
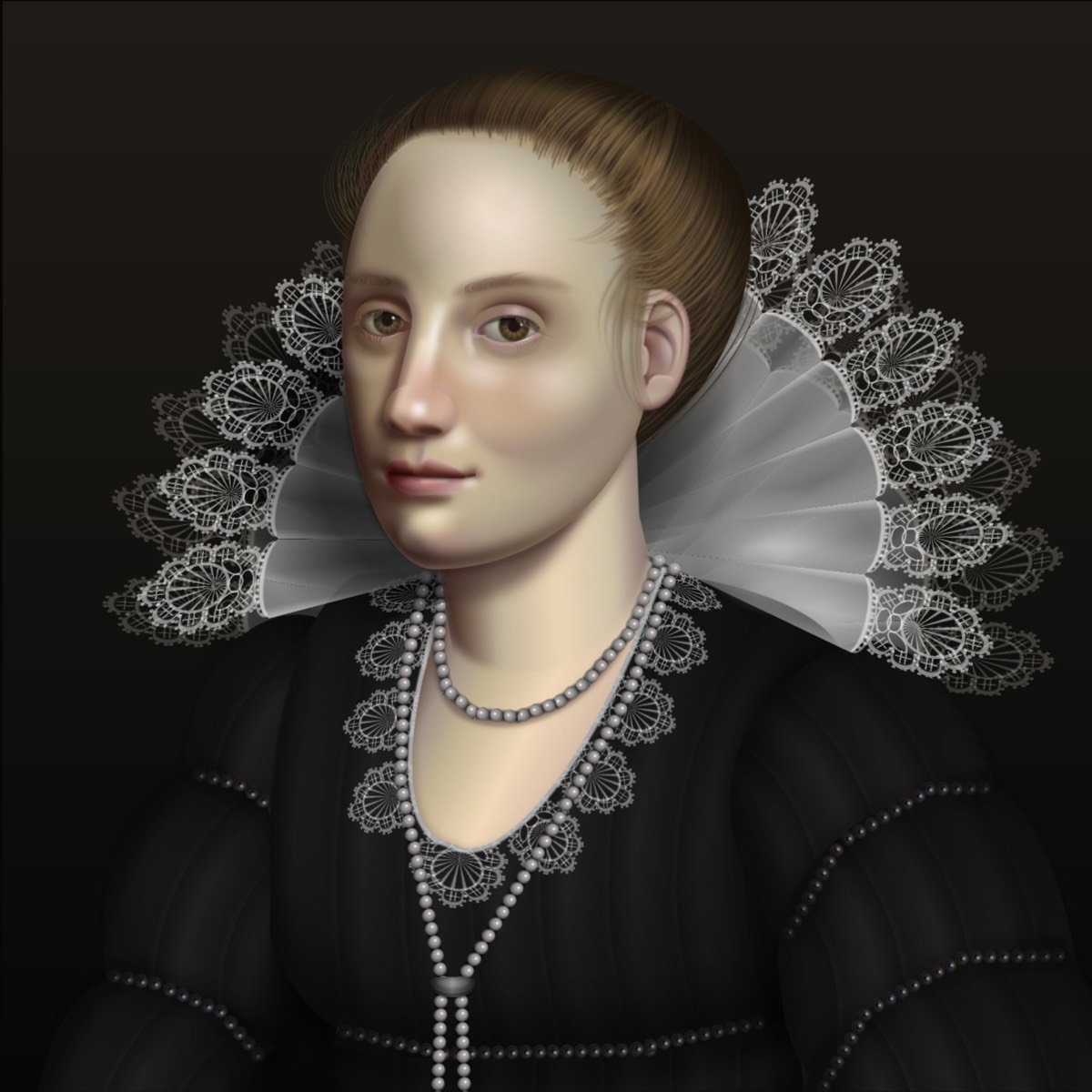
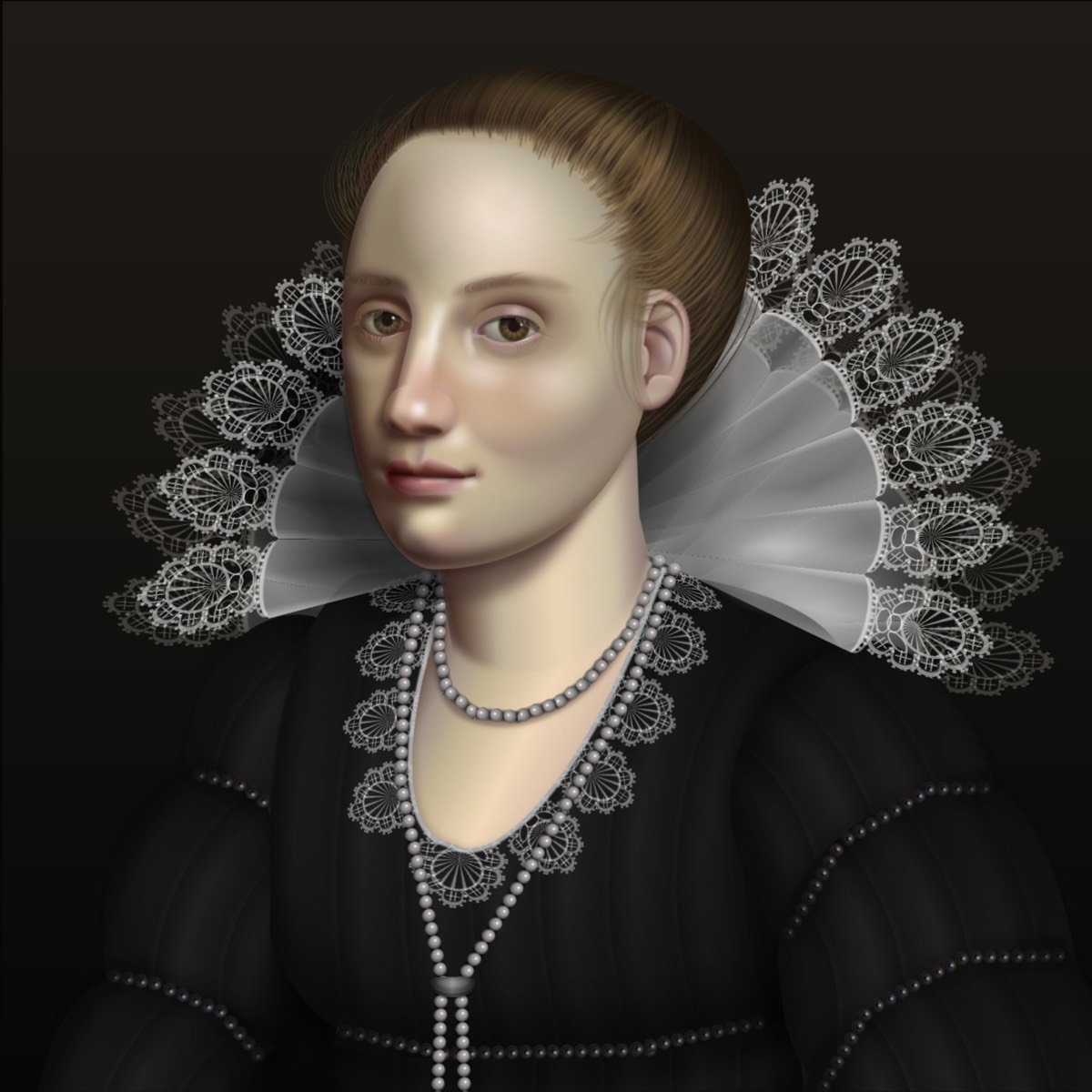
Believe it or not, the image above was made using only HTML & CSS by developer Diana Smith. It’s coded by hand and built for Chrome — you can check it out here. The source code and accompanying CSS is not as extensive as you might think.
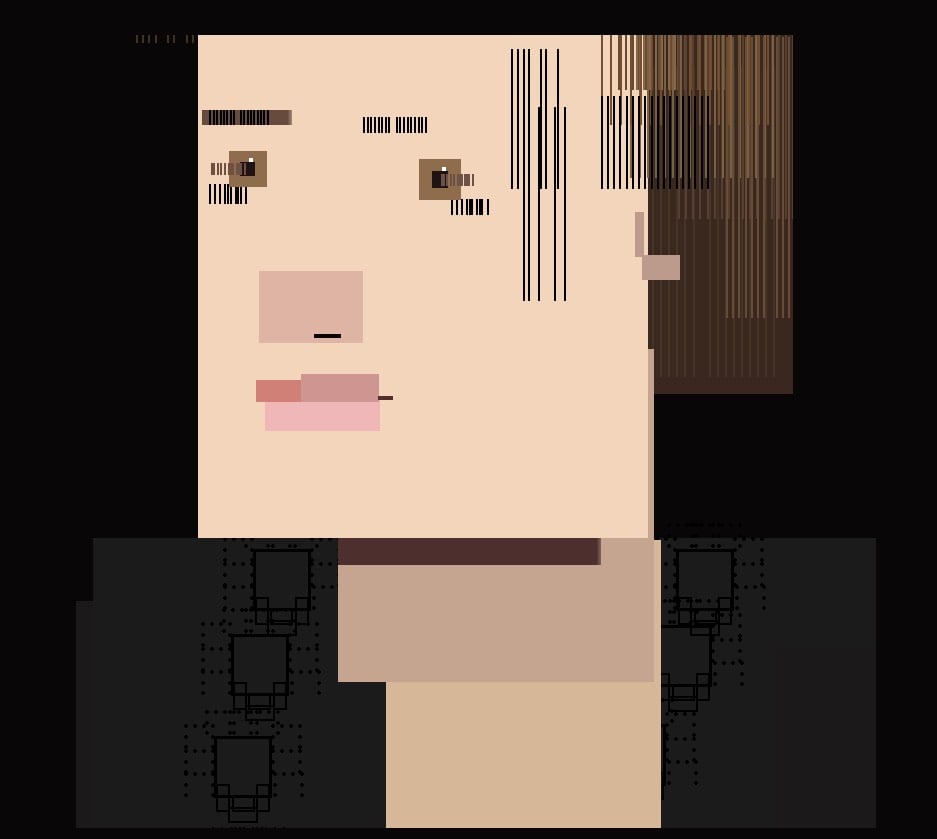
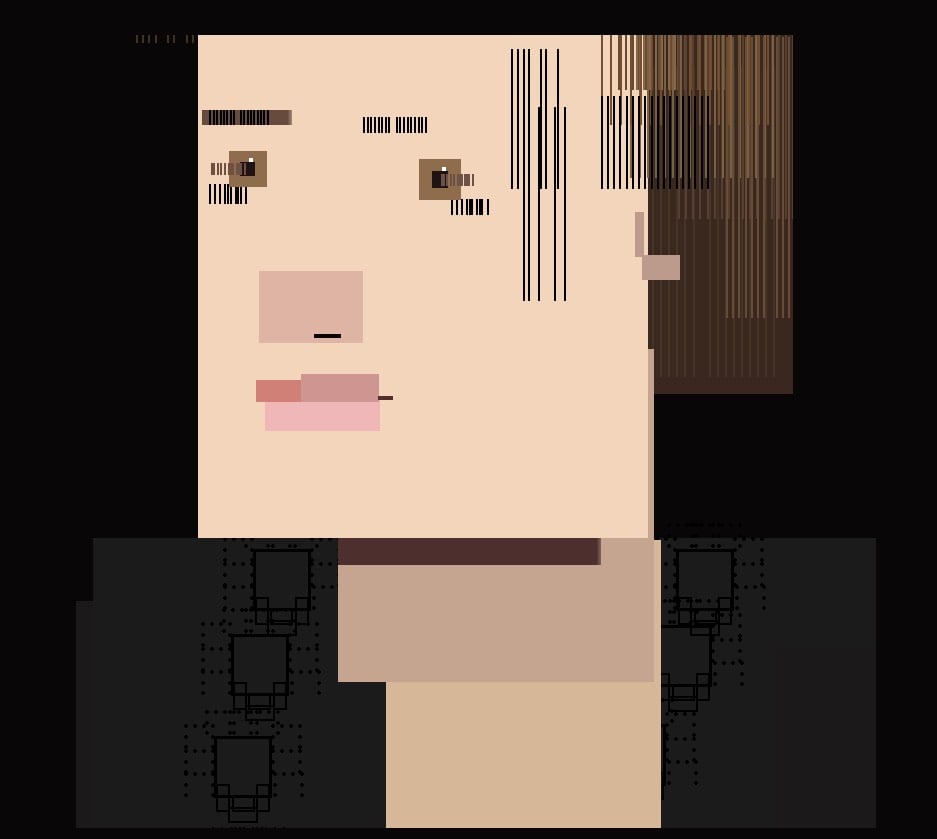
As Andy Baio notes, Smith’s creations render less well in other browsers. Who knew Internet Explorer 8 for Windows 7 was a Cubist master?

You can view several other of Smith’s creations here, here, and here.
See also Tatsuo Horiuchi, the Excel Spreadsheet Artist. (via waxy)
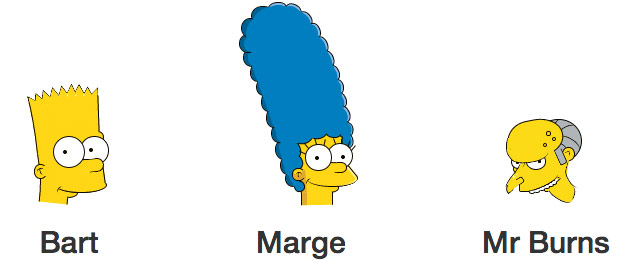
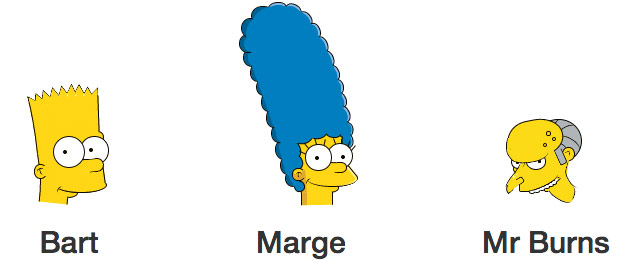
Chris Pattle has constructed Simpsons characters completely out of CSS.

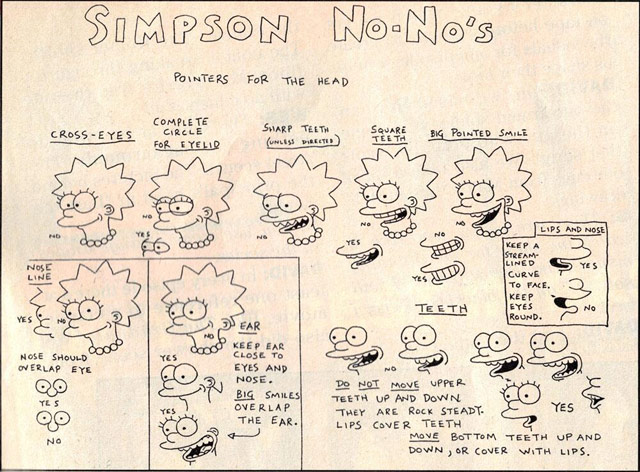
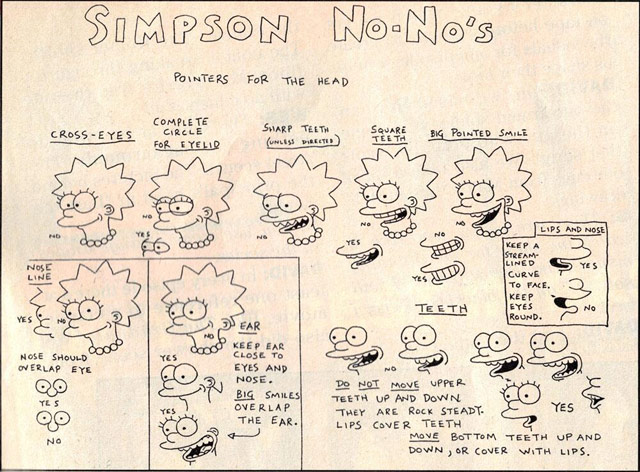
We’ve come a long way from #cccccc. And it looks like Pattle avoided the Simpson No-Nos.

Tim Pietrusky made an HTML/CSS version of the opening text crawl from Star Wars.

Is it real or is it CSS3? Amazingly, the above image was made entirely in HTML and CSS3 by Dylan Hudson. (via ★interesting)
Nasty Nets used CSS positioning to “embed” one YouTube video into another. “Be sure to hit ‘play’ on both YouTubes.” Reminds me of the animated GIF mashups (more).
New design for A List Apart, the venerable Web design site, done with XHTML/CSS (of course) and Ruby on Rails. (via waxy)
Giant-Ass Image Viewer. Python script (+JavaScript and CSS) for cutting up and viewing large images, a la Google Maps.










Stay Connected