Star Trek postage stamps

The USPS is releasing a set of four commemorative Star Trek stamps on the 50th anniversary of the original series. The stamps were designed by Heads of State and you can buy there here.



This site is made possible by member support. 💞
Big thanks to Arcustech for hosting the site and offering amazing tech support.
When you buy through links on kottke.org, I may earn an affiliate commission. Thanks for supporting the site!
kottke.org. home of fine hypertext products since 1998.

The USPS is releasing a set of four commemorative Star Trek stamps on the 50th anniversary of the original series. The stamps were designed by Heads of State and you can buy there here.
Graphic Means is a documentary film by Briar Levit about the history of graphic design production from the 1950s to the 1990s.
It’s been roughly 30 years since the desktop computer revolutionized the way the graphic design industry works. For decades before that, it was the hands of industrious workers, and various ingenious machines and tools that brought type and image together on meticulously prepared paste-up boards, before they were sent to the printer.
Features interviews with Steven Heller, Ellen Lupton, Tobias Frere-Jones, and more. (via @cleverevans)
Oh, this new book from Jennifer Daniel and New Scientist looks great: The Origin of (almost) Everything.
Together they take us on a whistle-stop tour from the start of our universe (through the history of stars, galaxies, meteorites, the Moon and dark energy) to our planet (through oceans and weather to oil) and life (through dinosaurs to emotions and sex) to civilization (from cities to alcohol and cooking), knowledge (from alphabets to alchemy) ending up with technology (computers to rocket science). Witty essays explore the concepts alongside enlightening infographics that zoom from how many people have ever lived to showing you how a left-wing brain differs from a right-wing one.
And Stephen Hawking wrote the foreword. You fancy, Jennifer Daniel!
Like many of you, I have been watching Stranger Things on Netflix. My 80s movie fixations tilted towards the War Games/Explorers/Goonies end of the spectrum rather than the supernatural/horror/Steven King end so I’m not obsessed, but I am definitely enjoying it. You can watch the first 8 minutes of the show to judge for yourself.
But I love the opening credits, especially the music. (Both remind me of the opening credits for Halt and Catch Fire.) The title song was composed by Kyle Dixon and Michael Stein, members of Austin synth band Survive. Someone did a 10-minute extended version of the song and put it up on Soundcloud:
Currently on repeat for the last hour with no sign of stopping. You may also be interested in a pair of playlists featuring music from the show:
What else? Here’s a deep dive into the font used for the opening credits (which was also used for the Choose Your Own Adventure books back in the 80s). Alissa Walker wrote about the free-range children on display in ST, something that also grabbed my attention. When I was a kid, I rode my bike everywhere. On summer weekends, I typically ate breakfast at my house and was gone until dinnertime. My parents had no clue where I was or what I was up to…and none of my classmates’ parents did either.
Update: Garrett Shane Bryant made a 50-track playlist of songs that sound like the score of the show. Outstanding. (via @dozens)
Update: From the NY Times, The ‘Stranger Things’ School of Parenting.
Still, “Stranger Things” is a reminder of a kind of unstructured childhood wandering that — because of all the cellphones, the fear of child molesters, a move toward more involved parenting or a combination of all three — seems less possible than it once was.
The show’s references to beloved films of the ’80s have been much remarked upon, but “Stranger Things” also calls to mind all those books and TV shows — from “The Chronicles of Narnia” to “Muppet Babies” — where parents are either absent or pushed into the background.
These stories let children imagine breaking the rules, but they also allow them to picture themselves solving mysteries or hunting down monsters all on their own. Often it’s only when the parents aren’t watching that a child can become a hero.
(via @CognoscoCuro)
Update: The official soundtrack for the show is available on iTunes. It’s the score though, not the classic 80s tunes.
Update: Vox spoke to a creative director at Imaginary Forces about their process for designing the opening titles.
Update: And the score is now available on Spotify. This is my working music for the day.
Update: Dixon and Stein talked about how the music for the show came about.
A lovely short video profile of Thomas Lilley, who is a roadliner in Glasgow. A roadliner is a person who paints the words and marks on roads with molten thermoplastic. Lilley does it quickly, freehand, and beautifully. The design firm who did the video above commissioned Lilley’s crew to make a custom typeface for them and their new logo.
See also The art of street typography. (via @mathowie)
Alex Ronan interviewed legendary designer Susan Kare for Lenny. Cross-stitch prepared her for designing pixel icons and fonts for the Mac:
Also, I did have limited experience designing for grids from working on craft projects such as tiled ashtrays and cross-stitch embroidery kits.

Prince’s iconic symbol was originally designed by Martha Kurtz and Dale Hughes (based on an initial concept by Lizz Frey) for use in a 1992 music video and Hughes shared a bunch of the original files and thinking that went into its design.
The day before Prince was scheduled to view HDMG’s latest edit of the video, Mitch Monson (HDMG partner/video graphics artist) asked Martha and me if we could create an animated 3D logo to use as a close to the video…. by tomorrow.
Umm, okay, and what do you have to work with?
Well, we have these drawings that Lizz has been working on…

In response to feeling like he was psychologically “stuck in a big, dark hole”, designer Thomas Thwaites decided to become a goat. At least part time.
From this, he builds a goat exoskeleton-artificial legs, helmet, chest protector, raincoat from his mum, and a prosthetic goat stomach to digest grass (with help from a pressure cooker and campfire)-before setting off across the Alps on four legs with a herd of his fellow creatures. Will he make it? Do Thwaites and his readers discover what it truly means to be human?
A book detailing his experience came out earlier this year.
You may remember Thwaites as the guy who built a toaster from scratch (also a book). Like completely from scratch…he smelted his own iron ore.

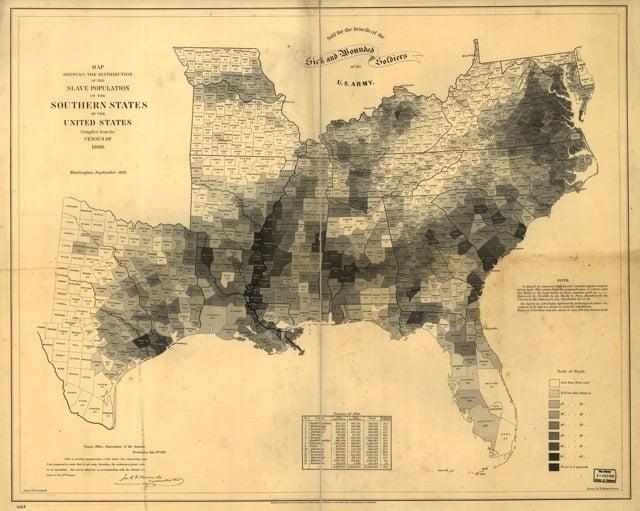
From Clive Thompson, a history of the infographic, which was developed in part to help solve problems with an abundance of data available in the 19th century.
The idea of visualizing data is old: After all, that’s what a map is — a representation of geographic information — and we’ve had maps for about 8,000 years. But it was rare to graph anything other than geography. Only a few examples exist: Around the 11th century, a now-anonymous scribe created a chart of how the planets moved through the sky. By the 18th century, scientists were warming to the idea of arranging knowledge visually. The British polymath Joseph Priestley produced a “Chart of Biography,” plotting the lives of about 2,000 historical figures on a timeline. A picture, he argued, conveyed the information “with more exactness, and in much less time, than it [would take] by reading.”
Still, data visualization was rare because data was rare. That began to change rapidly in the early 19th century, because countries began to collect-and publish-reams of information about their weather, economic activity and population. “For the first time, you could deal with important social issues with hard facts, if you could find a way to analyze it,” says Michael Friendly, a professor of psychology at York University who studies the history of data visualization. “The age of data really began.”
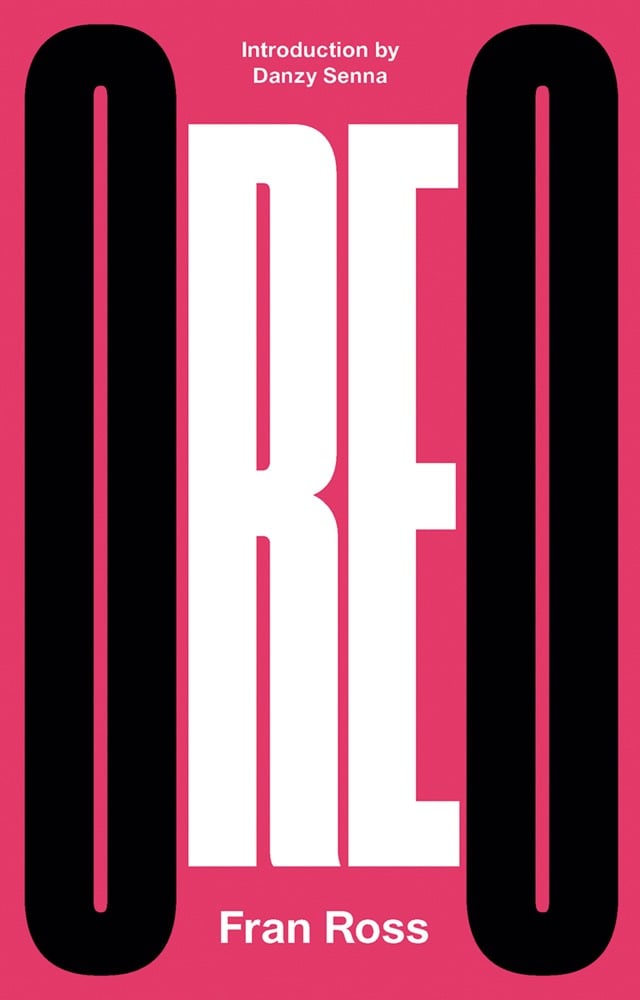
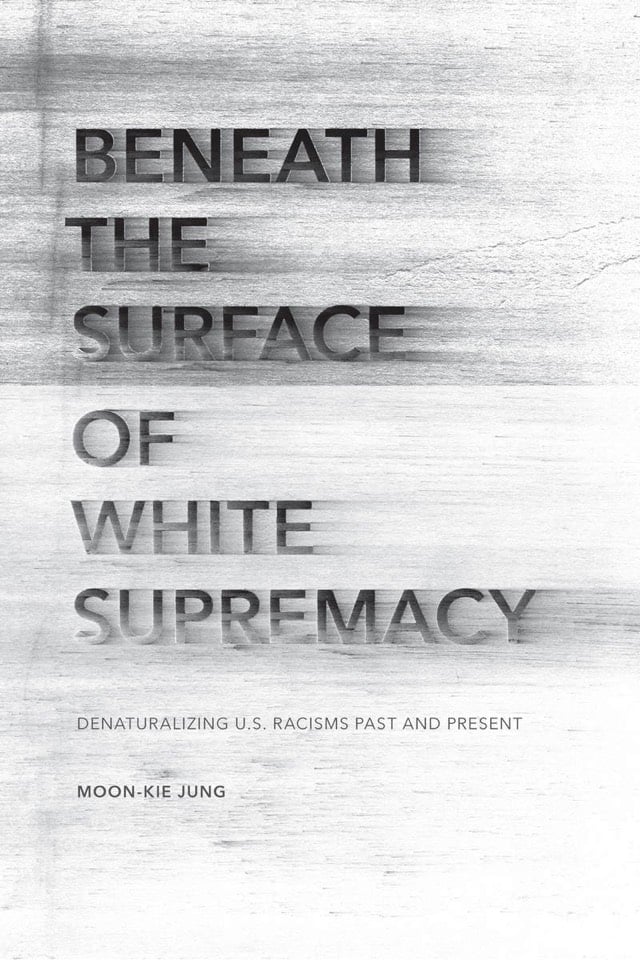
The AIGA and Design Observer have announced the results of the 50 Books/50 Covers competition for books published in 2015. The competition recognizes excellence in design of books and, separately, book covers. Here are a couple of my favorite covers:


Oreo by Fran Ross was designed by Erik Carter and Moon-Kie Jung’s Beneath the Surface of White Supremacy was designed by Anne Jordan and Mitch Goldstein.

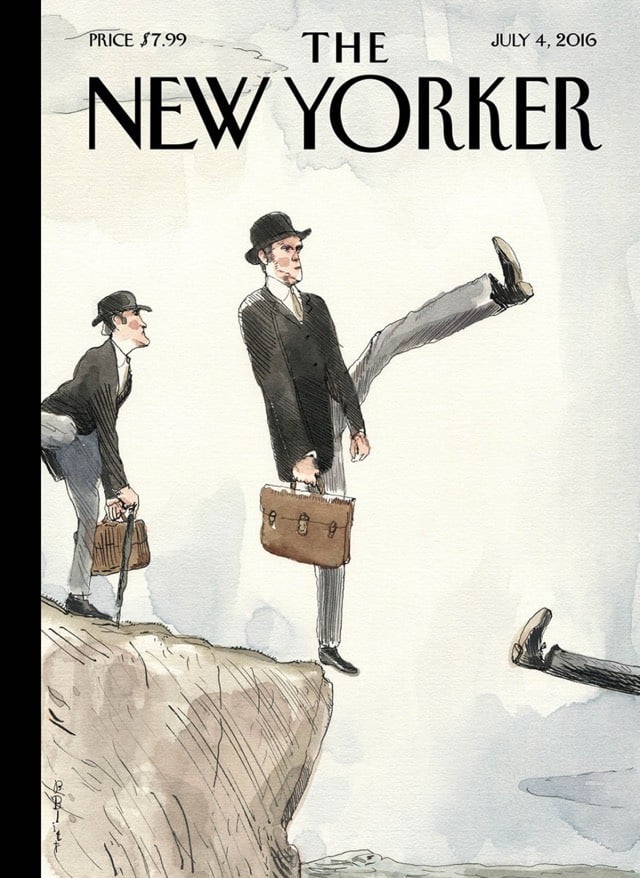
Buzzfeed has a collection of newspaper front pages and magazine covers related to Brexit. Newseum has a more extensive collection (900+ newspapers) and the Guardian has a nice selection as well.
Out of all of them, I think the cover for next week’s issue of the New Yorker is perhaps my favorite:

Ah, Monty Python.
Gary Hustwit, director of Helvetica and Objectified, is directing a movie on legendary product designer Dieter Rams. Here’s the Kickstarter campaign.
This Kickstarter campaign will fund the film and also help to preserve Dieter’s incredible design archive for the future. There’s a trove of drawings, photographs, and other material spanning Dieter’s fifty plus years of work, and it needs to be properly conserved.
To that end, we’re working with the Dieter and Ingeborg Rams Foundation to help them catalog, digitize, and save these documents. The public has never seen most of this material, and we intend to share some of these discoveries with our backers during the process of making the film.
Rams’ designs have influenced an entire generation of designers, including one Jony Ive from a small company called Apple.
Jarrett Fuller examines the video essay, typically used for film criticism (e.g. Every Frame a Painting, F is for Fake), and argues for its use in design criticism. (via @tonyszhou)

Ahhh, this makes me nostalgic for the 90s World Wide Web. Designer Sebastian Serena has built a Rube Goldberg machine out of HTML form elements. Once you start, you’ll watch the whole thing. (via @Colossal)
The Art of Atari showcases the design of the iconic company’s video game packaging, advertisements, catalogs, and other stuff. Judging from my reaction to just the cover, I might die of nostalgia if I were to see the inside. Might be worth the risk though.
See also season 3 of Boss Fight Books featuring books on SMB3, Mega Man 3, Katamari Damacy, and more. (via df & @robinsloan)
Just learned/realized that the old logos for Reebok, Apple, and Trapper Keeper all use the same typeface, Motter Tektura.



(via @pieratt)

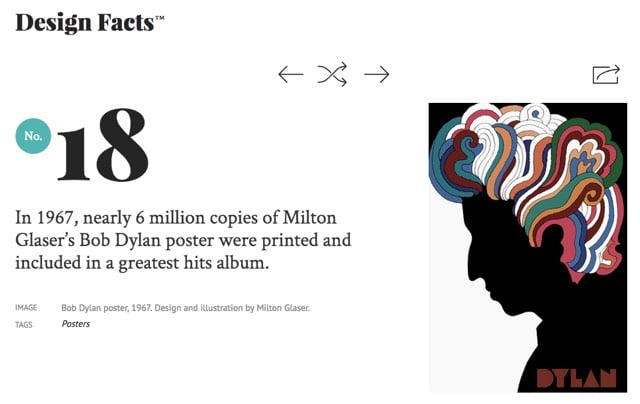
Design Facts is just what it says on the tin.
Design Facts is a platform for sharing the inspiring, shocking, passionate, brilliant, revolutionary, carefully crafted and relatively young history of our craft, all in bite-sized servings.
Warning, once you start reading, you’re probably not going to be able to stop until you’ve seen all 135 facts. (Also, there’s is something charmingly old school about this site. Sure, it’s a slideshow, but in a 1997 sort of way.)
Nicholas Felton is out with a new book on information visualization and photography called Photoviz.
The stories told with graphics and infographics are now being visualized through photography. Fotoviz shows how these powerful images are depicting correlations, making the invisible visible, and revealing more detail than classic photojournalism.
Ahhhhh, this looks amazing. And is right up my alley as well…I quickly looked through some of the images featured in the book and I’ve posted many of them here before (see time merge media for instance). Can’t wait for this one to arrive.

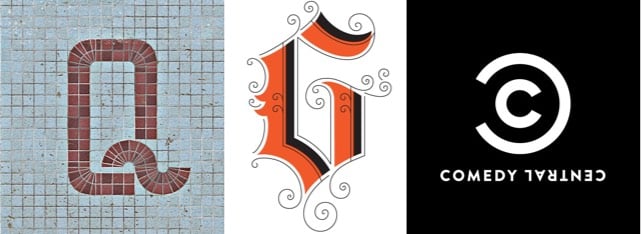
Curated by Zach Davenport, this Pinterest board features all sorts of different letterforms, from A to Z.

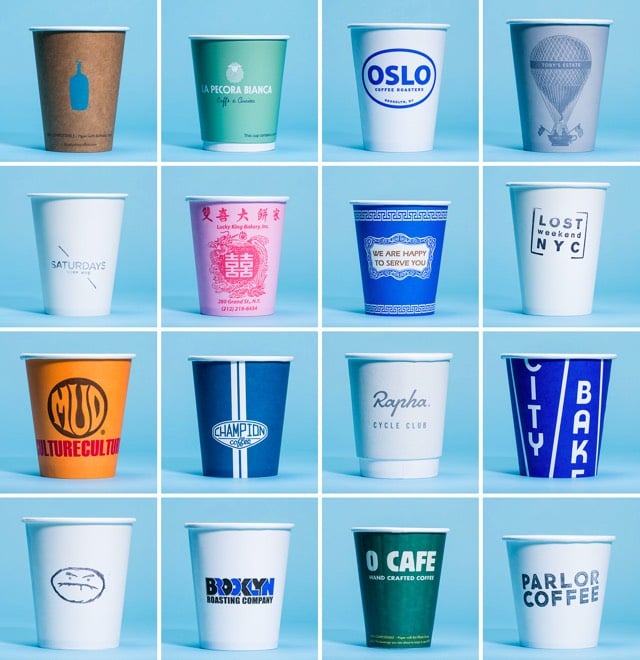
Gear Patrol collected a number of coffee cups from coffee shops around NYC. Prices for a small cup ranged from $1 to $4.50. I’m guessing the latter was not 4.5 times tastier than the former. (via @mccanner)
If you’ve ever pulled a door that you should have pushed, you’re not alone. Vox and 99% Invisible collaborated on this video about bad door design. I read Don Norman’s The Design of Everyday Things just as I was starting my design career and it probably had more influence than anything in how I approached designing for the web. (via @ophelea23)
IZ is an online clothing retailer catering to people in wheelchairs. The clothes are designed to be worn while seated and for ease of getting on and off. For instance this blazer is arch-cut in the back:

Pants are cut higher in the back to cut down on bunching in the front and riding down in the back and shirts are cut so that they drape right at the waist and hips.
You’re probably familiar with Aaron James Draplin through his work on Field Notes. Well, as his upcoming book shows, Draplin is an uncommonly prolific designer who has done a ton of amazing work.
Pretty Much Everything is a mid-career survey of work, case studies, inspiration, road stories, lists, maps, how-tos, and advice. It includes examples of his work — posters, record covers, logos — and presents the process behind his design with projects like Field Notes and the “Things We Love” State Posters. Draplin also offers valuable advice and hilarious commentary that illustrates how much more goes into design than just what appears on the page. With Draplin’s humor and pointed observations on the contemporary design scene, Draplin Design Co. is the complete package for the new generation of designers.
I’ve been a fan of his for a long time…this is an easy purchase.

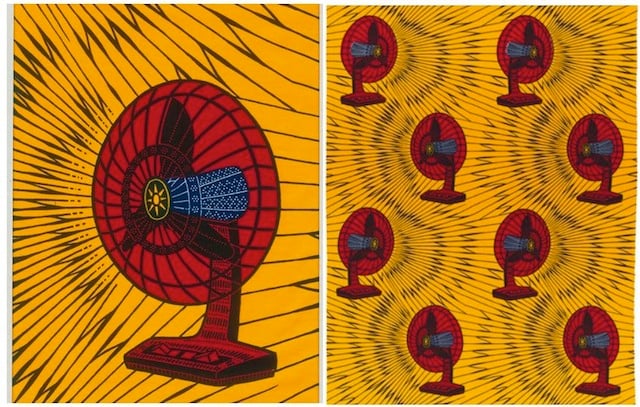
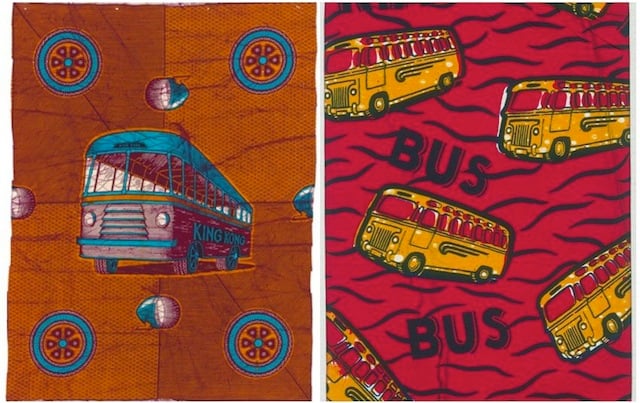
Love these. African textiles. Studio 360: “But I had no idea that some of the trendiest of these prints are actually designed and produced in the Netherlands by a company called Vlisco.”

Khrista Rypl writes:
Inge Oosterhoff wrote a wonderful deep dive into the history behind the Vlisco textile house, and explained how their designs have remained hugely popular in Africa since the late 1800s. But Vlisco doesn’t just make fabric; they’re known for their printed designs. And unlike many fashion companies, Vlisco doesn’t name their patterns: each is given a number and then distributed to different areas in Africa. Some patterns are designed with different countries in mind, while others are distributed widely around the continent. As the patterns catch on among shopkeepers and consumers, many of them get colorful names like “Love Bomb,” “Tree of Obama,” and “Mirror in the Sun.” But the names aren’t even the best part: many popular patterns have developed specific cultural meanings and subtexts.

(via yellowdoorhouse)
Check out more great covers at the NY Times, Buzzfeed, and The Casual Optimist. Compare with last year’s picks.

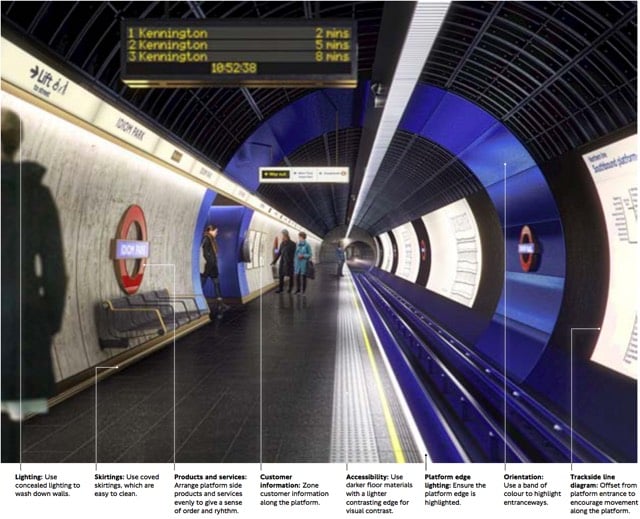
Transport for London recently released a document called the London Underground Station Design Idiom, a guide to the design aesthetic of Tube stations. After an introductory chapter called “A manifesto for good design”, the document offers nine main guidelines for how Underground stations should be designed:
1. Achieve balance across the network. Good design is achieved through balance. For us, this means balance between heritage and the future, between a station’s commercial activity and its customer information, and between the network as a whole and the station as a local place.
2. Look beyond the Bostwick gates. Stations are more than portals to the Underground; they are also places to meet, eat, shop and, most importantly, they are centres of community. Many people’s mental map of London is organised by Underground stations. A neighbourhood’s identity can be enriched by truly ‘embedding’ its station in the local area.
3. Consider wholeness. Good design starts by considering the whole: the whole station (from platform to pavement); the whole of the project from engineering to surface finishing; the whole team. It’s about making sure the right people are engaged from the outset. Considering ‘wholeness’ means creating entire spaces with clear forms, which are clutter-free and legible for all users and requirements.
4. Prioritise comfort for staff and customers. Well-designed stations support staff in their varied roles so they can provide world class customer service. It is this interaction between staff, customers and the built environment that makes London Underground stations so special and distinguishes us from other metros.
5. Delight and surprise. Every Underground station should include at least one moment of delight and surprise, to improve customers’ journeys and the working environment for staff. Such moments help put the network on the map, as a world-class leader of design.
6. Use materials to create atmosphere. The quality of materials has a huge impact on the way a station is perceived by both customers and staff. High quality materials that are robust and easy to maintain make better environments. Use materials to make atmospheric spaces that are dramatic and rich in texture. Make stations more memorable to customers and better places to travel to or through.
7. Create ambience with lighting. Lighting on the Underground is used to make safe and functional environments, with maintenance and costs often dictating the choice and application of fittings with no consideration on how this impacts overall perception of space. Although lighting must be functional to improve safety and increase feelings of comfort, it can also be transformational - improving spaces, drawing attention to heritage or special features and helping customers flow intuitively through a station.
8. Integrate products and services. Good design is not just about choosing the right materials and lighting, it also involves integrating the other products and services which make up the station. All network furniture, fixtures and equipment - such as customer information, safety equipment, ticketing, poster frames, advertising, CCTV and signage - must be fully integrated into the station so there is clarity and coherence from platform to pavement and across the network.
9. Prepare for the future. By embracing new technologies and understanding their benefits we can create better-designed stations that enhance the user experience. This also means considering the life cycle of existing and new materials and products. Designing in flexibility allows our stations to better respond to new challenges, opportunities and change programmes.
Aside from some of the specifics, that’s not a bad list of guidelines on how to think about designing anything. (via mefi)
Pablo Eyre took a number of movie posters featuring photography from their respective movies and replaced the photos with the actual scenes. I imagine this is what movie posters look like in Harry Potter.
(Something must be in the air lately. This video is similar to two other videos I’ve linked to recently: book covers in motion?and a comparison of movie posters and the scenes that inspired them.)
From Henning Lederer, a series of 55 vintage book covers gently animated. Lederer previously did an animation of Fritz Kahn’s famous poster, Der Mensch als Industriepalast.
In 1977, Herbert Yager interviewed designer and title sequence designer Saul Bass about his approach to designing opening title sequences for films such as North by Northwest, Vertigo, and Psycho.
I began as a graphic designer. As part of my work, I created film symbols for ad campaigns. I happened to be working on the symbols for Otto Preminger’s Carmen Jones and The Man With The Golden Arm and at some point, Otto and I just looked at each other and said, “Why not make it move?”
It was as simple as that.
I had felt for some time that audience involvement with a film should begin with its first frame.
Until then, titles had tended to be lists of dull credits, mostly ignored, endured, or used as popcorn time.
There seemed to be a real opportunity to use titles in a new way — to actually create a climate for the story that was about to unfold.
No where in that excerpt did Bass or the interviewer reference Bass’ wife and collaborator Elaine Bass, who worked closely with him on almost all of their film projects. In recent years, there’s been a push to recontextualize their working relationship as a partnership. Elaine did start off working as his employee but clearly they worked as true collaborators for much of their careers.
![]()
Perhaps attempting to capitalize on the popularity of Minecraft with young boys, Random Penguin1 has released the Puffin Pixels Series of books. The covers of The Swiss Family Robinson, Treasure Island, and four more titles are done in the style of 8-bit video games. The cover illustrations were done by Michael Myers. (via @gavinpurcell)
I know it’s Penguin Random House, but Random Penguin would have been more fun.↩
Stay Connected