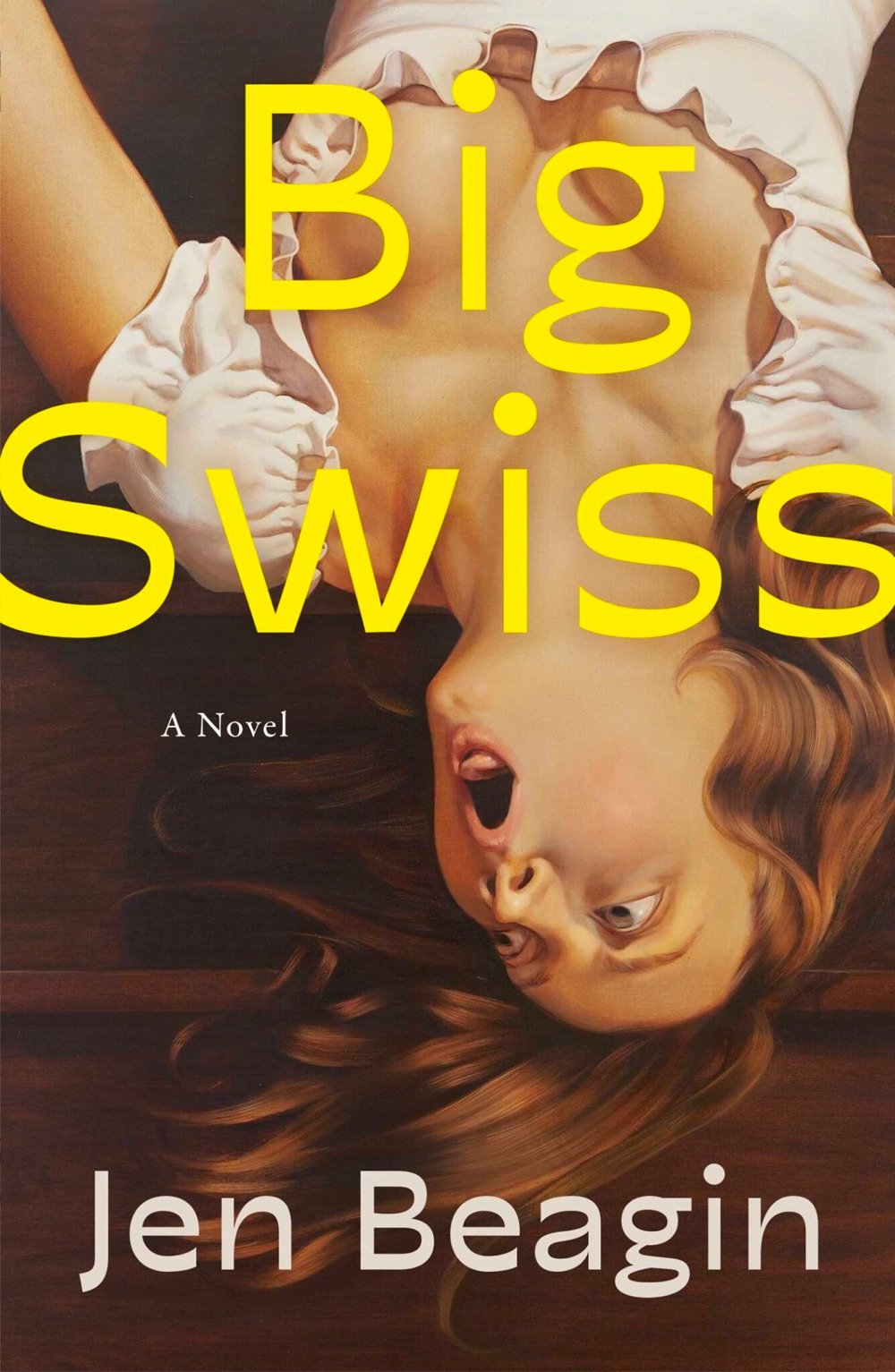
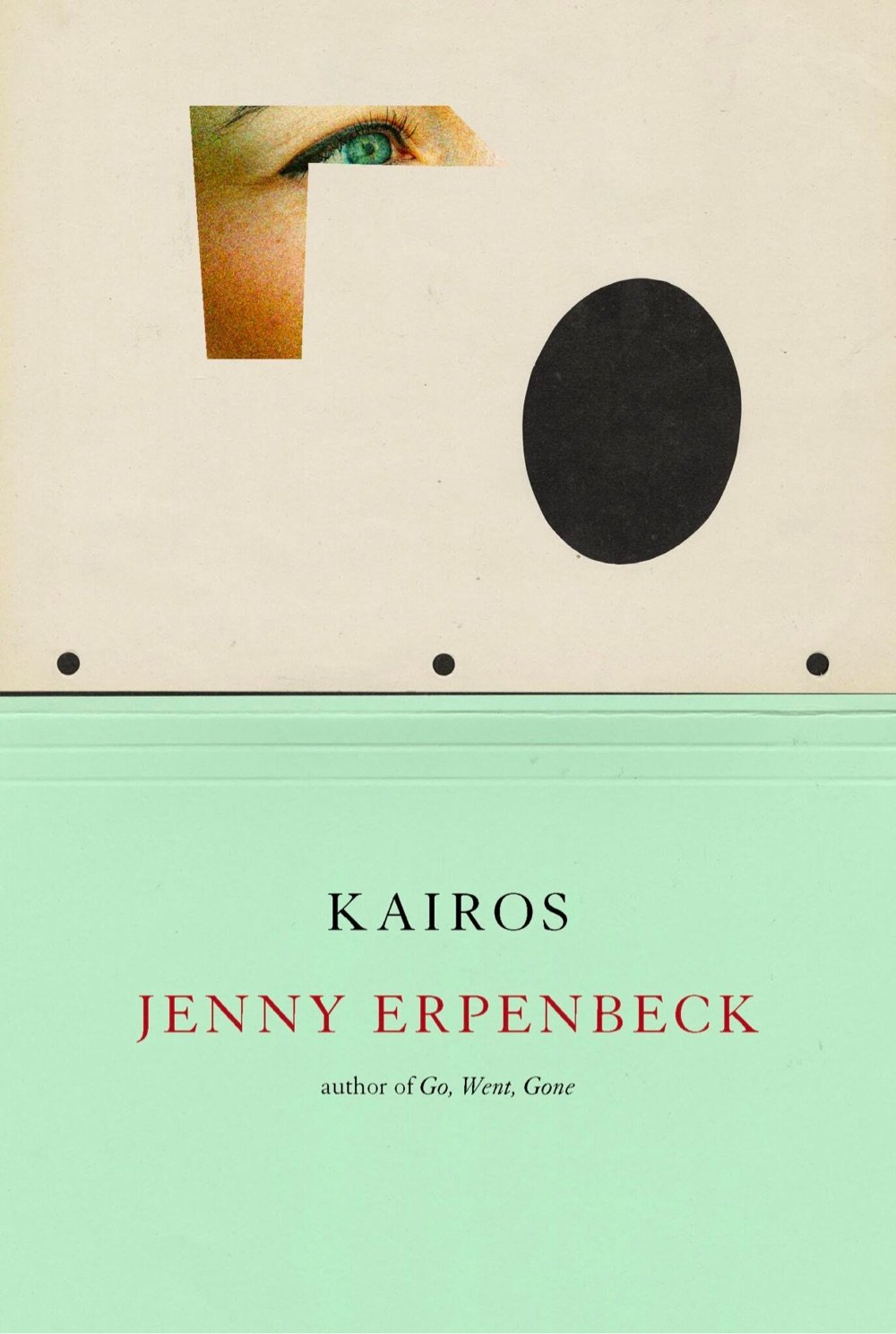
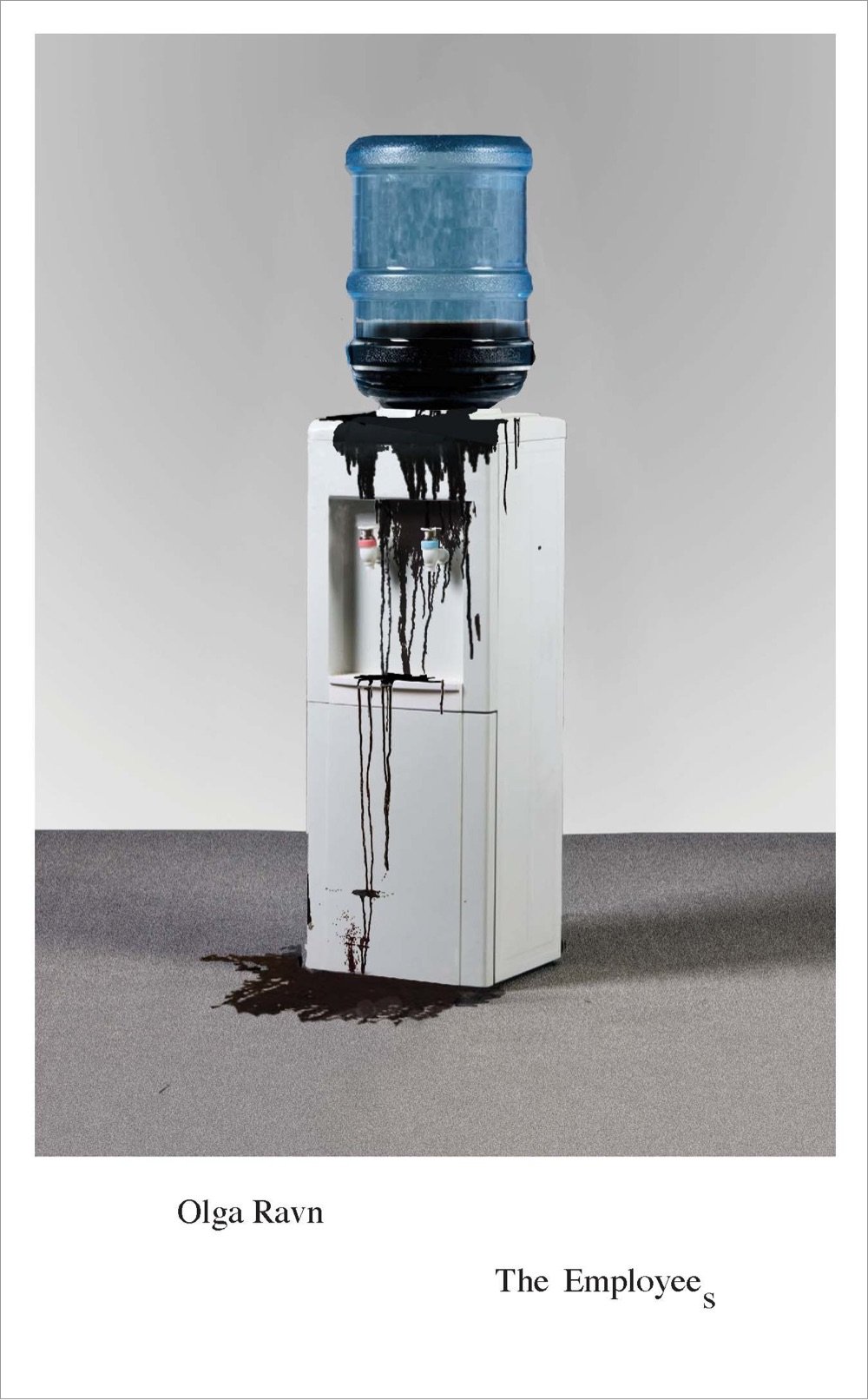
I used those bookshop trips and several year-end lists to compile my list of favorites, pictured above and listed here, along with their designers:
Fire Rush (French edition) by Jacqueline Crooks, designed by Jodi Hunt.
The Nursery by Szilvia Molnar, designed by Linda Huang.
Yellowface by R. F Kuang (couldn’t find the designer’s name).
Big Swiss by Jen Beagin, designed by Jaya Miceli.
Kairos by Jenny Erpenbeck, designed by John Gall.
The Employees by Olga Ravn, designed by Paul Sahre.
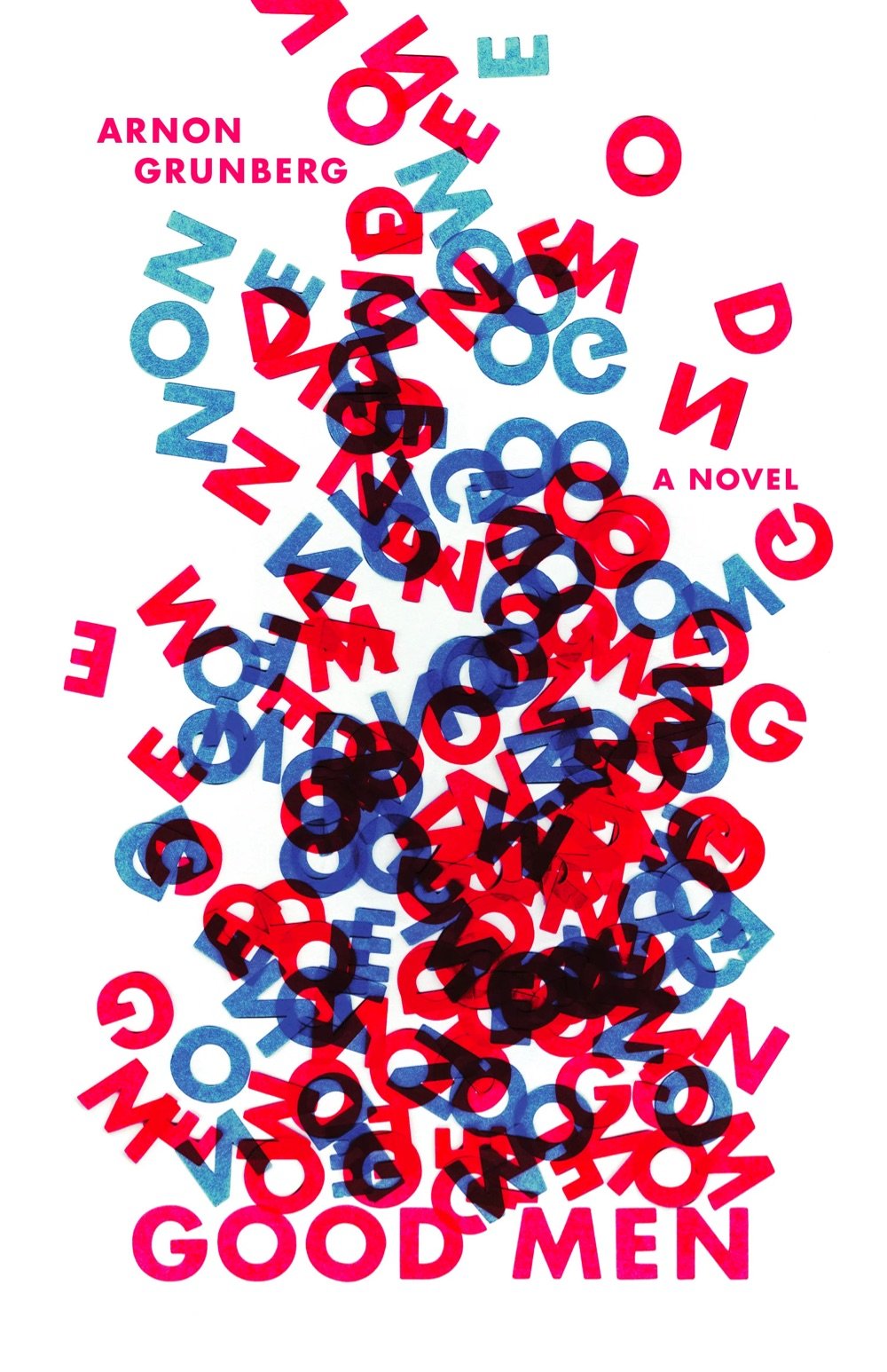
Good Men by Arnon Grunberg, designed by Anna Jordan.
Do you have a particular favorite cover? Let me know in the comments!
The lists I consulted are Literary Hub’s The 139 Best Book Covers of 2023 (don’t be dissuaded by that big number…this is the best list bc they consult actual cover designers), The Casual Optimist’s Notable Book Covers of 2023 (always a great list from an indie site), the NY Times’ The Best Book Covers of 2023, The Book Designer’s 2023 Coolest Book Covers (that bucked the year’s trends), Print’s 50 of the Best Book Covers of 2023, Book covers designs of the year 2023 from Creative Review, and Spine’s 2023 Book Covers We Loved.
It’s fun to see how cover design changes throughout the years — here are my lists from 2022, 2021, 2020, 2019, 2018, 2015, 2014, and 2013.
Note: When you buy through links on kottke.org, I may earn an affiliate commission. Thanks for supporting the site!
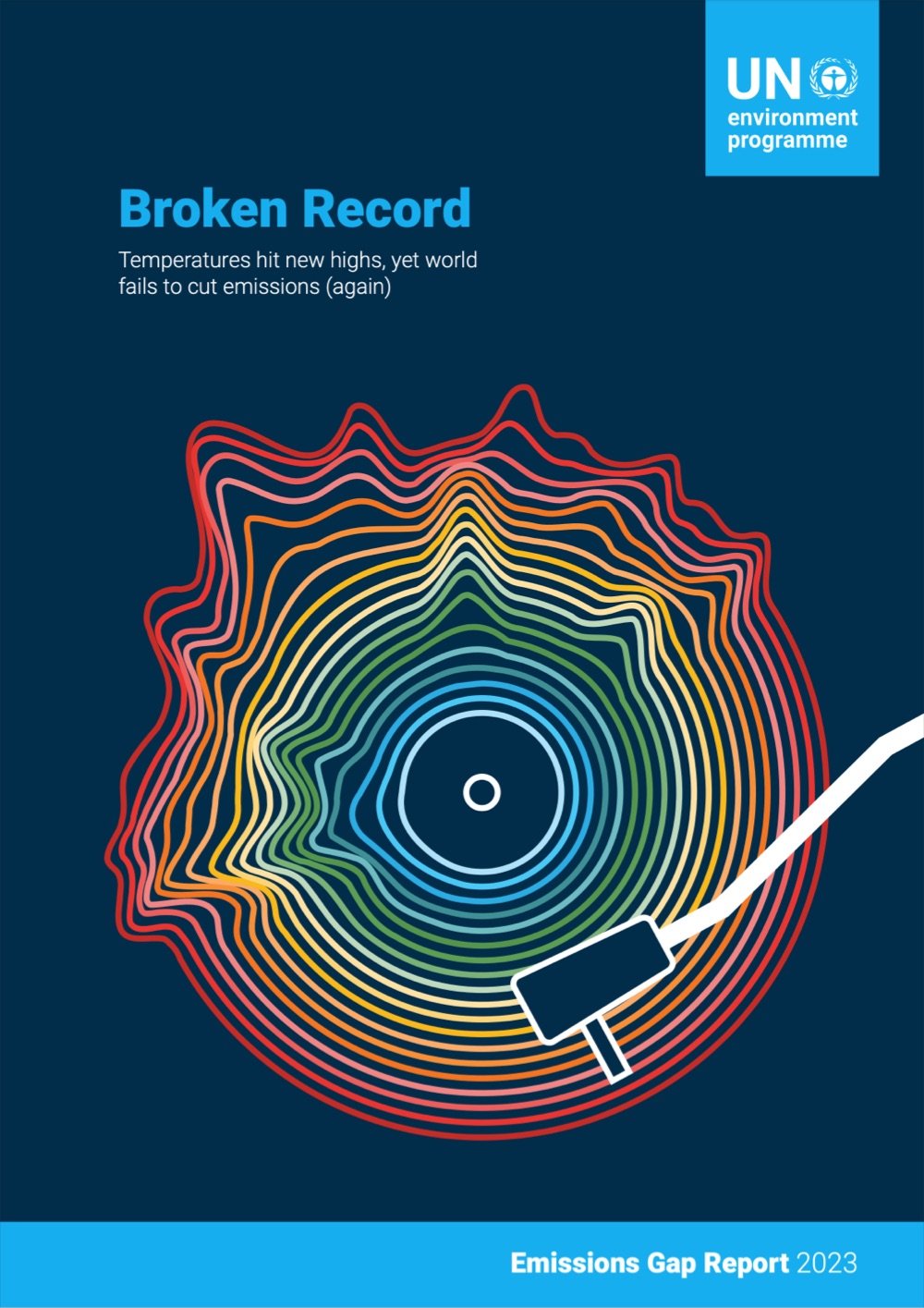
This is the cover to the just-released United Nations Environment Programme Emissions Gap Report 2023 (full report here). Perfect title, perfect graphic, perfect subheadline. No notes.

Amazing that an official UN climate report has this much biting personality. You can just sense the no-fucks-givenness of the people who put this together. After all:
Humanity is breaking all the wrong records when it comes to climate change. Greenhouse gas emissions reached a new high in 2022. In September 2023, global average temperatures were 1.8°C above pre-industrial levels. When this year is over, according to the European Union’s Copernicus Climate Change Service, it is almost certain to be the warmest year on record.
The 2023 edition of the Emissions Gap Report tells us that the world must change track, or we will be saying the same thing next year — and the year after, and the year after, like a broken record. The report finds that fully implementing and continuing mitigation efforts of unconditional nationally determined contributions (NDCs) made under the Paris Agreement for 2030 would put the world on course for limiting temperature rise to 2.9°C this century. Fully implementing conditional NDCs would lower this to 2.5°C. Given the intense climate impacts we are already seeing, neither outcome is desirable.
The report credits Beverley McDonald with the cover design — her website is here.



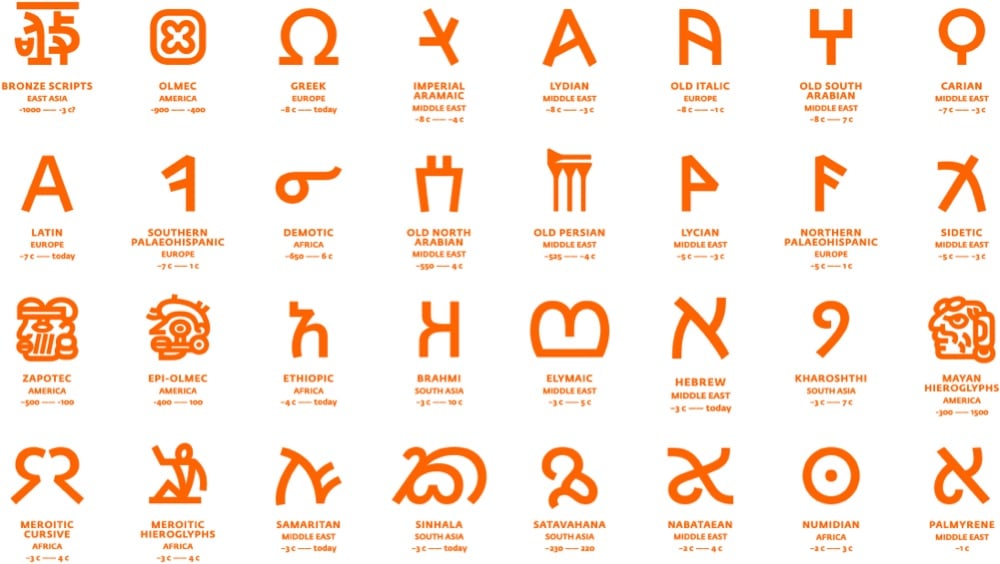
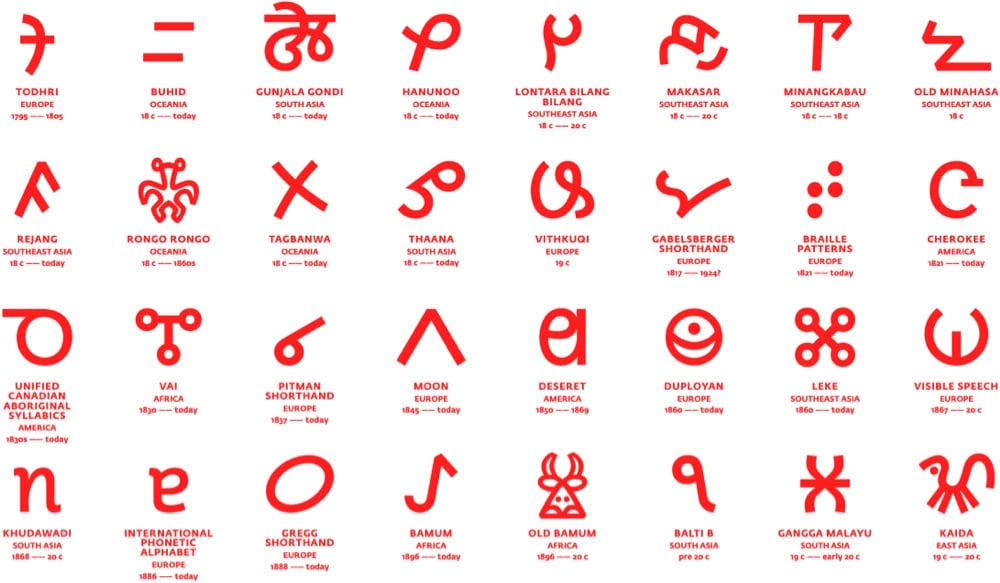
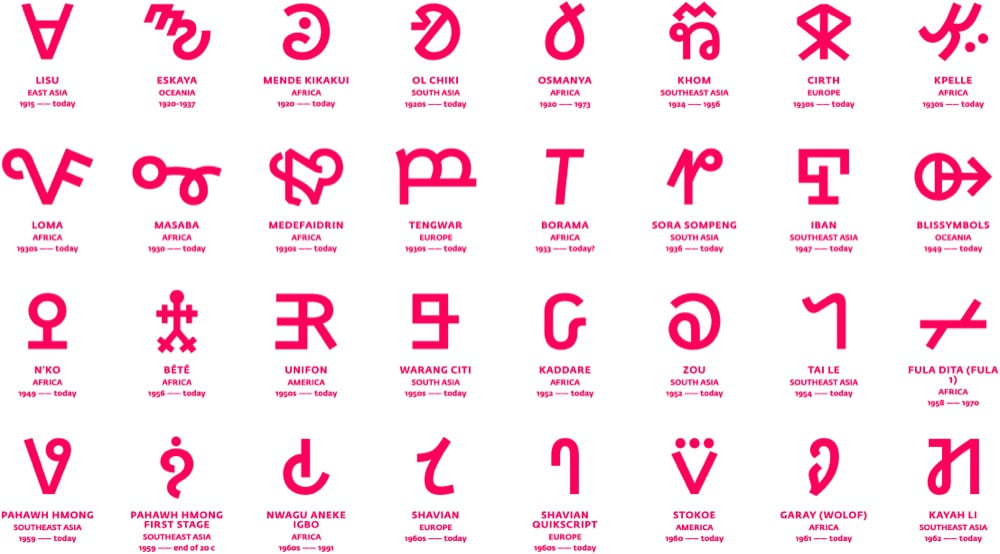
A simple and beautiful listing of the World’s Writing Systems. You can sort by time (proto-cuneiform to Toto), region, name (Adlam to Zou), and whether the scripts are living or historical.

I loved playing around with the National Audubon Society’s Bird Migration Explorer, which is a beautifully designed interactive map of the Western hemisphere that shows the seasonal migration patterns of more than 450 species of birds. What a resource…so much information to explore here. (via marco c. in the comments)
At their recent creativity conference, Adobe showed off Project Primrose, in the form of a dress that changes colors and patterns at the click of a button. The garment could also display animations, including ones that respond to the wearer’s movements. From The Kid Should See This:
Created with small scales or petals that are programmed with Adobe software, the futuristic ‘fabric’ can be used for clothing, handbags, curtains, furniture, and endless other surfaces.
Research Scientist Christine Dierk and her team designed and programmed everything about it. Dierk also stitched it together.


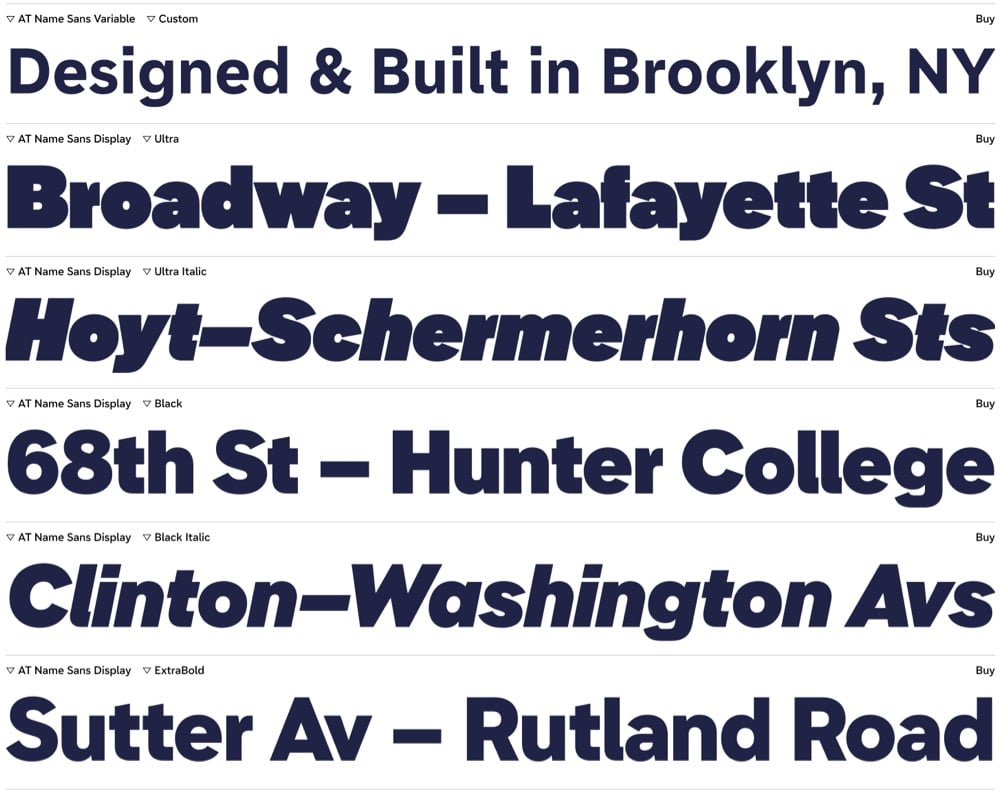
Name Sans is a typeface based on the tile mosaic lettering found in NYC subway stations.
The architects and craftworkers who designed & laid these tiles used a letter construction that was part geometric and part grotesque, with typographic optical corrections often either exaggerated or totally missing. Name Sans interprets these ideas into an extensive type system that is at once anonymous and full of personality, useful for everything from branding to wayfinding to digital interfaces.
Lovely. I like this a lot.





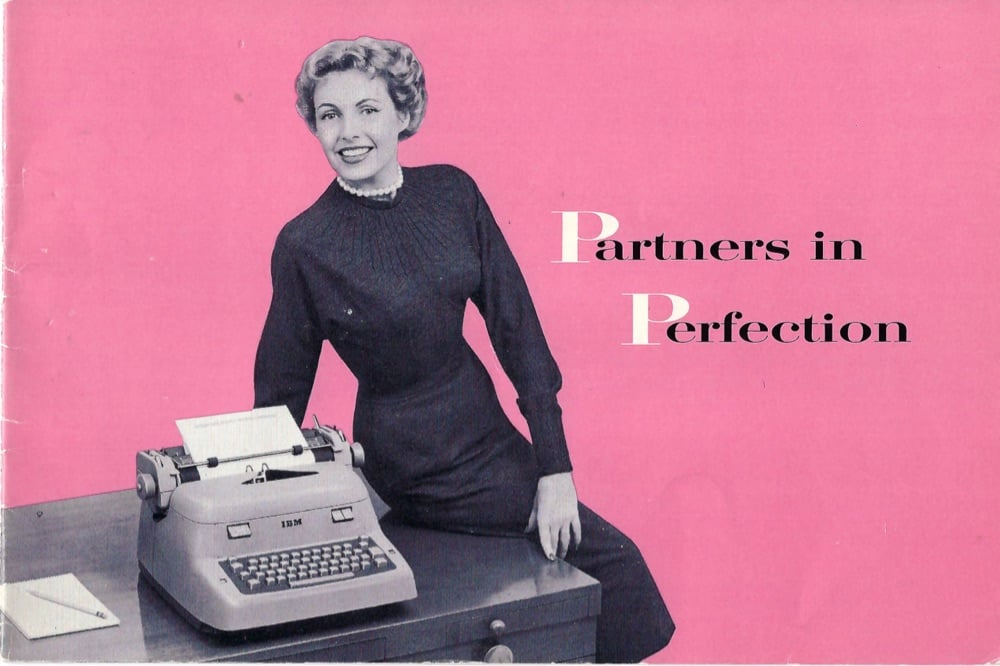
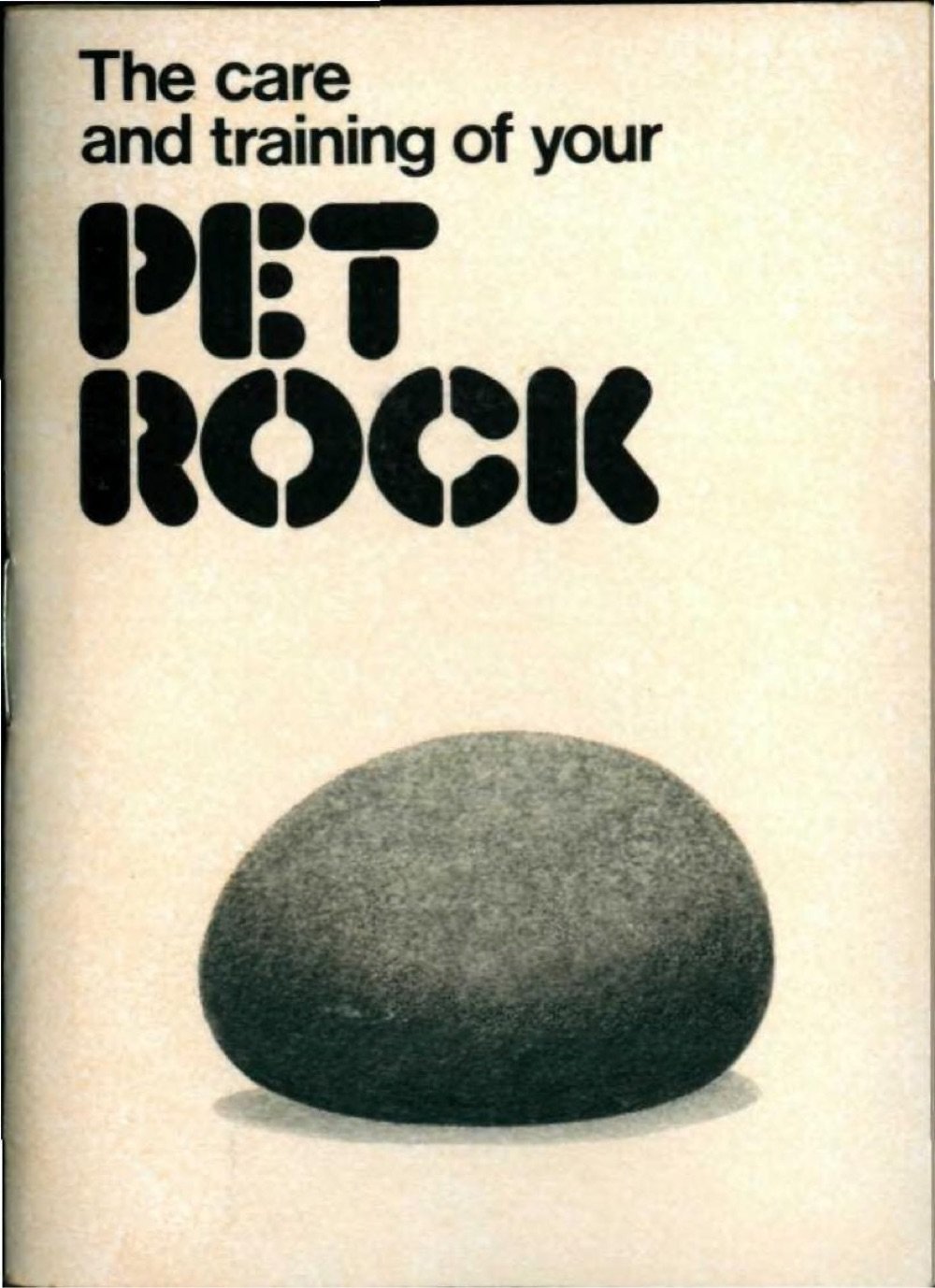
One could spend several hours delving into the Manuals Showcase over at the Internet Archive. Among the collection of handbooks, manuals, and guides, you’ll find gems like the IBM Model B Electric Typewriter User Manual 1954, The Care and Training of Your Pet Rock, CIA Simple Sabotage Field Manual, NJ Transit Graphics Standards Manual, and the McDonalds McDonaldland Specification Manual (1975).
I’ve written about the CIA Simple Sabotage Field Manual before — “some of these things are practically best practices in American business, not against enemies but against their employees, customers, and themselves”.

Wow, Nicholas Rougeux has restored John Gould’s A Monograph of the Trochilidæ, or Family of Humming-Birds, which was published between 1848 & 1887 and contains hand-colored lithographic depictions of almost every single hummingbird species known to exist at the time.



From Rougeux’s page about the project:
The monograph is considered one of the finest examples of ornithological illustration ever produced, as well as a scientific masterpiece. Gould’s passion for hummingbirds led him to travel to various parts of the world, such as North America, Brazil, Colombia, Ecuador, and Peru, to observe and collect specimens. He also received many specimens from other naturalists and collectors.
The image at the top of the post is the gorgeous poster that Rougeux created from the drawings in Gould’s monograph…you can order some for your walls and read a making-of.
Hey folks. Just wanted to check in with how The Process Tee is going. We’ve sold quite of a few of them so far, and I’ve just sent off the first of hopefully many donations to the National Network of Abortion Funds to the tune of $1288 to support their mission of working towards a world “where all reproductive options, including abortion, are valued and free of coercion”.
Thanks so much to everyone who has bought a shirt so far! If you’d like to purchase one of your own, you can check out the original post for more information and the ordering links.





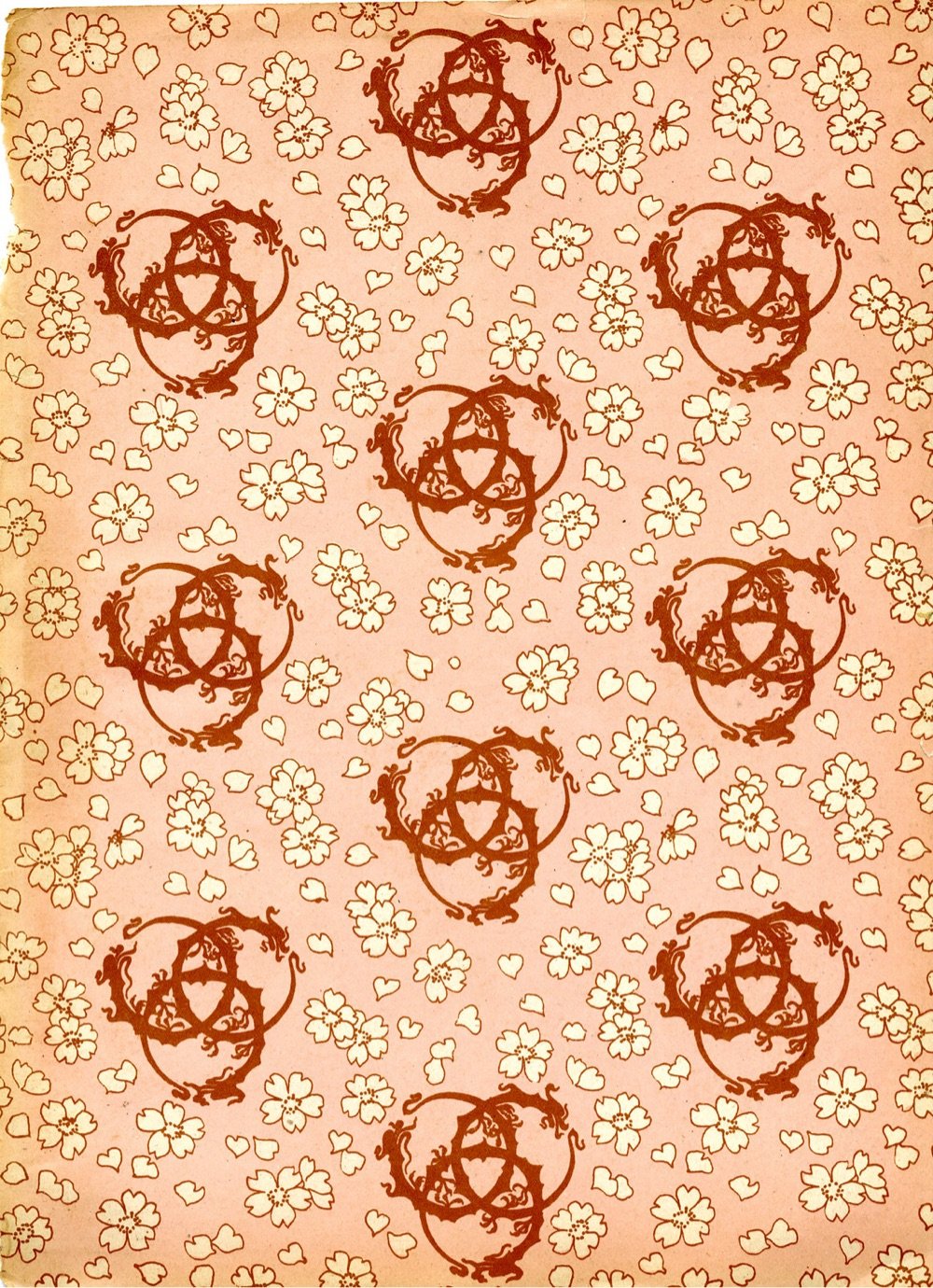
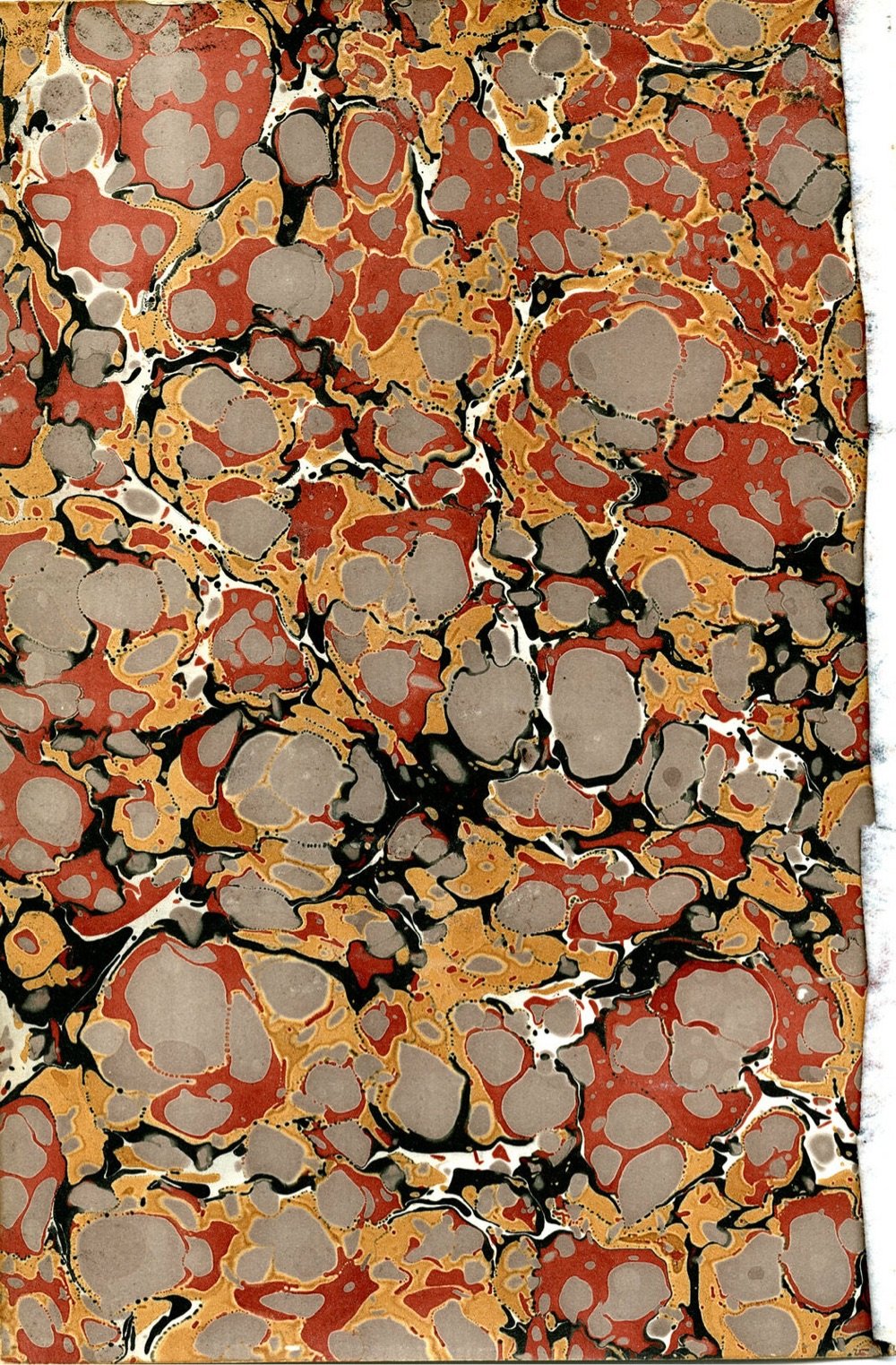
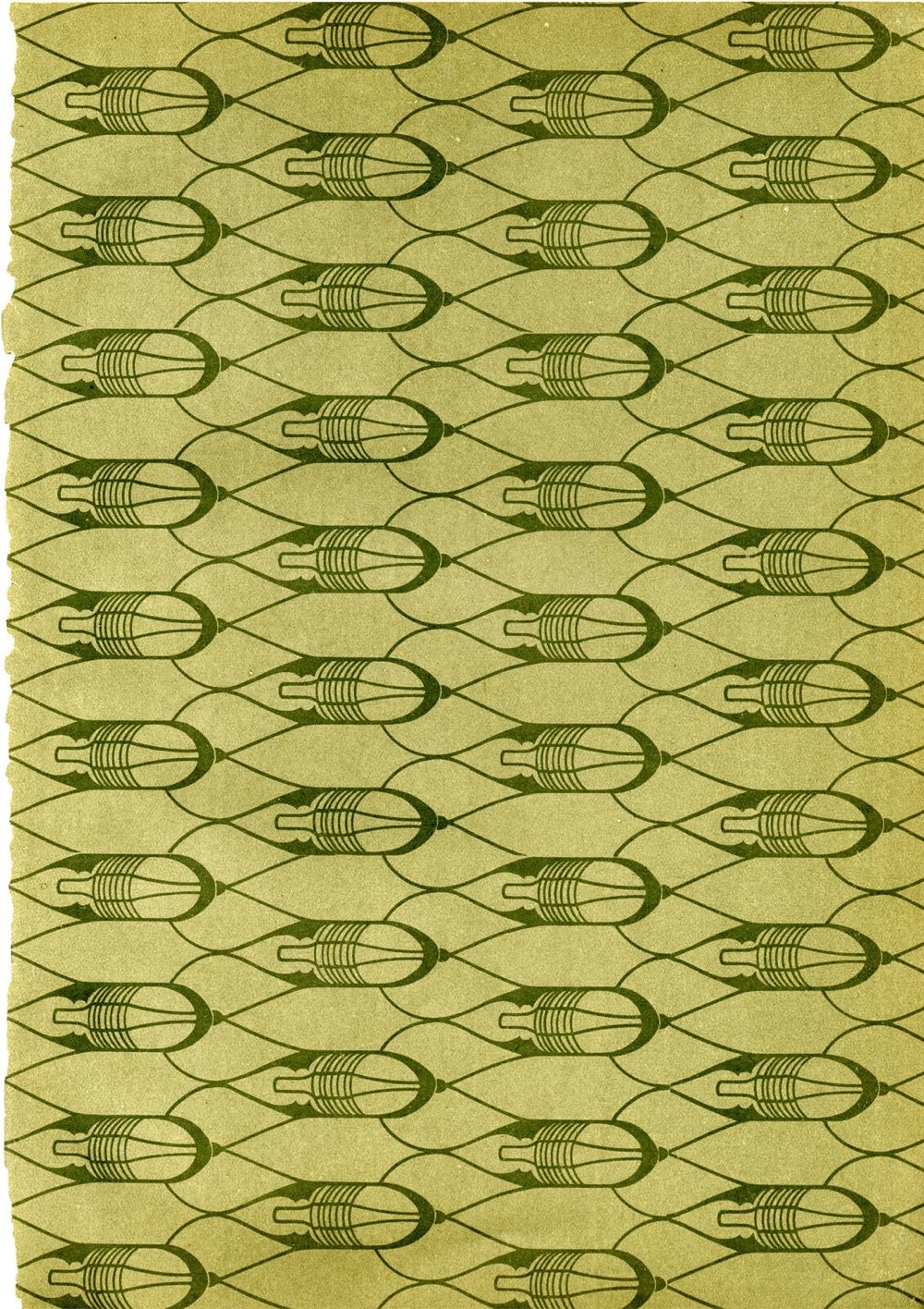
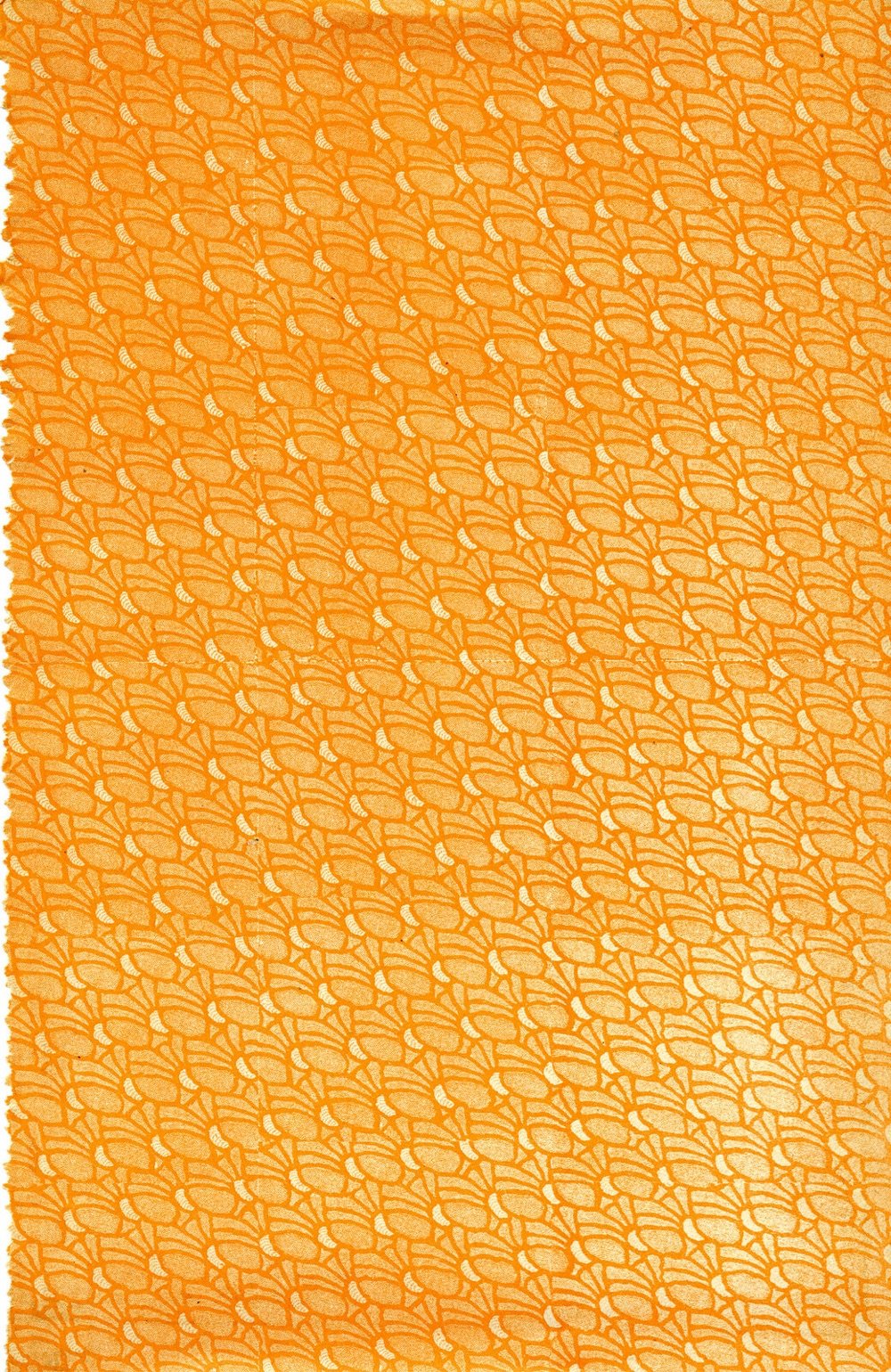
From the Bergen Public Library Norway, a collection of antique book patterns from front or end papers. The books in question are from 1890-1930. Lovely.
Of course, this reminds of one of my favorite videos I’ve posted: a 1970 short film on how to make marbled paper.

When you start something new, how do you know where you’re going to end up? Most of the time, you don’t — you stumble around for awhile, exploring uncertainly until, slowly, things start to make sense. That messy journey is all part of the process. Designer Damien Newman and I have teamed up with Cotton Bureau to make some t-shirts featuring his Design Squiggle that illustrate this untidy pattern of creativity. The Process Tee is available in two varieties — light design on dark fabric and dark design on light fabric — and 50% of the profits will be donated to a charitable organization (more on that below).
Newman originally came up with the Design Squiggle (aka The Process of Design Squiggle) more than 20 years ago to explain how design worked to some of his clients. Here’s his description:
The Design Squiggle is a simple illustration of the design process. The journey of researching, uncovering insights, generating creative concepts, iteration of prototypes and eventually concluding in one single designed solution. It is intended to convey the feeling of the journey. Beginning on the left with mess and uncertainty and ending on the right in a single point of focus: the design.
Although it originated in the design world, the Squiggle is handy for understanding or describing the process of many different creative endeavors. If you asked a chef, a scientist, a writer, a programmer, or an artist to describe how they got from their starting point to an end result, I think it would look a lot like the Squiggle. So what’s this shirt about? The Process of Design. The Process of Writing. Cooking. Art-making. Science. Learning a New Skill. Creativity. The Messy Process of Becoming a Better Human.
The Process Tee is short-sleeved and available in unisex, fitted, and youth sizes in several light (white, heather white, heather gray, banana, banana cream, pink, gold) and dark colors (black, royal blue, red, green, purple, orange) with sizes ranging from S to 5X, which I hope will work for almost everyone. I ordered a few test shirts to figure out the sizing and placement of the Squiggle and I think they turned out really well: sharp, simple, and even a little enigmatic.
50% of the profits from these tees will be donated to the National Network of Abortion Funds. Access to safe, legal abortion is essential health care and we’re supporting the NNAF in their mission to work towards a world “where all reproductive options, including abortion, are valued and free of coercion”.
Update: I’ve sent two donations to the NNAF so far, for a total of $3,640. Thanks for helping support such a great cause — I will continue to update this post with further donation amounts.
Update: Sent another donation from the past month of sales: $432 for a total of $4,072 donated so far!
Update: It’s been awhile, but I just sent another donation from the sales since November: $656 for a total of $4,728 donated so far!

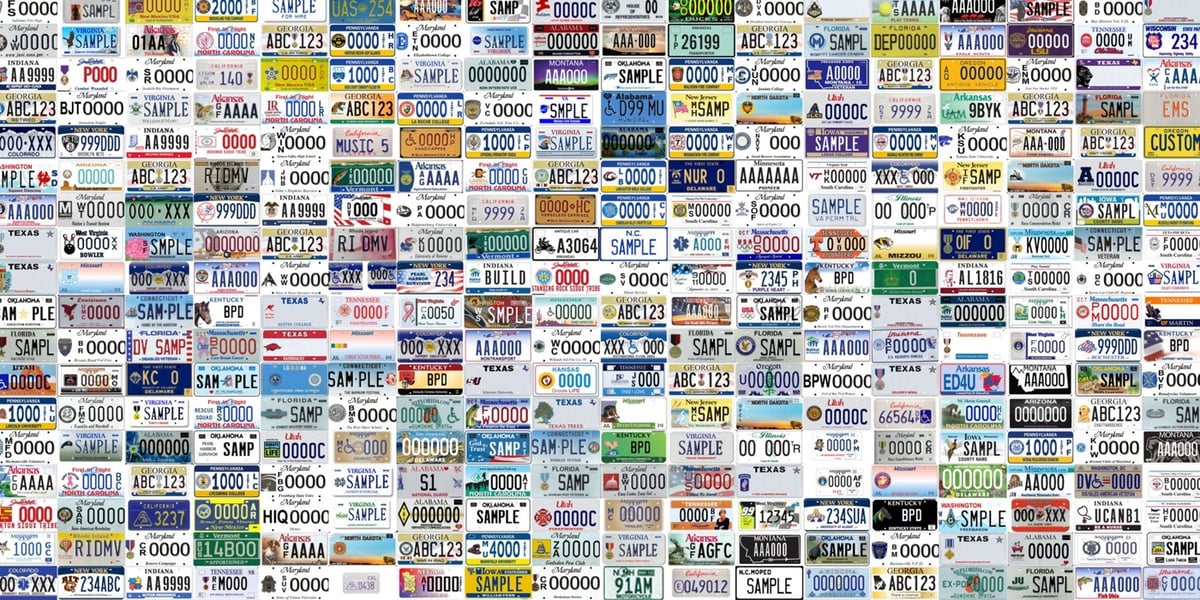
Have you noticed there are a lot of different license plates you can choose for your car these days? So did Jon Keegan; he scraped the DMV websites of all 50 states and DC and came up with over 8,200 different plate combinations you might see out on the road.
By my count, there are currently 8,291 different vehicle license plates offered by the 50 states and the District of Columbia. States now offer a vast menu of personalized plate options for a dizzying array of organizations, professions, sports teams, causes and other groups.
My count was conducted over June and July 2023, so this should be considered a snapshot, as I’m sure some plates have changed already.
Fun fact: finishers of the Iditarod Trail Sled Dog Race are eligible to get a special “Iditarod Finisher” plate for their car.
Less fun fact, per Keegan:
Yes, license plates are still made by cheap prison labor in most states. 80% of all license plates issued in the U.S. today were made by state prisoners, with only 12 states opting out of the practice. According to a 2022 ACLU report on prison labor in the U.S., many states offer no pay at all to prisoners, while the average hourly wage across the country was between 13 and 52 cents per hour.
Here in Vermont, the use of prison labor for manufacturing things like license plates resulted in the image of a pig hidden in a cow’s spots appearing on an official crest emblazoned on state police cars back in 2012.
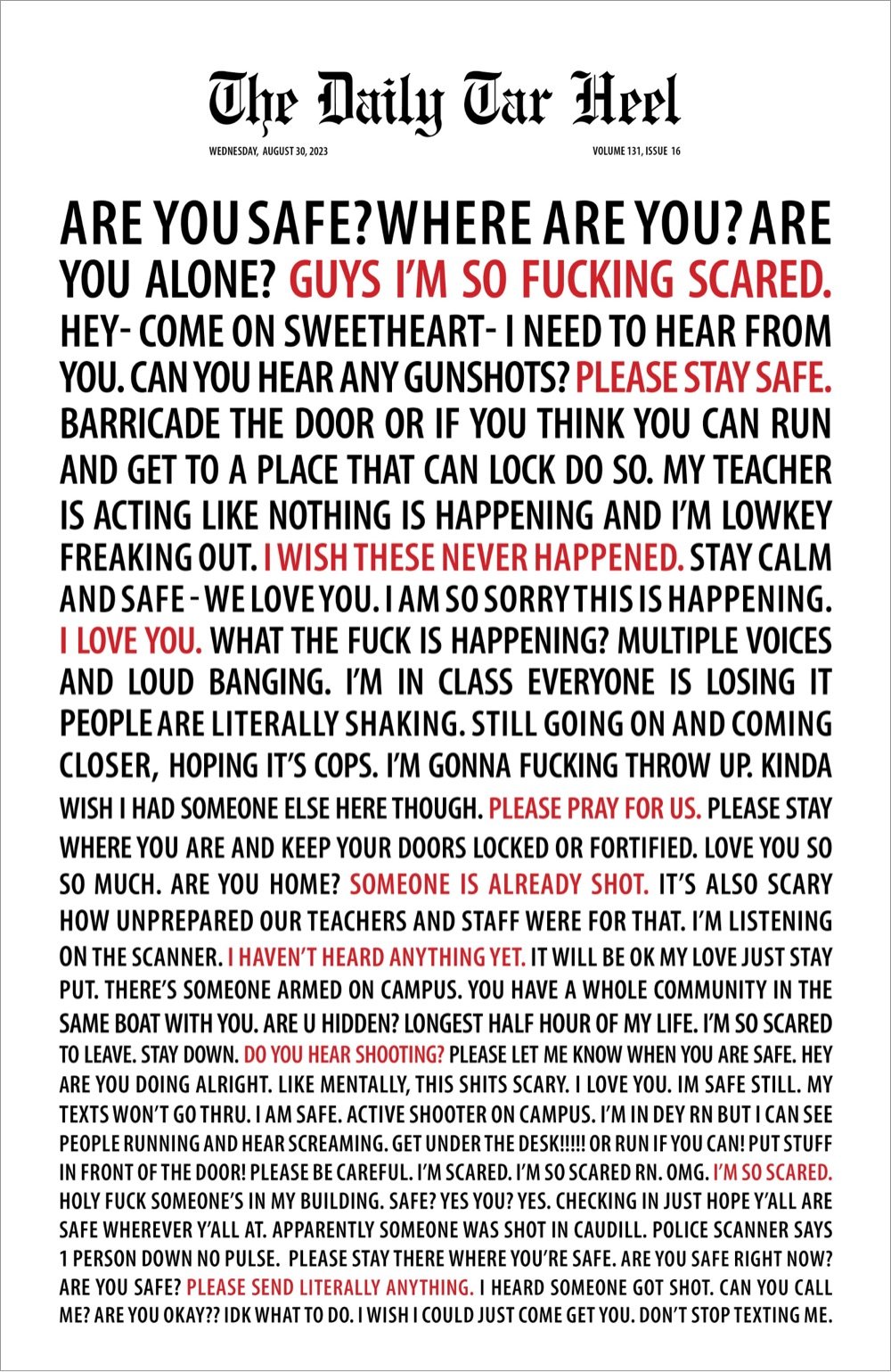
Yesterday, there was yet another school shooting on a college campus, this time at the University of North Carolina at Chapel Hill. A UNC graduate student walked into a classroom building and murdered a science professor with a gun. The campus was on lockdown for hours. The front page of The Daily Tar Heel today consists of text messages sent to and from students during the lockdown:

An incredible and powerful design — on Mastodon, Steve Silberman called it “the tombstone of democracy, courtesy of the NRA”. As a nation, we’ve spent more than 20 years and trillions of dollars fighting the “War on Terror” but won’t do a damn thing about the self-imposed terrorism of gun violence. The people sending and receiving those texts — they are TERRIFIED. And this happens regularly in the US, in pre-schools and on college campuses alike. We are a sick nation.
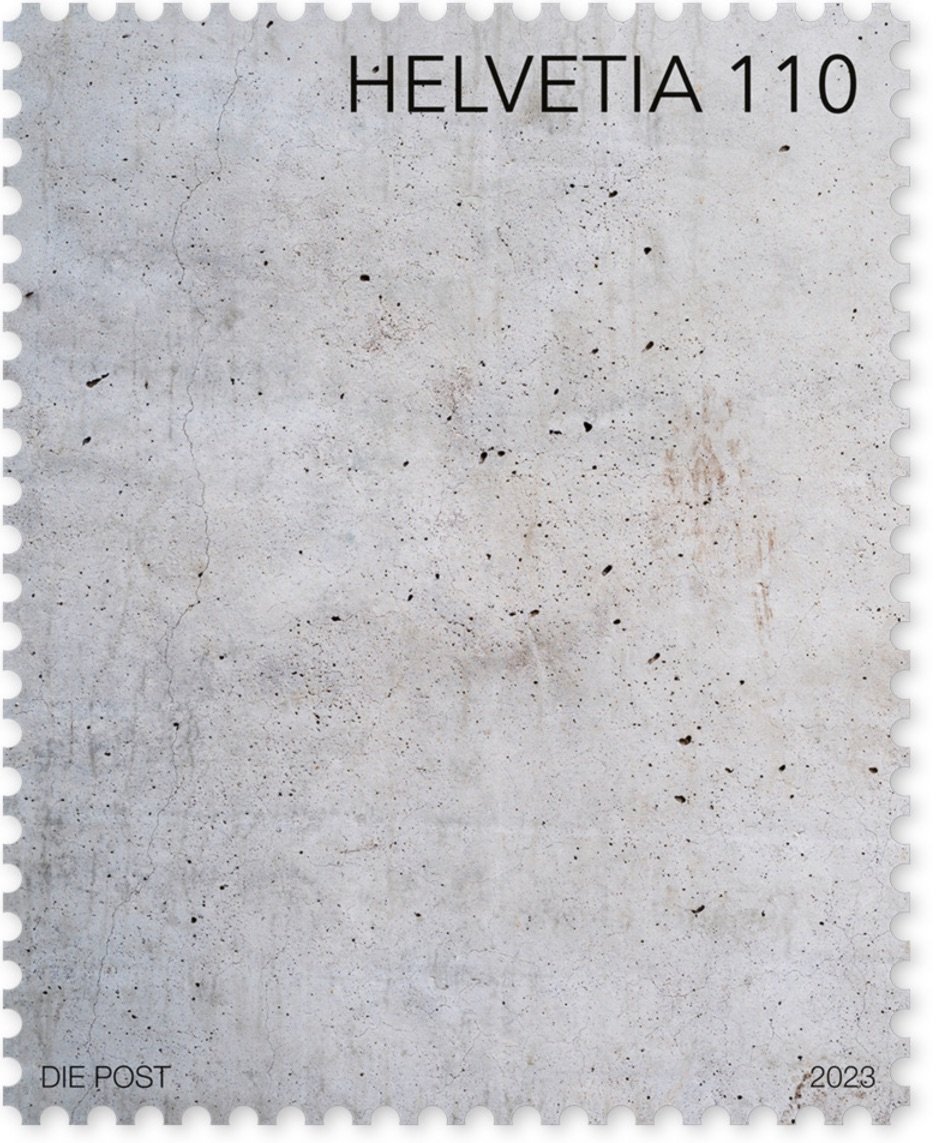
Swiss Post has released a stamp that features concrete, an important material in the history of architecture. But first of all, look at the aesthetics of this thing:

Aaahhh, it looks so nice and clean and Swiss. Love it. Even better: the stamp was designed to feel like concrete:
To give the concrete wall depicted in the design a tactile dimension, cement pigments were added to the ultra-matt finish.
In 2021, Swiss Post made a stamp out of canvas for the same series of stamps regarding art. Not quite as aesthetically pleasing as the concrete one, but still pretty cool.
You can order the concrete stamp from the Swiss Post online shop. (via greg.org)




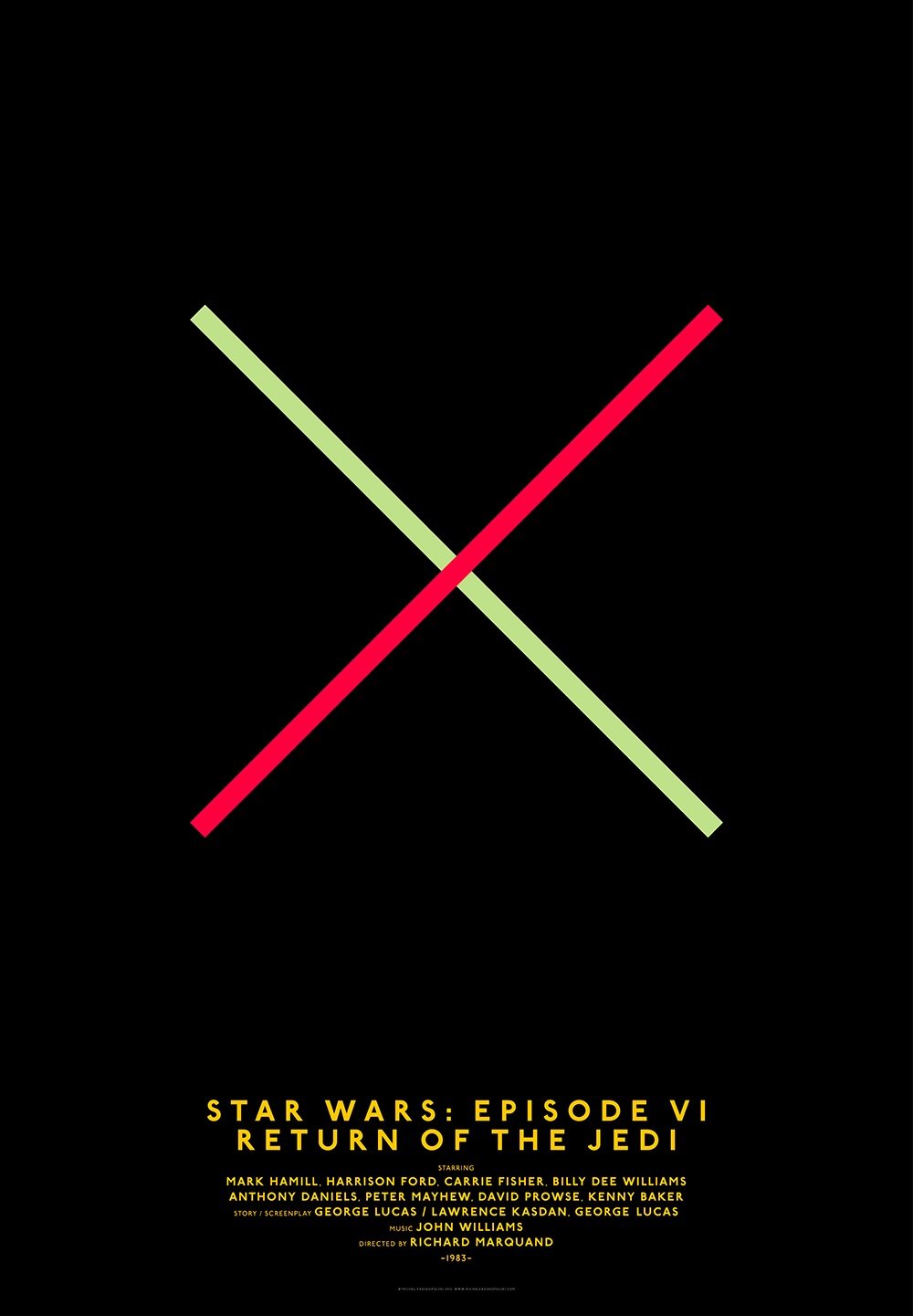
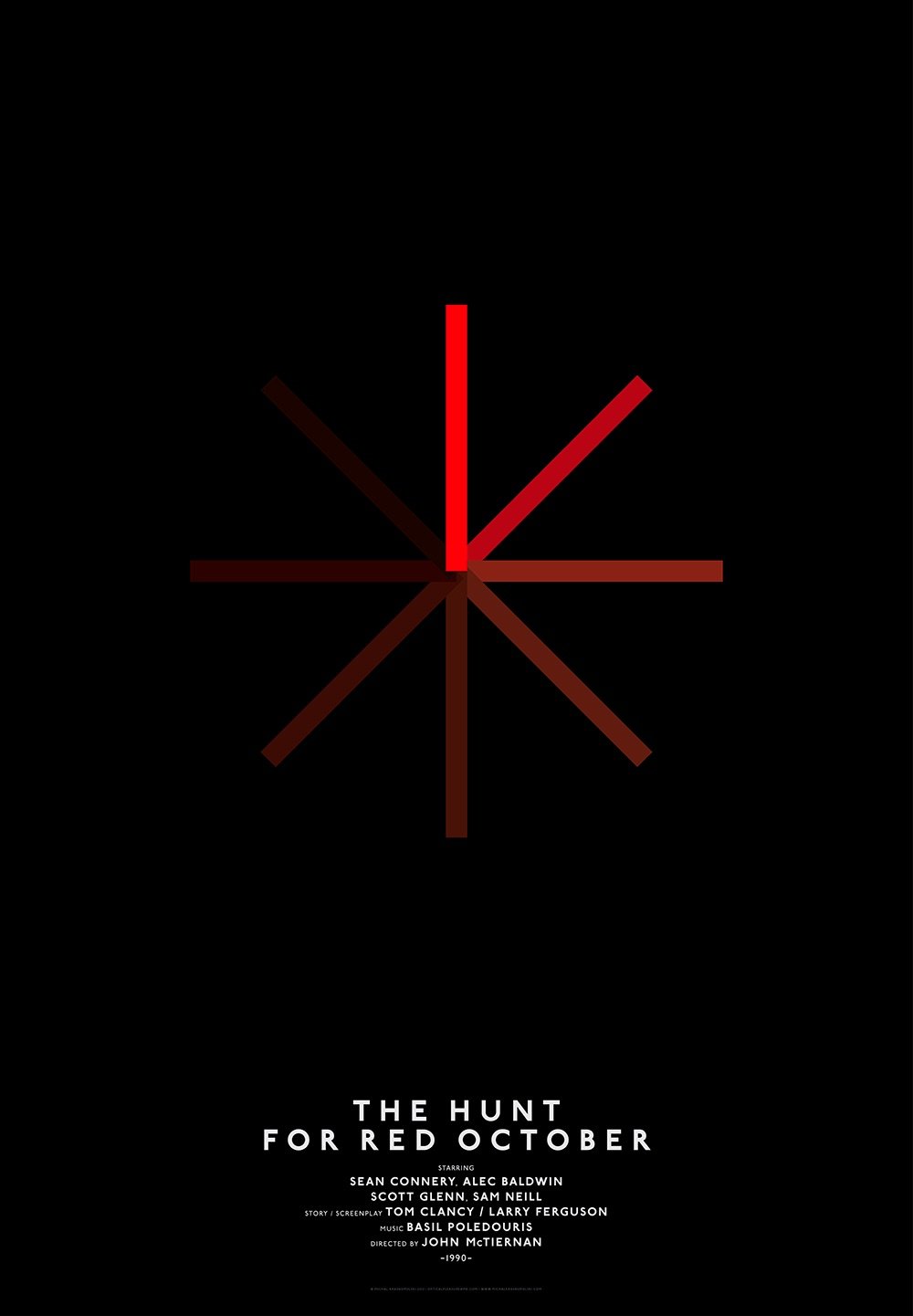
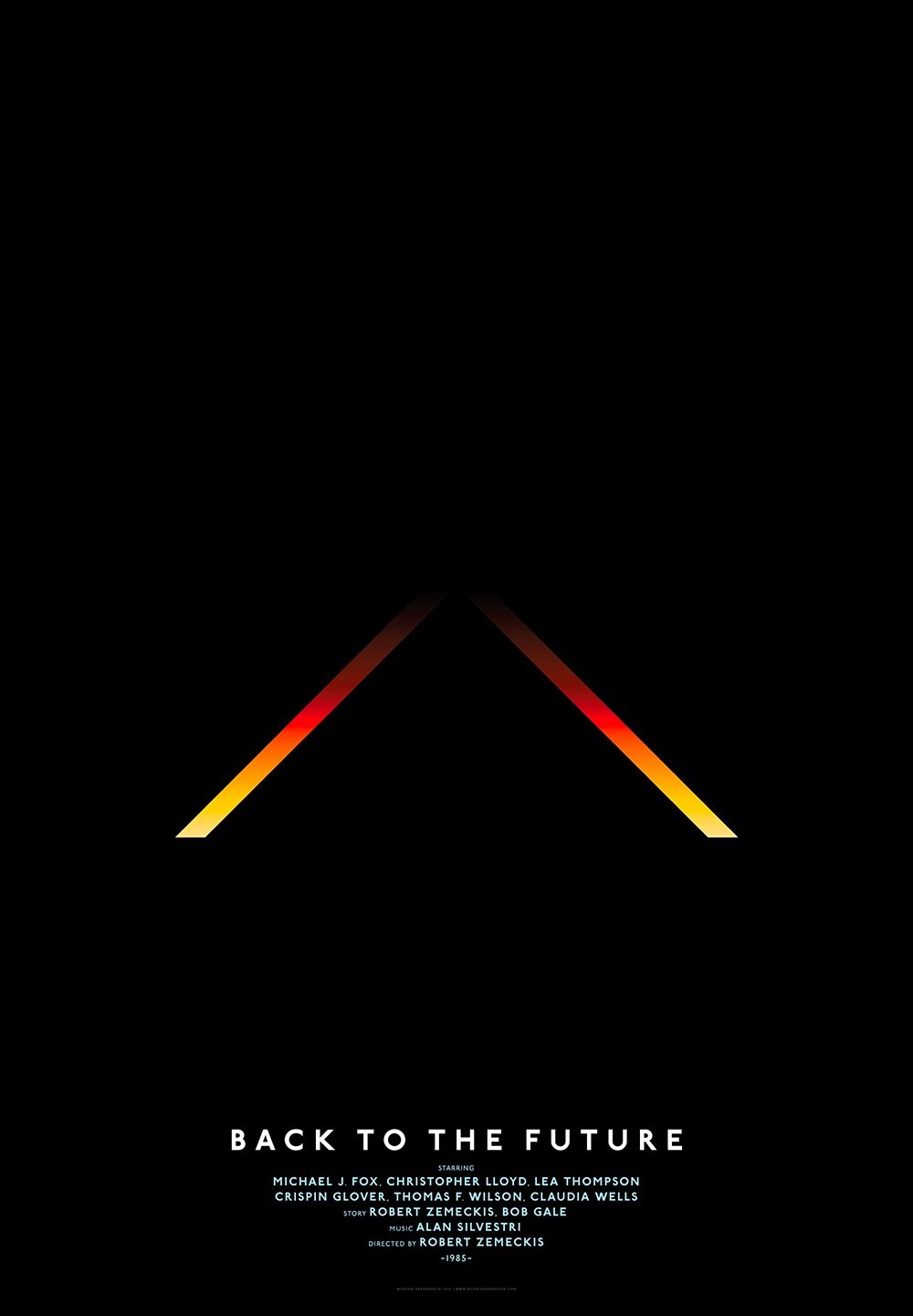
There’s minimalism and then there’s these classic movie posters from Michal Krasnopolski. Each poster is based on a simple grid of a circle, a square, and four intersecting lines. It would be a challenge to come up with a poster for every movie in this style, but the ones he picked work really well. (via moss & fog)
These railway safety posters from Thailand are kind of amazing — very straightforward, graphic, and often gruesome in their illustration of the dangers involved with improper train travel.



See also The Horror of Vintage Dutch Safety Posters. (thx, chelsea)
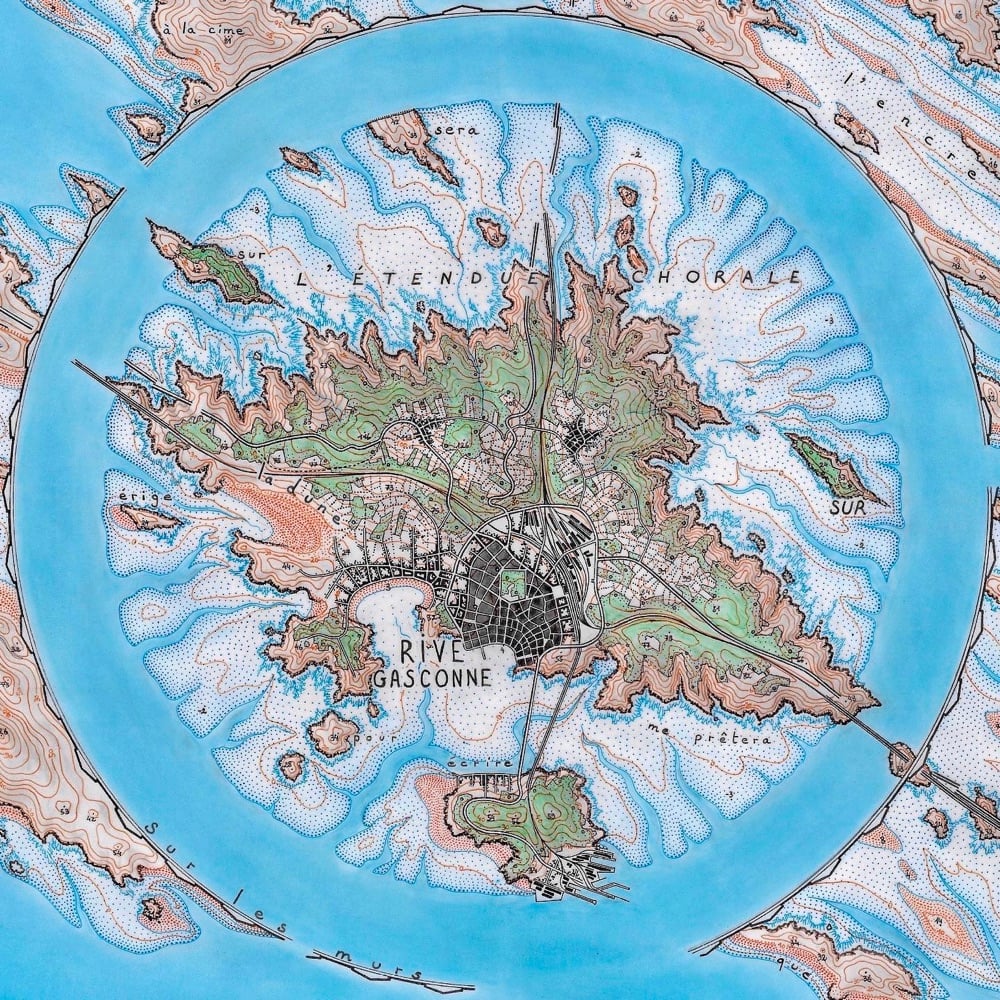
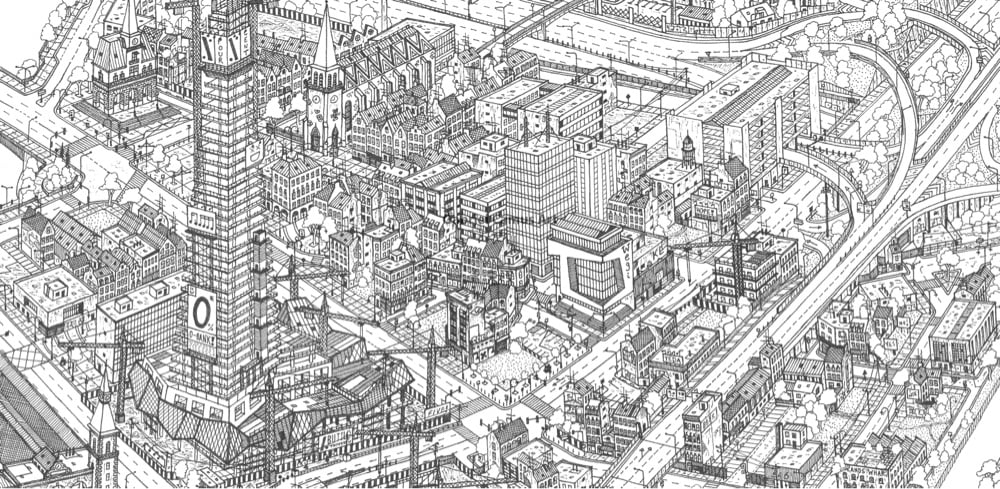
Very Expensive Maps is, well, I can’t say it much plainer than host Evan Applegate: “Very Expensive Maps is a podcast by cartographer Evan Applegate in which he interviews better cartographers.” A podcast about a visual medium like maps is maybe a tiny bit like dancing about architecture, but Applegate makes it work. The archives are a key part of the show…lots of links to the maps discussed during each episode. Here’s a sampling of some of the visuals from recent shows:





Stay Connected