kottke.org posts about HTML
Tim Carmody has a great appreciation of HTML in Wired magazine: HTML Is Actually a Programming Language. Fight Me.
HTML is somehow simultaneously paper and the printing press for the electronic age. It’s both how we write and what we read. It’s the most democratic computer language and the most global. It’s the medium we use to connect with each other and publish to the world. It makes perfect sense that it was developed to serve as a library — an archive, a directory, a set of connections — for all digital knowledge.
I love HTML!

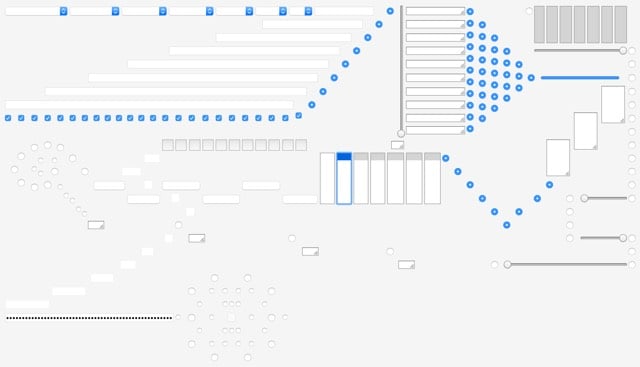
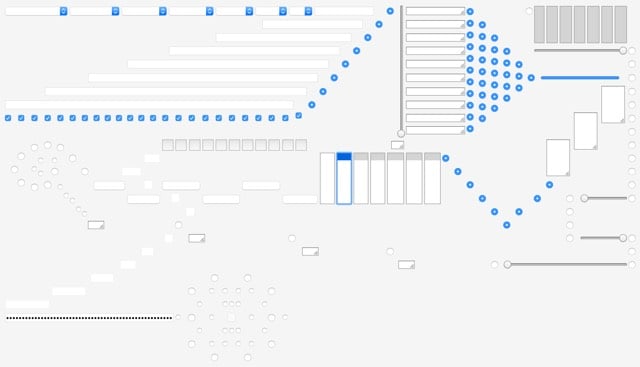
Ahhh, this makes me nostalgic for the 90s World Wide Web. Designer Sebastian Serena has built a Rube Goldberg machine out of HTML form elements. Once you start, you’ll watch the whole thing. (via @Colossal)
Tim Pietrusky made an HTML/CSS version of the opening text crawl from Star Wars.
This page, built by Evan Roth, consists of “One sentence contained within every HTML tag in alphabetical order.” It would be fun to build a randomized version to see how the tag order changes the look.
Update: At least three people took me up on my suggestion: one, two, three.
So, every time I post one of these HTML5 games or apps (like The Game of Life), I got tons of email from people who say that it could be done much easier or better in Flash. Which is probably true. But I post these experiments because I’ve been using HTML since 1994 and I love it. It’s simple (or can be), open, can be edited with any old text editor, and increasingly capable. Oh sure, HTML can be maddening at times, but I’m fascinated and happy to see it maturing into something that has so much functionality.
Mark Pilgrim explores the question: why do we have an IMG element in HTML?
Why not an element? Or an element? Why not a hyperlink with an include attribute, or some combination of rel values? Why an ![]() element?
element?
What Pilgrim doesn’t touch on was how that IMG tag drove adoption of Mosaic. Having images embedded right into web pages was like Dorothy stepping out of her house and into the lush color of Oz. (via waxy)
Late last week Jason Santa Maria posted the first web site that he’d ever made and asked others to do the same. The earliest web page of mine still online is a parody of Suck that I did in March 1996 called Suck for Dummies. (It’s now called Suck for Dimwits because I received a C&D from the X for Dummies people threatening to sue.) In June of 96, I made this over-the-top home page, Jason’s Awesome WWW Home Page. (Warning,
My earlier sites are lost, I think. (I have a few Zip and Jaz disks that might have some older stuff on them but I don’t have the capability to read them anymore.) Before 0sil8, there were three or four efforts that I must have deleted from my hard drive at some point, including some embarrassing efforts involving fractals. The very first thing I did in HTML was a personal home page around Nov/Dec 1994 that lived on a 3.5” floppy. I coded it on the computer in my dorm room (using an early version of HTML Assistant and Aldus PhotoStyler) and then put it on a floppy to use on the computer in the physics lab, the only computer I had access to on campus that had internet access. The page was little more than a gussied up list of links that I liked to visit online, but I loved building, rebuilding, and redesigning it over and over, even though I was the only one who ever saw it. The handcrafted/DIY nature of building that page hooked me on web design. I would give almost anything to see that little page again.
Video visualizations of how the HTML rendering engine underneath Firefox’s hood renders mozilla.org, a Wikipedia page, and Google Japan.
Quick quiz: how many HTML tags can you name in 5 minutes? I found this to be pretty difficult out of the context of actually needed to code something. That and I’m kinda rusty with any non-
/ HTML.
WindMaker adds motion to a web site based on the current wind conditions at a place of your choosing. Here’s kottke.org with NYC wind and with Chicago wind. (thx, jim)
David Galbraith notes that several of the top sites on the web don’t validate: Yahoo, Ebay, Amazon, Google, and even “Web 2.0” newcomers Flickr, Digg, and Del.icio.us. “Are all these companies wrong, or is there something wrong with current accessibility standards?”






Stay Connected