Colors that have stood for things for
Colors that have stood for things for a long time, like red for stop, green for money, and white for surrender.



This site is made possible by member support. ❤️
Big thanks to Arcustech for hosting the site and offering amazing tech support.
When you buy through links on kottke.org, I may earn an affiliate commission. Thanks for supporting the site!
kottke.org. home of fine hypertext products since 1998.
Colors that have stood for things for a long time, like red for stop, green for money, and white for surrender.
The Cooper Hewitt Design Museum has announced plans for expansion. I was up there this weekend checking out the Design Triennial and found the exhibition a bit small; a similar show at the expansive MoMA might have run to twice the size and would have included larger items. I hope they don’t do too much to the building though…in many rooms, the building is just as much of an attraction as the items on display.
This beta version of the AOL site looks a bit familar. (thx, skamptacular)
Designer Eddie Jabbour is on a mission to make a new NYC subway map. The NY Times recently had a piece of Jabbour’s efforts. The new map reminds some of Massimo Vignelli’s 1972 classic map: too abstract for its own good. Here’s Vignelli talking about his map in an outtake from Helvetica and some background on the controversy surrounding it.
Confession: I collected stickers when I was a kid. Put them in books. I remember most of these scratch ‘n sniffs. Now I collect links and ideas…I wish they scratched ‘n sniffed. (via quipsologies)
Typographic map of London. That is, a map made of type (like Paula Scher’s paintings) not a map of typography in London. (via moon river)
I’m not going to lie to you…I didn’t read this whole thing, but I found the sprinkled-in UI redesigns of Amazon’s book listings and other online retail interfaces interesting. (thx, drew)
Pagination and Page-View Juicing are Evil. “The realistic ones at least admit that it’s a cheap way to boost stats. The disingenuous (or naive) ones actually posit that they are improving readability and usability for their audiences by reducing scrolling. Because scrolling is so hard.” See also my pagination tantrum.
A low wattage color palette for web designers. The palette is based on the Energy Star wattage ratings for colors. (via migurski)
Feast your eyes on the new design for the US passport. “They’ll never go for this…it’s too over-the-top.” “Perfect!”
Miranda July, who you might remember from her film Me and You and Everyone We Know, has a book coming out in May, a collection of stories called No One Belongs Here More Than You. The book has a web site that’s one of the most effective and creative I’ve seen in a long time. Here’s a screenshot of one of my favorite pages, just to give you a taste:
The really intriguing thing about the site is that it breaks pretty much every rule that contemporary web designers have for effective site design. The site is a linear progression of images, essentially 30 splash pages one right after another. It doesn’t have any navigation except for forward/back buttons; you can’t just jump to whatever page you want. July barely mentions anything about the book and only then near the end of the 30 pages. There’s no text…it’s all images, which means that the site will be all but invisible to search engines. No web designer worth her salt would ever recommend building a site like this to a client.
Yet it works because the story pulls you along so well; July’s using the site’s narrative to sell a book that is, presumably, chock full of the same sort of narrative. If you think the site sucks and quickly click away, chances are you’re not going to like the book either…it’s the perfect self-selection mechanism. The No One Belongs Here More Than You site is a lesson for web designers: the point is not to make sites that follow all the rules but to make sites that will best accomplish the primary objectives of the site.
On the occasion of Helvetica’s NYC premiere tonight, Michael Bierut remembers a time when no one knew anything about type or fonts except for designers and typesetters. “[Today] we live in a world where any person in any cubicle in the world can pick between Arial and Trebuchet and Chalkboard whenever they want, risk free, copyfitting tables be damned, and where a film about a typeface actually stands a chance of enjoying some small measure of popular success.”
Results of the Type Directors Club type design competition for 2007. I really like Subtil. (via quipsologies)
The Erosion Sink from Gore Design is a nice piece of design.
The mid-2000s may be seen in the future as not such a fantastic time for logo design. One further piece of evidence: the what-were-they-thinking? new design for the Dairy Queen logo. “[The] gold and blue curved swishes [signify] food and treats.” Don’t know about you, but that blue swish make me want to cram ice cream down my treat-hole!
Quentin Tarantino and Robert Rodriguez pick their 10 favorite movie posters.
Profile of Edward Tufte. “Running his own enterprise, Tufte says, allows him to work ‘elegantly, intensely, gracefully and incredibly efficiently.’”
Perhaps the highest praise I can offer for Helvetica comes courtesy of Meg, who was snickering on the way into the theater about going to see a movie about a font and exited saying, “that was great, now I want to be a designer!” The rest of the audience, mostly designers and type folks, loved it as well. But for the non-design folks, what’s compelling about the movie is getting a glimpse of how designers think and work; that it’s not just about making things look pretty. The modern world is awash in signage and symbols and words and for a lot of them, especially the corporate messages, there’s a reason why they look the way they do. The story of Helvetica offers a partial key to decoding these messages.
Check out some clips from the film and the screenings schedule to find out when Helvetica will be showing in your area. Thanks to the fine folks at Veer for inviting me to the screening.
A look at the newly redesigned Time magazine, available at newsstands today. It’s been noted elsewhere that it looks more like The Economist than it did and that the photo on the cover of Reagan crying is actually a photo illustration…the tear was added digitally.
Update: An interview with the guy who added the digital tear to Reagan. Did that Worth1000-grade Photoshopping really warrant an interview?
Universe is another pretty but useless data visualization of the news. See also: just about every other data visualization of the news.
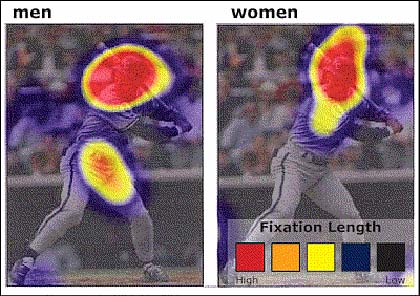
Among the many interesting things in Online Journalism Review’s article about using eyetracking to increase the effectiveness of news article design is this odd result:

Although both men and women look at the image of George Brett when directed to find out information about his sport and position, men tend to focus on private anatomy as well as the face. For the women, the face is the only place they viewed. Coyne adds that this difference doesn’t just occur with images of people. Men tend to fixate more on areas of private anatomy on animals as well, as evidenced when users were directed to browse the American Kennel Club site.
That is absolutely fascinating. I’d love to hear an evolutionary biologist’s take on why that is.
I’m also heartened by the article’s first featured finding: that tighter writing, more white space, and jettisoning unnecessary imagery helps readers read faster and retain more of what they’ve read.
A wonderful collection of 19th century shipping posters on Flickr. (via quipsologies)
Update: That Flickr user also has several other interesting sets of images to look at, including book covers, typography of The Electric Company, Soviet children’s books, and Civil War posters.
Not sure why I’m surprised, but when Apple came up with the idea for their Apple Stores, they appoached the design of the stores like they would any other product: they built a prototype first:
“One of the best pieces of advice Mickey ever gave us was to go rent a warehouse and build a prototype of a store, and not, you know, just design it, go build 20 of them, then discover it didn’t work,” says Jobs. In other words, design it as you would a product. Apple Store Version 0.0 took shape in a warehouse near the Apple campus. “Ron and I had a store all designed,” says Jobs, when they were stopped by an insight: The computer was evolving from a simple productivity tool to a “hub” for video, photography, music, information, and so forth. The sale, then, was less about the machine than what you could do with it. But looking at their store, they winced. The hardware was laid out by product category - in other words, by how the company was organized internally, not by how a customer might actually want to buy things. “We were like, ‘Oh, God, we’re screwed!’” says Jobs.
But they weren’t screwed; they were in a mockup. “So we redesigned it,” he says. “And it cost us, I don’t know, six, nine months. But it was the right decision by a million miles.” When the first store finally opened, in Tysons Corner, Va., only a quarter of it was about product. The rest was arranged around interests: along the right wall, photos, videos, kids; on the left, problems. A third area - the Genius Bar in the back - was Johnson’s brainstorm.
Lots of other great stuff in the article as well. Sounds like the Apple Store is an underrated piece of Apple technology.
The New Yorker redesign just went live. Not sure if I like it yet, but I don’t not like it. Some quick notes after 15 minutes of kicking the tires, starting with the ugly and proceeding from there:
The New Yorker’s archives are not yet fully available online. The full text of all articles published before May, 2006, can be found in “The Complete New Yorker,” which is available for purchase on DVD and hard drive.Not sure if this is the only case or if the all longer articles from before a certain date have been pulled offline. This also is not good.
Thanks to Neil for the heads up on the new site.
Partial shot of a Waffle House grill cook’s cheat sheet. The placement of various condiments on the plate denote what the cook should be making at any given time.
Coming in July: Seventy-nine Short Essays on Design by Michael Bierut. Looks like some of those essays will be drawn from Design Observer.
Lovely designed condom applicator from South Africa…just put it on and pull the applicator away.
A list of well-know logos & brands and their design histories.
Update: I took out the link because several people told me that the site I was linking to has a history of taking other’s content and passing it off as their own.
Stay Connected