Emigre type specimen catalogs
Emigre has made their type specimen catalogs available in PDF format.




This site is made possible by member support. 💞
Big thanks to Arcustech for hosting the site and offering amazing tech support.
When you buy through links on kottke.org, I may earn an affiliate commission. Thanks for supporting the site!
kottke.org. home of fine hypertext products since 1998.
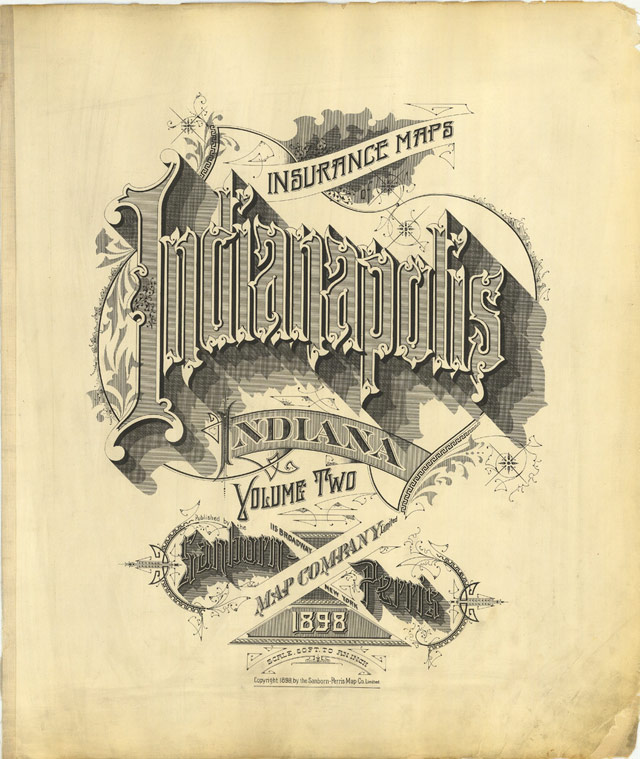
Absolutely beeeeeyooootiful typography on these Sanborn fire insurance maps.

Sanborn’s fire insurance enterprise produced not only excellent and detailed urban maps, but they also maintained an elegant aesthetic in the headings and legends on the maps themselves, and in the title pages of the (larger) city volumes. The ornamental flair is diverse — I don’t think any of the examples above repeat type styles — and lends an air of individuality and refinement to each of the towns surveyed.
Although this sort of artistic embellishment was unlikely to have increased map sales on its own, it’s a charming addition which will have perhaps made the purchasers feel a sense of pride and a little more secure about their own unique town. And it’s certainly in keeping with the cartographic tradition of decorative trimmings.
Chris Ware must have a stack of these babies near his drawing table from which to crib.
There’s been a lot written about Steve Jobs in the past week, a lot of it worthy of reading, but one piece you probably didn’t see is David Galbraith’s piece on Jobs’ similarity to architect Norman Foster. The essay is a bit all over the place, which replicates the experience of talking to David in person, but it’s littered with insight and goodness (ditto).
The answer is what might be called the sand pile model and it operated at Apple and Fosters, the boss sits independently from the structural hierarchy, to some extent, and can descend at random on a specific element at will. The boss maintains control of the overall house style by cleaning up the edges at the same time as having a vision for the whole, like trying to maintain a sand pile by scooping up the bits that fall off as it erodes in the wind. This is the hidden secret of design firms or prolific artists, the ones where journalists or historians agonize whether a change in design means some new direction when it just means that there was a slip up in maintaining the sand pile.
And I love this paragraph, which integrates Foster, Jobs, the Soviet Union, Porsche, Andy Warhol, Lady Gaga, and even an unspoken Coca-Cola into an extended analogy:
Perfecting the model of selling design that is compatible with big business, Foster simultaneously grew one of the largest architecture practices in the world while still winning awards for design excellence. The secret was to design buildings like the limited edition, invite only Porsches that Foster drove and fellow Porsche drivers would commission them. Jobs went further, however, he managed to create products that were designed like Porsches and made them available to everyone, via High Tech that transcended stylistic elements. An Apple product really was high technology and its form followed function, it went beyond the Porsche analogy by being truly fit for purpose in a way that a Porsche couldn’t, being a car designed for a speed that you weren’t allowed to drive. Silicon Valley capitalism had arguably delivered what the Soviets had dreamed of and failed, modernism for the masses. An iPhone really is the best phone you can buy at any price. To paraphrase Andy Warhol: Lady Gaga uses an iPhone, and just think, you can have an iPhone too. An iPhone is an iPhone and no amount of money can get you a better phone. This was what American modernism was about.
Nice profile of BERG in the NY Times by Alice Rawsthorn.
Berg and its peers use design in the traditional way as a tool in the translation process, but they have also developed new means of enabling people to engage with technology, and to feel confident about using it. Mostly Berg does so by making complex technologies seem playful and humorous.
I love this bottlecap collection assembled by Gail Anderson (more here).

Lovely bits of graphic design.
Steven Heller writes about the 40th anniversary of Nike’s iconic swoosh, one of the best logos ever designed.

The origin of the mark goes like this: Knight wanted to differentiate BRS’s custom product from the ones they were importing from Onituska in Japan: “…so Knight turned to a graphic design student he met at Portland State University two years earlier.” One day in 1969, the student, Carolyn Davidson, was approached by Knight and offered $2 per hour “to make charts and graphics” for his business. For the next two years Davidson managed the design work on BRS. “Then one day Phil asked me if I wanted to work on a shoe stripe,” Davidson recalled. The only advice she received was to “Make the stripe supportive of the shoe.” Davidson came up with half a dozen options. None of the options “captivated anyone” so it came down to “which was the least awful.”
(via megadeluxe)
Art of the Menu is a new collection of well-designed menus by the folks who bring you Brand New. Two of the most interesting menus I’ve run across are Shopsins’ (the design of which I wrote about several years ago) and Alinea’s (the menu is an infographic).
Allison Arieff argues that companies and their workers should worry less about office design and focus more on how people want to work.
Two other factors often undervalued (and often ignored) in the workplace? Family and time. Architect Iris Regn and artist Rebecca Niederlander have been working to bring these into the conversation by exploring the intersection between creativity and family life in an ongoing collaborative effort they call Broodwork.
Don’t be put off by the awkward name. Broodwork suggests that, far from being the hindrance it’s often presented as, incorporating family into work can have overwhelmingly positive effects. Regn is trained as an architect but is open enough in her thinking to understand that in the scheme of things, the adjustability of her desk isn’t going to have an impact on her creative process nearly as much as what her daughter might say tonight at the dinner table.
“The first impetus [of Broodwork] was to get people to acknowledge interweaving of creative practice and family life,” she told me. “Not to have to hide [your family] when you have to go pick up your kid while at a meeting, for example. That raised eyebrow is going away. Yes, you’re juggling. That’s just part of the deal. When you talk to other parents, everyone knows the deal so why is it that in a professional setting that can’t be brought to the table?
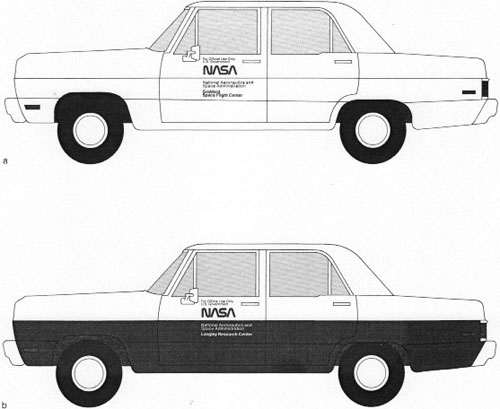
There are only a few images, but even this brief look at a mid-70s NASA graphic standards manual is tantalizing.

(via stellar)
Andy Clymer of H&FJ built a prototype tool that uses facial recognition to design fonts.
(via h&fj)
Tattly is selling “designy, cool, typographic” temporary tattoos from designers including Frank Chimero, Jessica Hische, and Chris Glass.

More about Tattly at Swissmiss:
After applying many bad-clip-art tattoos on my daughter Ella, I decided to stop complaining and take matters into my own hands. I was ready to put designy, cool, typographic tattoos on my daughter, or myself for that matter. The idea for Tattly was born.
Charlie Park takes a look at a type of chart that Edward Tufte developed for his 1983 book, The Visual Display of Quantitative Information. Unlike sparklines, another Tufte invention/coinage, slopegraphs didn’t really take off.
It’s curious that it hasn’t become more popular, as the chart type is quite elegant and aligns with all of Tufte’s best practices for data visualization, and was created by the master of information design. Why haven’t these charts (christened “slopegraphs” by Tufte about a month ago) taken off the way sparklines did? In this post, we’re going to look at slopegraphs — what they are, how they’re made, why they haven’t seen a massive uptake so far, and why I think they’re about to become much more popular in the near future.
Can’t remember who tipped me off to this (Cederholm? Hoefler? Pieratt?), but Colossal is a top-notch visual art/design blog. There are a dozen things on the first two pages that could slide right into kottke.org quite easily. He’s on Stellar too!

View the whole thing at at Core77 and Fueled By Coffee (the rest of which is worth a look). (via mlkshk)
The major types of wine bottle label include Animals Doing Things, Indie Designer, and the Euro-Trash A-hole.
A rare sighting, the A-Hole label is usually more than a label. Often, the whole bottle is some unique shape. Look! I’m a wine bottle in the shape of a shampoo bottle! Deal with it! Whatever. What to Expect: I wouldn’t know, for I do not condone this sort of behavior. And neither should you.
(via @hodgman)
3-Way Street is a fascinating video by Ron Gabriel that highlights bad interactions between cars, bikes, and pedestrians at a typical NYC street intersection.
There are lots of ways to show these interactions…the overhead view and highlighting are particularly effective design choices. Well done. (thx, janelle)
Chris Ayers is designing posters, logos, and magazine spreads for the fictional people, places, and things in David Foster Wallace’s Infinite Jest, including movie posters for Himself’s films, a magazine layout for an article on Orin, and this poster for the Whataburger Southwest Junior Invitational tennis tournament:

(via @tcarmody)
These are just a few of the 9000+ TV channel logos collected here.

(thx, tanner)
Olmsted designed NYC’s Central Park and Prospect Park and was the father of American landscape architecture. 37signals recently collected some lessons from Olmsted’s approach to his work.
Olmsted believed the goal wasn’t to make viewers see his work. It was to make them unaware of it. To him, the art was to conceal art. And the way to do this was to remove distractions and demands on the conscious mind. Viewers weren’t supposed to examine or analyze parts of the scene. They were supposed to be unaware of everything that was working.
The recent uploads by your contacts is the most important page on Flickr and it’s broken. Timoni West is a designer at Flickr and she wrote a brief post on that page’s problems.
The page fails on a fundamental level — it’s supposed to be where you find out what’s happened on Flickr while you were away. The current design, unfortunately, encourages random clicking, not informed exploration.
The page isn’t just outdated, it’s actively hurting Flickr, as members’ social graphs on the site become increasingly out of sync with real life. Old users forget to visit the site, new sign ups are never roped in, and Flickr, who increased member sign-ups substantially in 2010, will forego months of solid work when new members don’t come back.
Many of my friends have switched their photo activities to Instagram and, more recently, Mlkshk. And Flickr’s broken “what’s new from your friends” page is to blame. Both of those sites use a plain old one-page reverse-chronological view of your friends’ photos…just scroll back through to see what’s going on. The primary advantage of that view is that it tells a story. Ok, it’s a backwards story like Memento, but that kind of backwards story is one we’re increasingly adept at understanding. The Flickr recent uploads page doesn’t tell any stories.
As long as we’re talking about what’s wrong with Flickr — and the stories thing comes in here too — the site is attempting to occupy this weird middle ground in terms of how people use it. When Flickr first started, it was a social game around publishing photos. You uploaded photos to Flickr specifically to share them with friends and get a reaction out of them. As the service grew, Flickr became less of a place to do that and more of a place to put every single one of your photos, not just the ones you wanted friends to see. Flickr has become a shoebox under the bed instead of the door of the refrigerator or workplace bulletin board. And shoeboxes under beds aren’t so good for telling stories. A straight-up reverse-chron view of your friends’ recent photos probably wouldn’t even work on Flickr at this point…you don’t want all 150 photos from your aunt’s trip to Kansas City clogging up the works. Instagram and Mlkshk don’t have this problem as much, if at all. (via @buzz)
Joshua Yaffa profiles Edward Tufte for The Washington Monthly.
After the publication of Envisioning Information, Tufte decided, he told me, “to be indifferent to culture or history or time.” He became increasingly consumed with what he calls “forever knowledge,” or the idea that design is meant to guide fundamental cognitive tasks and therefore is rooted in principles that apply regardless of the material being displayed and the technology used to produce it. As Tufte explains it, basic human cognitive questions are universal, which means that design questions should be universal too. “I purposely don’t write books with names like How to Design a Web Site or How to Make a Presentation,” he told me.
Sippey posted a brief item on pagination navigation on “river of news” type sites, comparing the opposite approaches of Stellar and Mlkshk. I thought a lot about where to put those buttons and what to label them. There’s no good correct answer. For example, “older” usually points the way to stuff further back in the timeline that you haven’t read, i.e. it’s new to you but old compared to the first page of stuff…are you confused yet? I focused on two things in choosing a nav scheme:
1. The Western left-to-right reading pattern. If you’re in the middle of reading a book, the material to your left is a) chronologically older and b) has already been read and the material to your right is a) chronologically newer and b) unread. From a strict data perspective, a) is the correct way to present information but websites/blogs don’t work like books. b) is how people actually how people use blogs…when a user gets to the bottom of the page, they want to see more unread material and that’s naturally to the right.
2. Consistency. Once you add page numbers into the mix — e.g. “< newer 1 2 3 4 older >” — it’s a no-brainer which label goes where. I don’t think I’ve ever seen the reverse: “< older 4 3 2 1 newer >”.
Also, I do whatever Dan Cederholm does. (But dammit, he does the opposite on his blog! Hair tearing out noise!!) That said, I like Sandy’s suggestion of getting rid of the “newer” button altogether:
We put “Older” on the right, but did away with “Newer” altogether in favor of a link back to page 1. If they want to go back to the previous pages, people can use their back button.
Or maybe put “newer” at the top of the page? Still a waste of screen real estate? Anyway, once I figure out how I want to do infinite scrolling on Stellar, those problematic older/newer buttons will go away. Huzzah!
This wedding invite designed by Kelli Anderson has a 45 RPM record player built right into it.
Here’s more info on how the musical invite was constructed.
The resulting booklet is comprised of a cover, two inner pages, a letterpressed band (with instructions and a tear-off RSVP postcard), and a flexdisc on a screwpost. The recipient bends the second page of the booklet back to create a tented “arm.” With the needle placed, they then carefully spin the flexidisc at 45 RPM (ish) to hear the song. The sewing needle travels the length of the song and produces the sound. Its vibrations are amplified by the thin, snappy paper to which it is adhered. To keep the needle down on the record, we reinforced the back of the “tent” with a spray-mounted half page of heavier cardstock. To reduce friction between the acetate flexidisc and the backing cover, we had the inside of the booklet laminated to be slick and conducive to hand-spinning.
(via stellar)
A dad shares his list of what good toddler iPhone/iPad apps should do and not do.
Move all settings out of the app. For iOS at least, you can move settings out of the app and into the general settings window. Please do this because toddlers are drawn to your little setting icons, and they a) destroy the flow of the app and b) the toddler will change all of them and put the app into an annoying state, e.g. in another language, too hard for them, etc.
(via @tcarmody)
Marie Mundaca designed a few of David Foster Wallace’s books, including The Pale King.
As it turned out, it was too distracting and sad for me to read while I was designing it. Wallace’s tiny, pointy notes were all over the manuscript copy, mostly name changes and corrections and small additions. One character, Elise Prout, used to be a “G3,” and a phrase that said “been squashed like a cartoon character” was changed to “worn the brown helmet.” His notes reminded me of the post-it notes that would come back to me on galley pages of the essay “Host” from Consider the Lobster — notes that said things like “Totally bitchingly great” — and I remembered that I no longer lived in a world where David Foster Wallace was alive.
(thx, mike)
…is a newspaper from Portugal called i.
Designers are clearly thinking about the way two facing pages work together, whether the stories are related or not. This creates a flow that encourages reading without interruption.
i is composed like a beautiful piece of music. It has the discipline to play only the high notes that matter most. For example, it uses its full bleed capability sparingly. It creates strong impact, even with small things. The surprise of occasional whimsy makes the content inviting.
(via good)
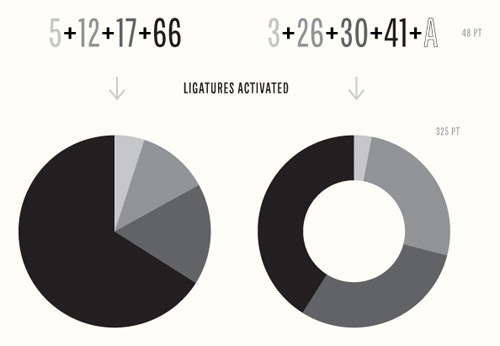
Chartwell is a type family you can use to build all kinds of graphs and charts. Stringing letters and numbers together into ligatures, you can make things like this:

Not quite sure how these are done — it looks like each vertical slice is representative of the colors in a given frame from the film — but these moviebarcodes provide a good sense of a movie’s tone and color. This one is…any guesses?

It’s 2001: A Space Odyssey. An unexpectedly colorful film. BTW, prints are available. Oh and see also Brendan Dawes’ Cinema Redux.
Update: Here’s how you can make your own (w/ downloadable source code). (thx, @seoulfully)
Stay Connected