kottke.org posts about infoviz

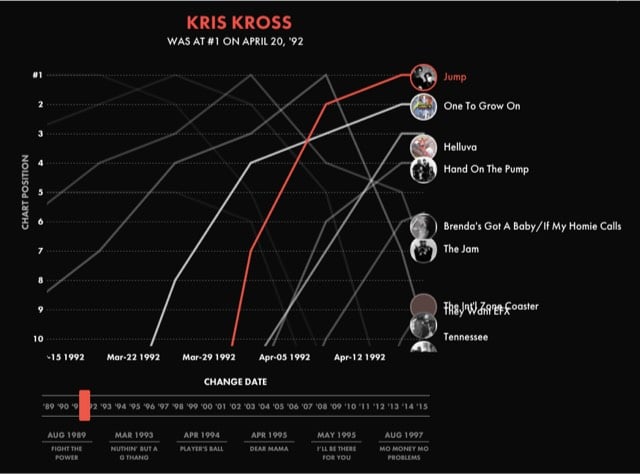
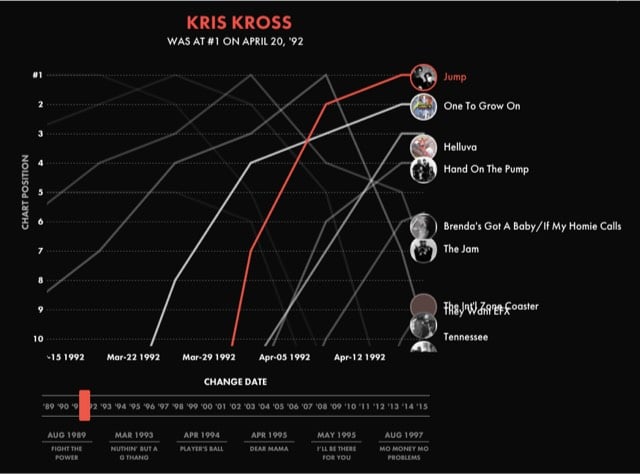
The product of a collaboration between Polygraph and Billboard, this interactive timeline lets you listen to the top rap song in the US from 1989 to 2015 as you see the single jockeying in the top 10.
Late last year, Todd Schneider did a big data analysis of taxi and Uber usage in NYC. This morning, he posted the results of a similar analysis for Citi Bike.
But unlike the taxi data, Citi Bike includes demographic information about its riders, namely gender, birth year, and subscriber status. At first glance that might not seem too revealing, but it turns out that it’s enough to uniquely identify many Citi Bike trips. If you know the following information about an individual Citi Bike trip:
1. The rider is an annual subscriber
2. Their gender
3. Their birth year
4. The station where they picked up a Citi Bike
5. The date and time they picked up the bike, rounded to the nearest hour
Then you can uniquely identify that individual trip 84% of the time! That means you can find out where and when the rider dropped off the bike, which might be sensitive information. Because men account for 77% of all subscriber trips, it’s even easier to uniquely identify rides by women: if we restrict to female riders, then 92% of trips can be uniquely identified.
Todd Schneider used a couple publicly available data sets (NYC taxis, Uber) to explore various aspects of how New Yorkers move about the city. Some of the findings include the rise of Uber:
Let’s add Uber into the mix. I live in Brooklyn, and although I sometimes take taxis, an anecdotal review of my credit card statements suggests that I take about four times as many Ubers as I do taxis. It turns out I’m not alone: between June 2014 and June 2015, the number of Uber pickups in Brooklyn grew by 525%! As of June 2015, the most recent data available when I wrote this, Uber accounts for more than twice as many pickups in Brooklyn compared to yellow taxis, and is rapidly approaching the popularity of green taxis.
…the plausibility of Die Hard III’s taxi ride to stop a subway bombing:
In Die Hard: With a Vengeance, John McClane (Willis) and Zeus Carver (Jackson) have to make it from 72nd and Broadway to the Wall Street 2/3 subway station during morning rush hour in less than 30 minutes, or else a bomb will go off. They commandeer a taxi, drive it frantically through Central Park, tailgate an ambulance, and just barely make it in time (of course the bomb goes off anyway…). Thanks to the TLC’s publicly available data, we can finally address audience concerns about the realism of this sequence.
…where “bridge and tunnel” folks go for fun in Manhattan:
The most popular destinations for B&T trips are in Murray Hill, the Meatpacking District, Chelsea, and Midtown.
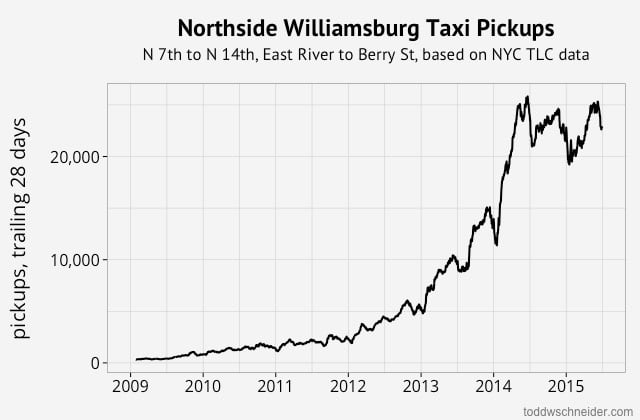
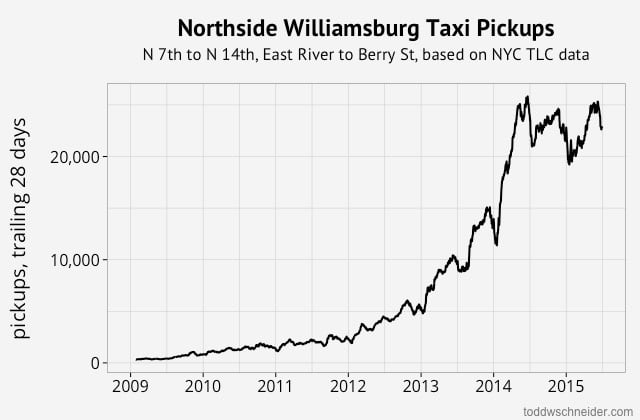
…the growth of north Williamsburg nightlife:

…the privacy implications of releasing taxi data publicly:
For example, I don’t know who owns one of theses beautiful oceanfront homes on East Hampton’s exclusive Further Lane (exact address redacted to protect the innocent). But I do know the exact Brooklyn Heights location and time from which someone (not necessarily the owner) hailed a cab, rode 106.6 miles, and paid a $400 fare with a credit card, including a $110.50 tip.
as well as average travel times to the city’s airports, where investment bankers live, and how many people pay with cash vs. credit cards. Read the whole thing and if you want to play around with the data yourself, Schneider posted all of his scripts and knowhow on Github.
Update: Using summaries published by the New York City Taxi & Limousine Commission, Schneider takes a look at how taxi usage in NYC is shrinking and how usage of Uber is growing.
This graph will continue to update as the TLC releases additional data, but at the time I wrote this in April 2016, the most recent data shows yellow taxis provided 60,000 fewer trips per day in January 2016 compared to one year earlier, while Uber provided 70,000 more trips per day over the same time horizon.
Although the Uber data only begins in 2015, if we zoom out to 2010, it’s even more apparent that yellow taxis are losing market share.
Lyft began reporting data in April 2015, and expanded aggressively throughout that summer, reaching a peak of 19,000 trips per day in December 2015. Over the following 6 weeks, though, Lyft usage tumbled back down to 11,000 trips per day as of January 2016 — a decline of over 40%.

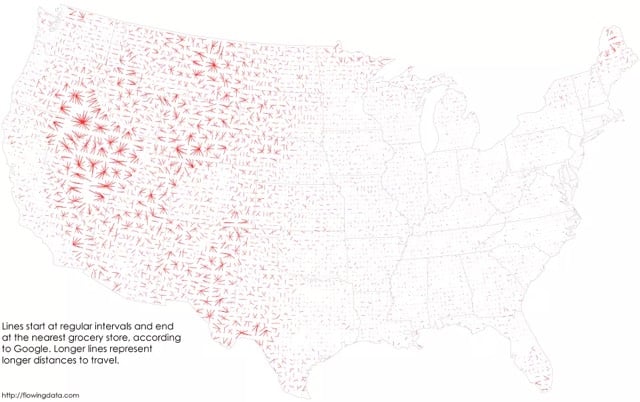
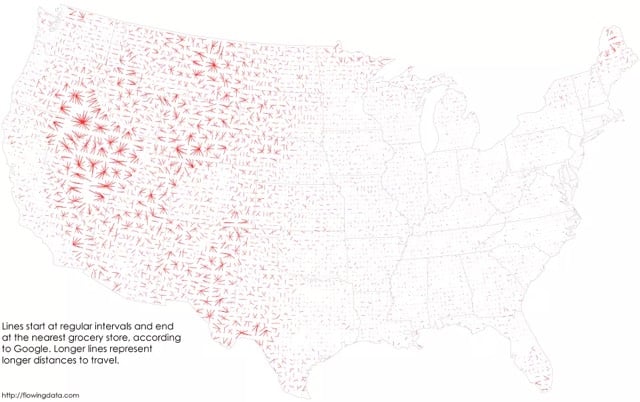
From Nathan Yau at FlowingData, a look at the places in the US where people need to make the longest drives to visit a grocery store.
The nearest grocery store is more than 10 miles away in about 36 percent of the country and the median distance is 7 miles. However, a lot of these areas are rural with few (if any) people who live there.
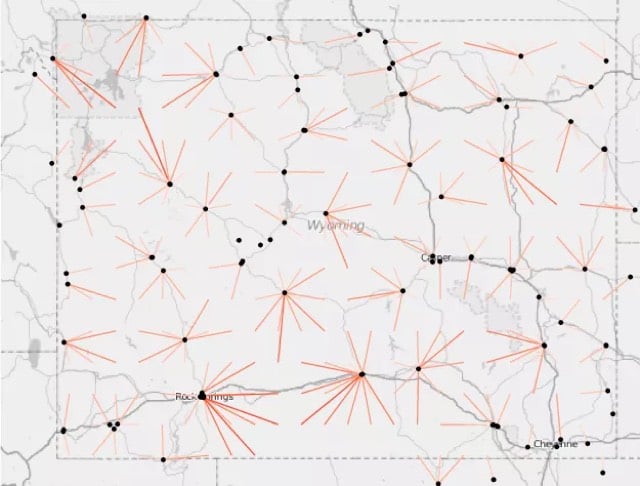
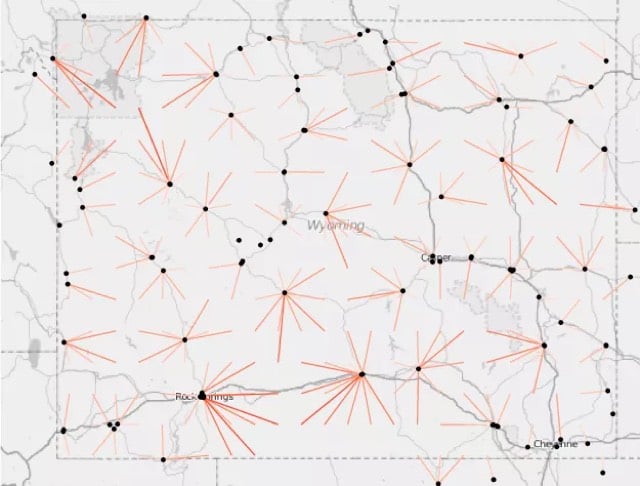
Wyoming contains very few grocery stores:

And Nevada is even more of a food desert. Looks like Massachusetts, Delaware, and New Jersey have plenty of grocery stores everywhere. (via feltron)

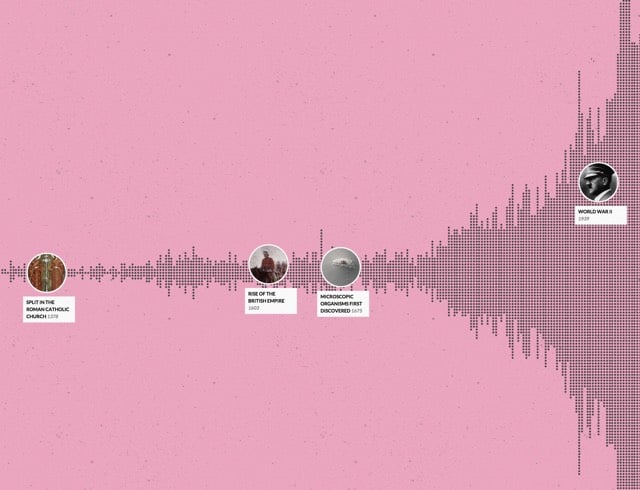
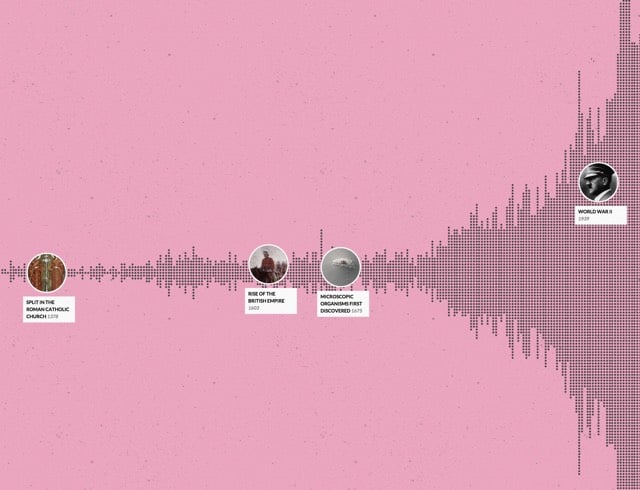
Whoa, Histography is a super-cool interactive timeline of historical events pulled from Wikipedia, from the Big Bang to the present day. The site was built by Matan Stauber as his final project at the Bezalel Academy of Arts and Design. This is really fun to play with and I love the style.

Rain-Bros by Daniel Savage is a fun visualization of the different wavelengths of light in the visible spectrum, from the loping walk of red to blue’s energetic bounce.
From Orbital Mechanics, a visualization of the 2153 nuclear weapons exploded on Earth since 1945.
2153! I had no idea there had been that much testing. According to Wikipedia, the number is 2119 tests, with most of those coming from the US (1032) and the USSR (727). The largest device ever detonated was Tsar Bomba, a 50-megaton hydrogen bomb set off in the atmosphere above an island in the Barents Sea in 1961. Tsar Bomba had more than three times the yield of the largest bomb tested by the US. The result was spectacular.
The fireball reached nearly as high as the altitude of the release plane and was visible at almost 1,000 kilometres (620 mi) away from where it ascended. The subsequent mushroom cloud was about 64 kilometres (40 mi) high (over seven times the height of Mount Everest), which meant that the cloud was above the stratosphere and well inside the mesosphere when it peaked. The cap of the mushroom cloud had a peak width of 95 kilometres (59 mi) and its base was 40 kilometres (25 mi) wide.
All buildings in the village of Severny (both wooden and brick), located 55 kilometres (34 mi) from ground zero within the Sukhoy Nos test range, were destroyed. In districts hundreds of kilometers from ground zero wooden houses were destroyed, stone ones lost their roofs, windows and doors; and radio communications were interrupted for almost one hour. One participant in the test saw a bright flash through dark goggles and felt the effects of a thermal pulse even at a distance of 270 kilometres (170 mi). The heat from the explosion could have caused third-degree burns 100 km (62 mi) away from ground zero. A shock wave was observed in the air at Dikson settlement 700 kilometres (430 mi) away; windowpanes were partially broken to distances of 900 kilometres (560 mi). Atmospheric focusing caused blast damage at even greater distances, breaking windows in Norway and Finland. The seismic shock created by the detonation was measurable even on its third passage around the Earth.
The Soviets did not give a fuck, man…what are a few thousand destroyed homes compared to scaring the shit out of the capitalist Amerikanskis with a comically large explosion? Speaking of bonkers Communist dictatorships, the last nuclear test conducted on Earth was in 2013, by North Korea.
From designer Karl Sluis, a list of nine great book about information visualization not written by Edward Tufte. Gonna keep my eye out for Stephen Few’s Now You See It and David McCandless’ The Visual Miscellaneum, but Herbert Bayer’s World Geographic Atlas is a little too rich for my blood.
This is an amazing video visualization of military and civilian deaths in World War II. It’s 18 minutes long, but well worth your time.
There’s an interactive component as well, allowing you to explore the data. (via @garymross)
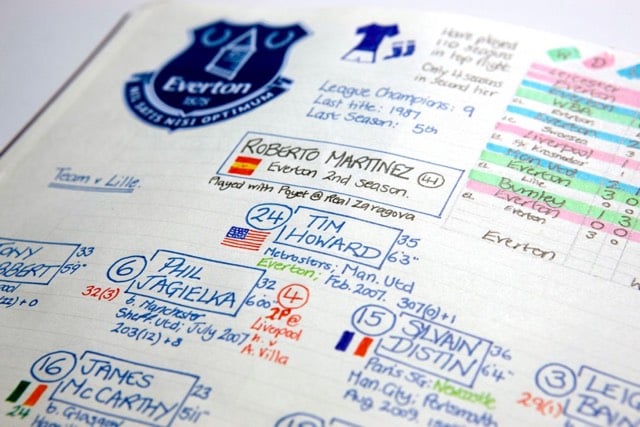
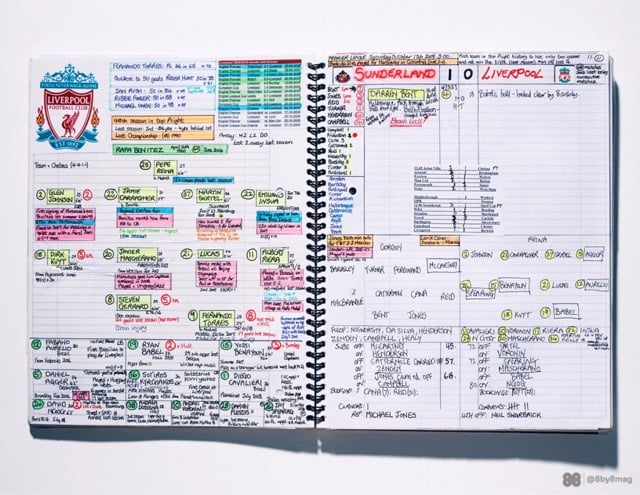
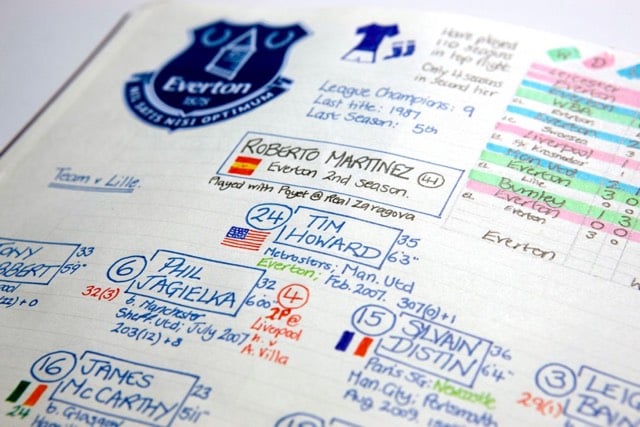
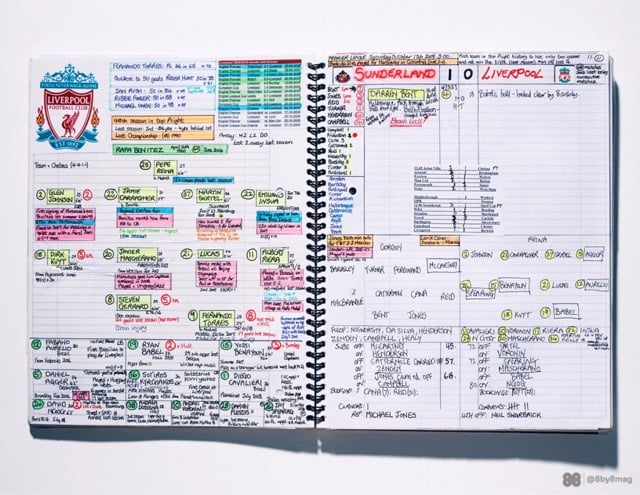
Nick Barnes is a football commentator for BBC Radio Newcastle. For each match he does, Barnes dedicates two pages in his notebook for pre-match notes, lineups, player stats, match stats, and dozens of other little tidbits.


Wonderful folk infographics. NBC commentator Arlo White also shared his pre-match notes. Both men say they barely use the notes during the match…by the time the notes are done, they know the stuff. (via @dens)

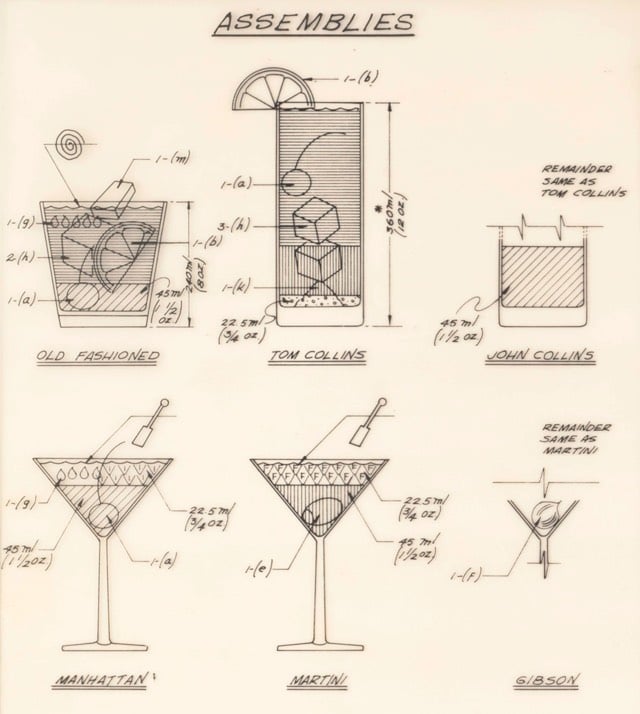
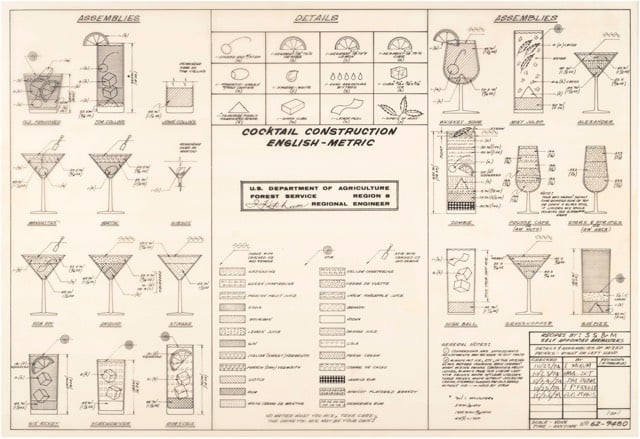
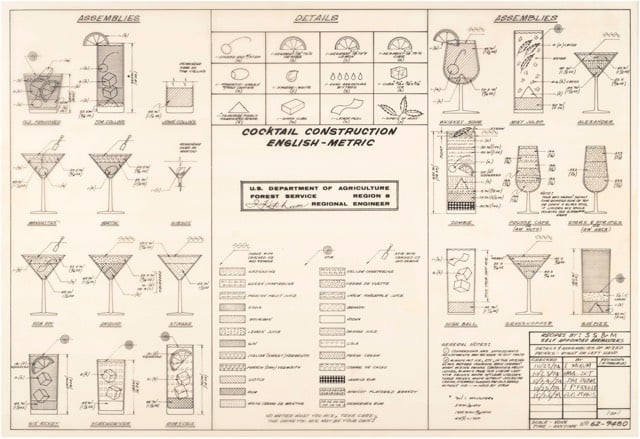
This is…weird. The National Archives contains a Cocktail Construction Chart made in an architectural style, for some reason, by the US Forest Service in 1974.

Update: Kenny Herzog at Esquire did some digging and found out some of the chart’s backstory.
If it does, royalties might be due to the family of late Forest Service Region 8 Engineer Cleve “Red” Ketcham, who passed away in 2005 but has since been commemorated in the National Museum of Forest Service History. It’s Ketcham’s signature scribbled in the center of the chart, and according to Sharon Phillips, a longtime Program Management Analyst for Region 8 (which covers Virginia, Georgia, Florida, Oklahoma and Puerto Rico, though Ketcham worked out of its Atlanta office), who conferred with her engineering department, there’s little doubt Ketcham concocted the chart in question. “They’re assuming he’s the one, because the drawing has a date of 1974, and he was working our office from 1974-1980,” she said. And in case there’d be any curiosity as to whether someone else composed the chart and Ketcham merely signed off on it for disbursement, Phillips clarified that, “He’s the author of the chart. I wouldn’t say he passed it along to the staff, because at that time, he probably did that as maybe a joke, something he did for fun. It probably got mixed up with some legitimate stuff and ended up in the Archives.”
I contacted the librarian at the Forest History Society and found similar information. An archivist pulled a staff directory from the Atlanta office (aka “Region 8”) from 1975 and found three names that correlate with those on the document: David E. Ketcham & Cleve C. Ketcham (but not Ketchum, as on the document) and Robert B. Johns (presumably aka the Bob Johns in the lower right hand corner). Not sure if the two Ketchams were related or why the spellings of Cleve’s actual last name and the last name of the signature on the chart are different.
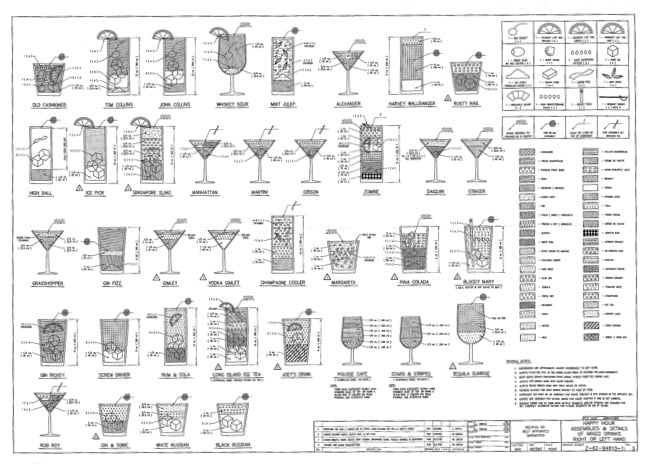
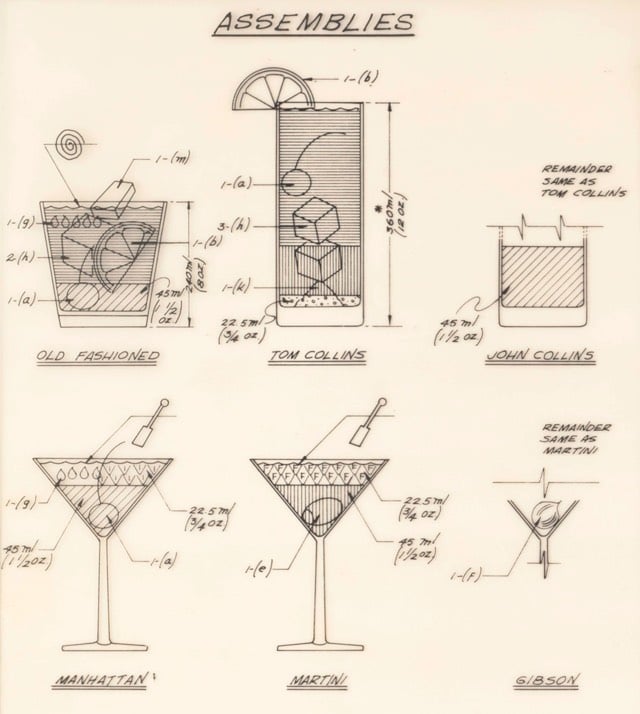
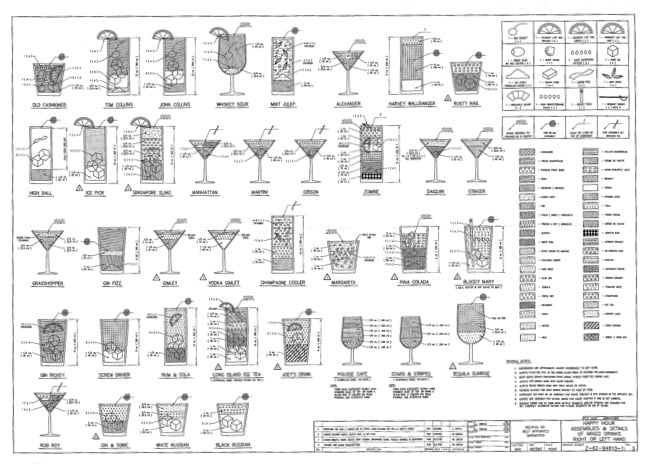
However, in the past few days, I’ve run across several similar charts, most notably The Engineer’s Guide to Drinks.1 Information on this chart is difficult to come by, but various commenters at Flowing Data and elsewhere remember the chart being used in the 1970s by a company called Calcomp to demonstrate their pen plotter.

As you can see, the Forest Service document and this one share a very similar visual language — for instance, the five drops for Angostura bitters, the three-leaf mint sprig, and the lemon peel. And I haven’t checked every single one, but the shading employed for the liquids appear to match exactly.
So which chart came first? The Forest Service chart has a date of 1974 and The Engineer’s Guide to Drinks is dated 1978. But in this post, Autodesk Technologist Shaan Hurley says the Engineer’s Guide dates to 1972. I emailed Hurley to ask about the date, but he couldn’t point to a definite source, which is not uncommon when you’re dealing with this sort of thing. It’s like finding some initials next to “85” scratched into the cement on a sidewalk: you’re pretty sure that someone did that in 1985 but you’d have a tough time proving it.
FWIW, if I had to guess where this chart originated, I’d say that the Calcomp plotter demo got out there somehow (maybe at a trade show or published in an industry magazine) and every engineer took a crack at their own version, like an early internet meme. Cleve Ketcham drew his by hand while others probably used the CAD software running on their workplace mainframes or minicomputers.
Anyway, if anyone has any further information about where these CAD-style cocktail instructions originated, let me know. (thx, @john_overholt & tre)

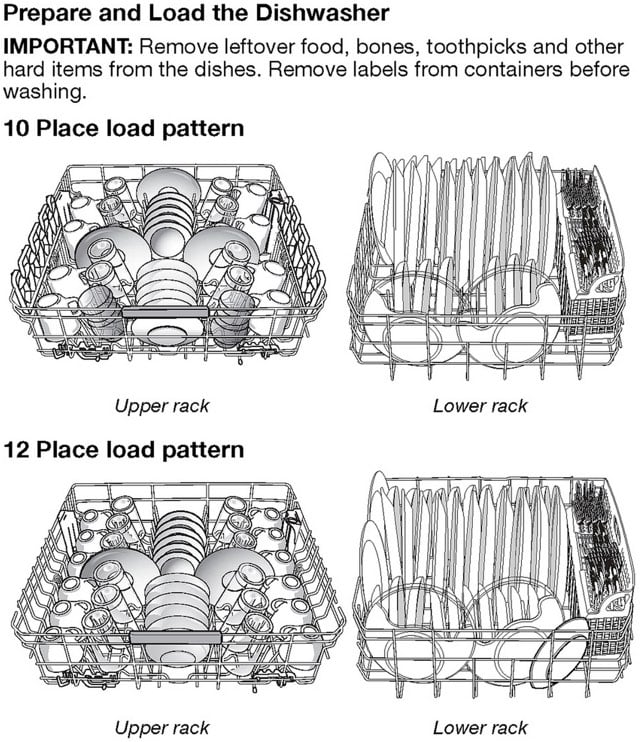
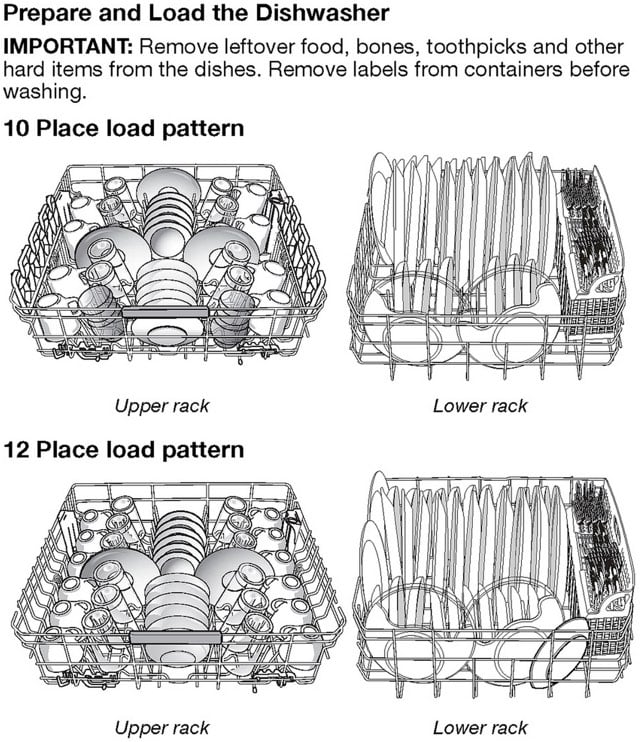
I’ve never looked closely at my dishwasher’s instruction manual before, but apparently all the manuals tell you how best to load the dishwasher. Joe Clark went through a bunch these manuals and compiled screenshots of the “Loading Your Dishwasher” pages and put them on Flickr.
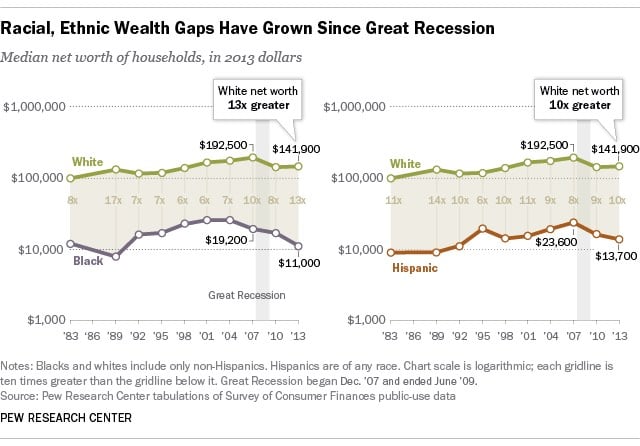
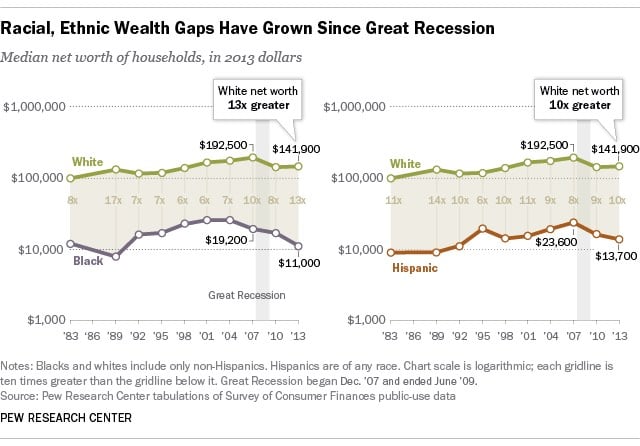
The Pew Research Center shares some of the most interesting findings from the reports they published in 2014. The increasing gap in wealth between white and non-white households since the 2007 recession was the most shocking to me.

Over the past 10 years, the net worth of black households has been cut in half.
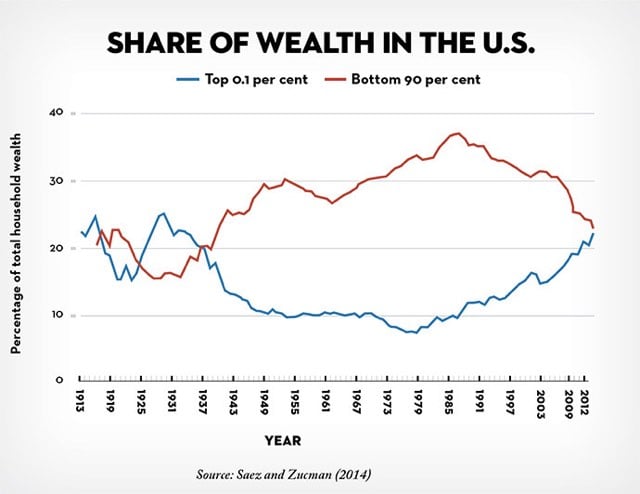
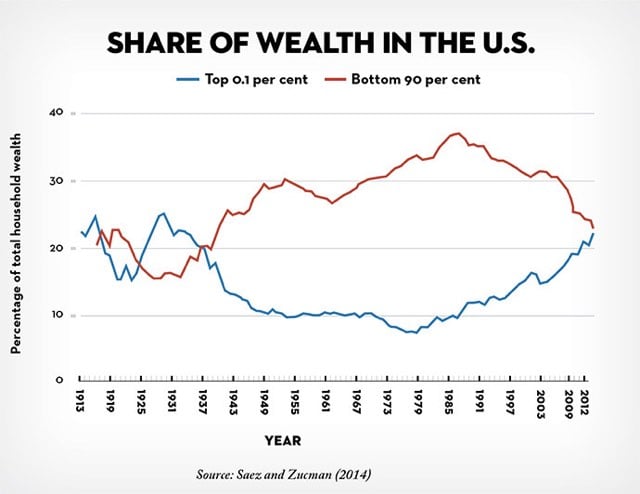
From the New Yorker’s Vauhini Vara, four charts that defined the world in 2014.

One of the most talked-about charts of the year, tucked inside a National Bureau of Economic Research working paper published in October by the economists Emmanuel Saez and Gabriel Zucman, isn’t, strictly speaking, about 2014. The chart stops in 2012, which is the last year for which relevant data was available. Saez and Zucman found that wealth in the U.S. has been distributed increasingly unequally over the past three decades, and that almost the entire increase in inequality has to do with the rising share of wealth held by the 0.1 per cent — from seven per cent, in 1978, to twenty-two per cent, in 2012, a level comparable to what the richest families held in the early twentieth century.
So, if the trend held over the past two years, the top 0.1% of Americans have more wealth than the bottom 90% for the first time since right before WWII. When that data comes out, we’ll see a ton of think- and trend-pieces about it…but unless the US government gets serious about redistributing that wealth, not much will be done about it.
Update: From Co.Design, The 18 Best Infographics Of 2014. And on Medium, Eleven Stunning Graphs From 2014 That You Should See.
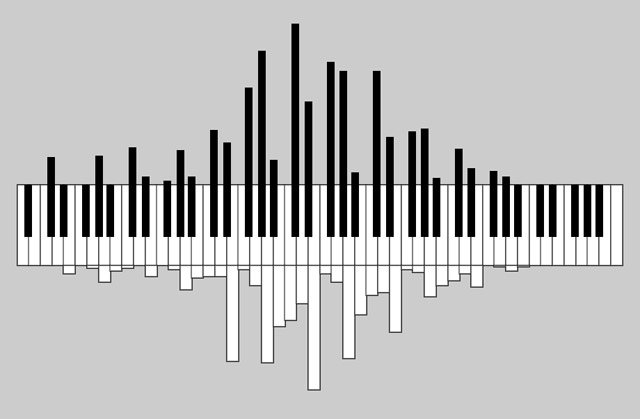
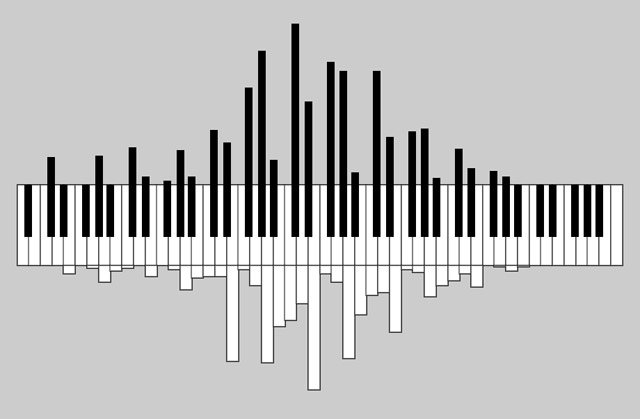
Pianograms are visualizations of the relative distributions of piano key presses for songs. For instance, this is Prelude in C-sharp by Rachmaninov:

(via @pomeranian99)

A children’s book about space featuring information graphics illustrated by the completely awesome Jennifer Daniel!?
The third in a visually stunning series of information graphics that shows just how interesting and humorous scientific information can be. Complex facts about space are reinterpreted as stylish infographics that astonish, amuse, and inform.
INSTANT PURCHASE. February 2015 cannot come fast enough.
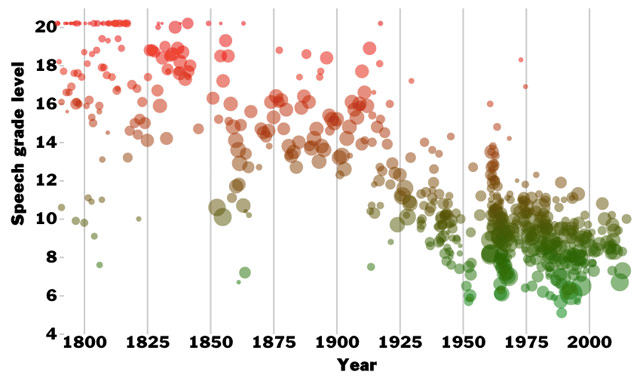
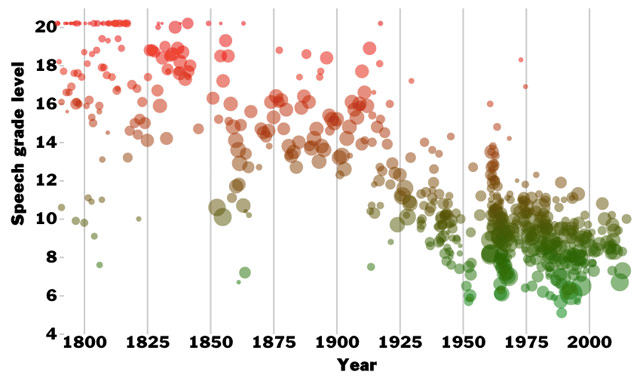
Using the Flesch-Kincaid readability test, Vocativ analyzed more than 600 speeches from all the American Presidents for ease of comprehension. What they found was a trend toward simpler language as speeches needed to appeal to a wider range of people, not just super-educated white men.

I think President Obama, no more or less than President Bush, tries to pack a lot of nuance and subtext into language that is as plain and straightforward as possible. While President Bush was often inarticulate off the cuff, Bush’s speeches were underestimated. There was a crisp formality to a lot of his best speeches, particularly the ones he delivered shortly after Sept. 11.
Definitely click through for their analysis of the data.
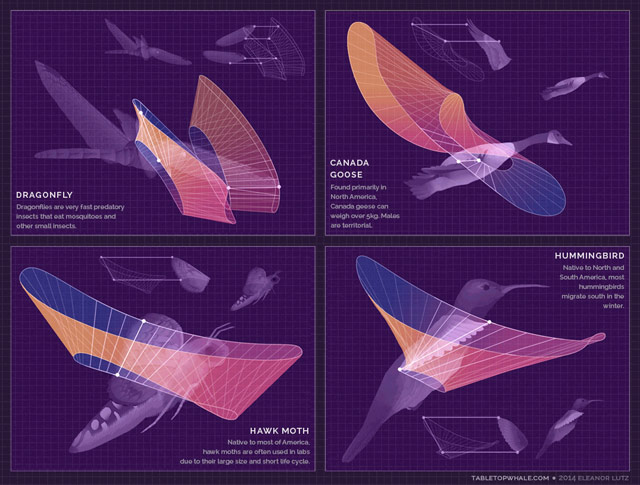
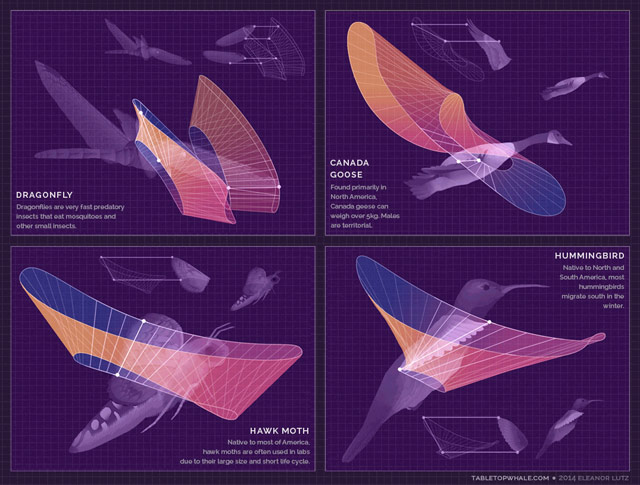
Eleanor Lutz has a degree in molecular biology, works as a designer, and loves to combine the two interests by making these wonderful information graphics on her site, Tabletop Whale. Her most recent post is an animated graphic showing how several animals (birds, bats, insects) move their wings while flying.

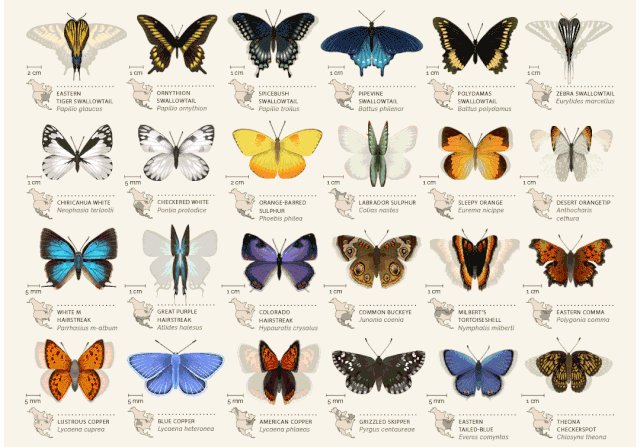
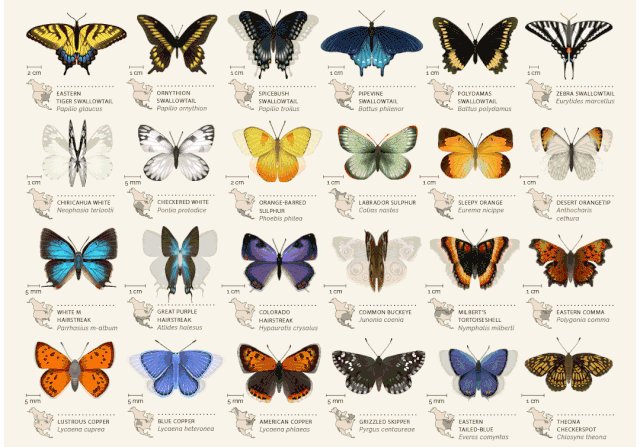
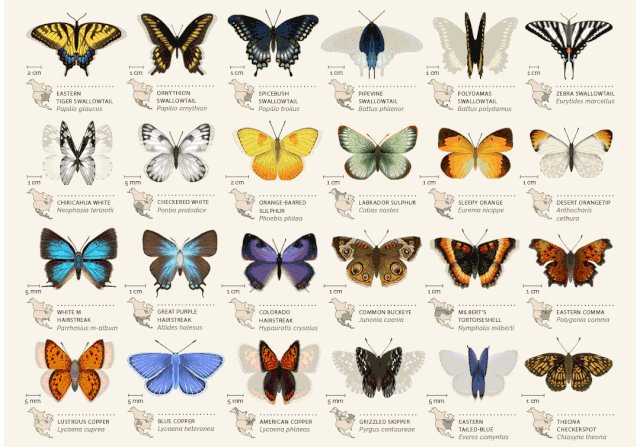
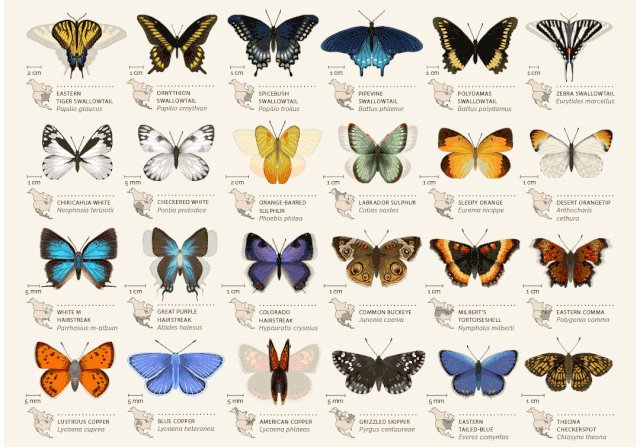
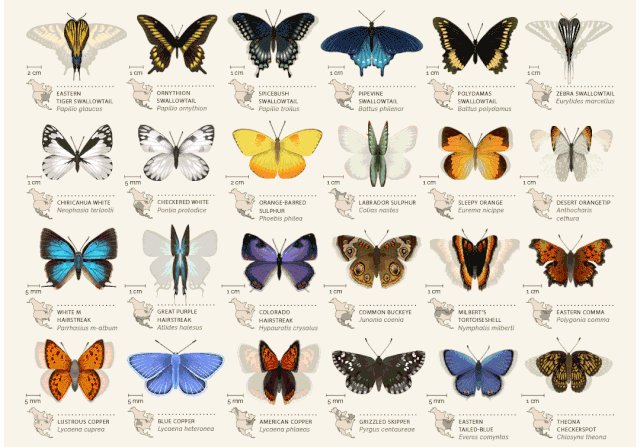
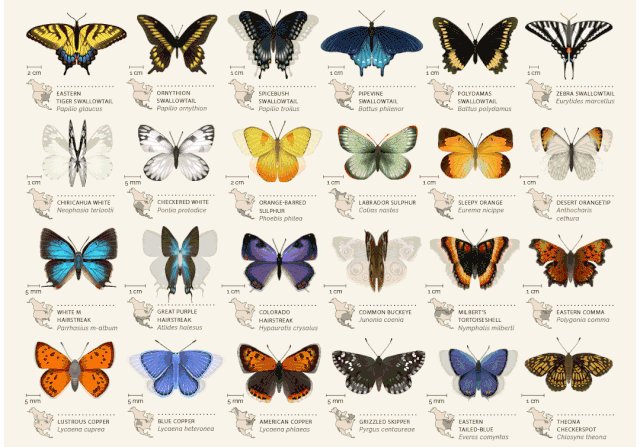
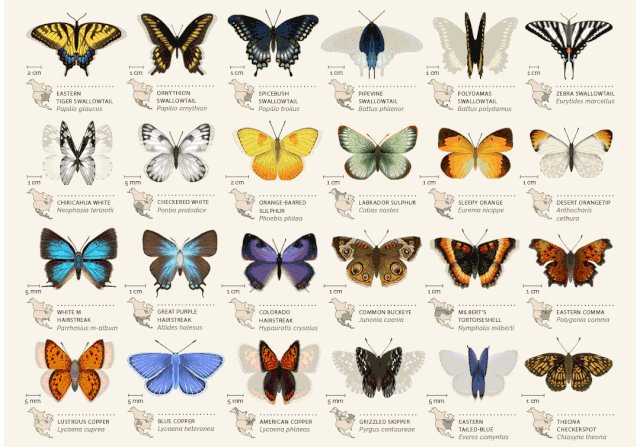
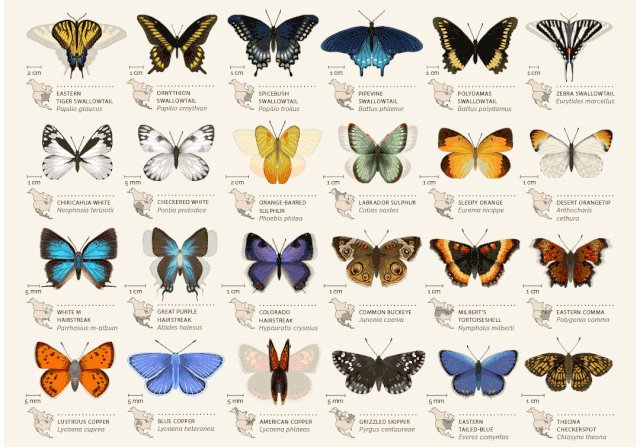
I love love love Lutz’s animated chart of North American butterflies. So playful!

There are only four posts on the site so far, but she’s done other stuff as well; this woodcut map for instance. Prints are available…I’m getting one of the butterflies for sure.

David McCandless has been highlighting good information design for years on Information Is Beautiful. The site spawned a book of the same name in 2009. Now McCandless is back with a new book, Knowledge Is Beautiful.
Every day, every hour, every minute we are bombarded with information, from television, from newspapers, from the Internet, we’re steeped in it. We need a way to relate to it. Enter David McCandless and his stunning infographics, simple, elegant ways to interact with information too complex or abstract to grasp any way but visually. McCandless creates visually stunning displays that blend the facts with their connections, contexts, and relationships, making information meaningful, entertaining, and beautiful. And his genius is as much in finding fresh ways to provocatively combine datasets as it is in finding new ways to show the results.
Here’s some more information about the book.
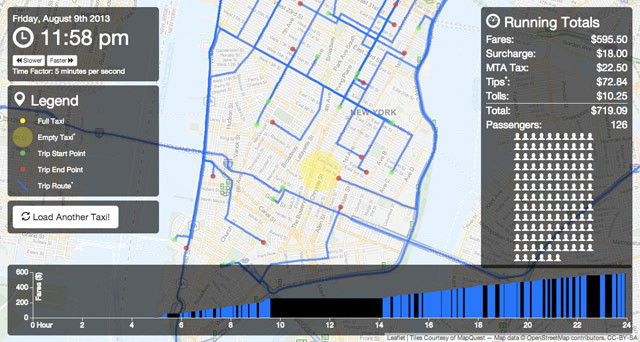
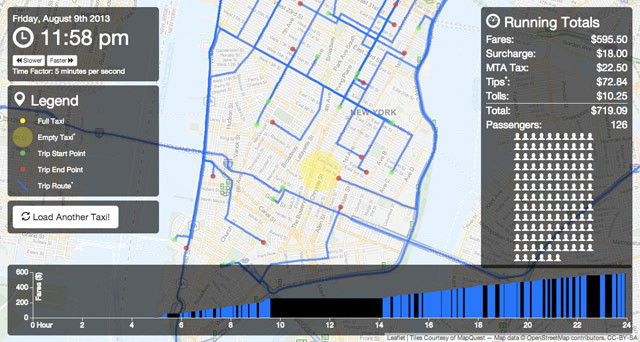
This clever and well-done visualization shows where individual NYC taxis picked up and dropped off their fares over the course of a day.

Mesmerizing. Has anyone done analysis on which drivers are the most effective and what the data shows as the most effective techniques? The best drivers must have their tricks on where to be at which times to get the most fares. (via @dens)

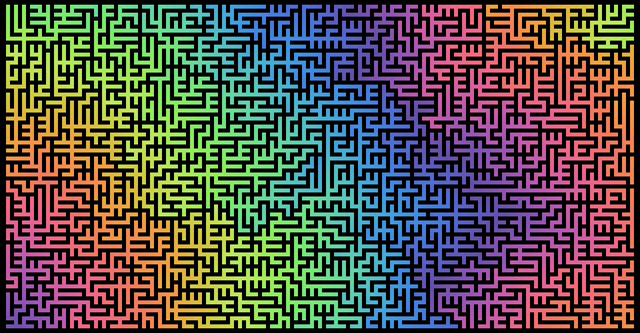
In an adaptation of a talk he gave at the recent Eyeo Festival, Mike Bostock talks about visualizing algorithms.
Algorithms are a fascinating use case for visualization. To visualize an algorithm, we don’t merely fit data to a chart; there is no primary dataset. Instead there are logical rules that describe behavior. This may be why algorithm visualizations are so unusual, as designers experiment with novel forms to better communicate. This is reason enough to study them.
But algorithms are also a reminder that visualization is more than a tool for finding patterns in data. Visualization leverages the human visual system to augment human intellect: we can use it to better understand these important abstract processes, and perhaps other things, too.
If nothing else, skim through the text and play the visualizations. The one of the maze turning into a tree visualization baked my noodle a little bit.
The center of the population of the United States has been moving steadily west and south since 1790. This video shows the progression until 2010:
You can step through the animation yourself on the US Census Bureau site. It’s interesting to see how even the changes are…there was one big jump from 1850 to 1860 and a slow down in westward migration from 1890 to 1940, but other than that, it shifted west about 40-50 miles each decade.
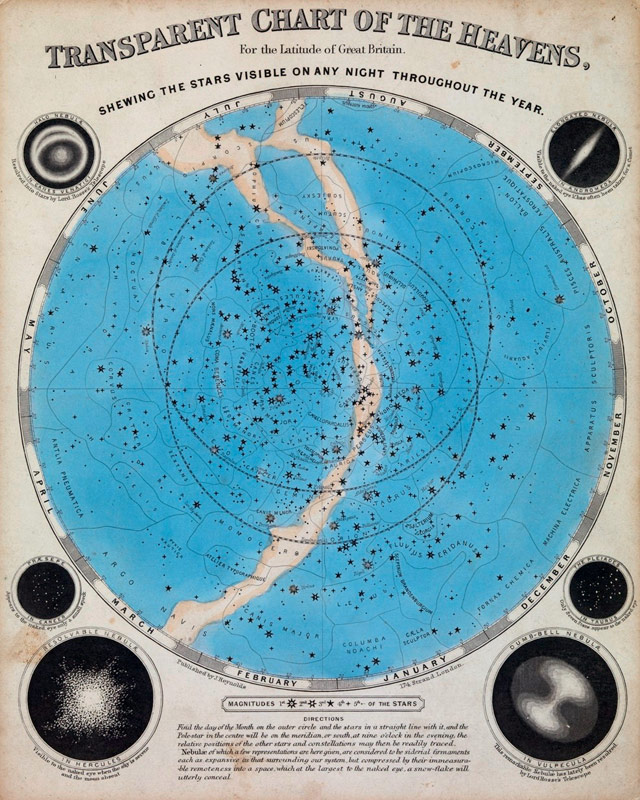
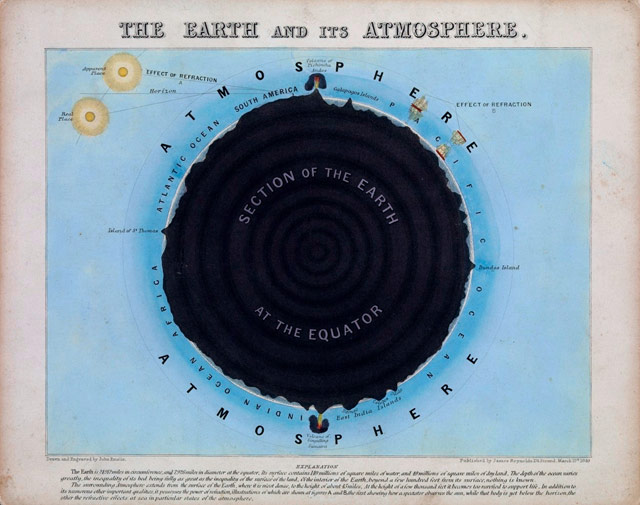
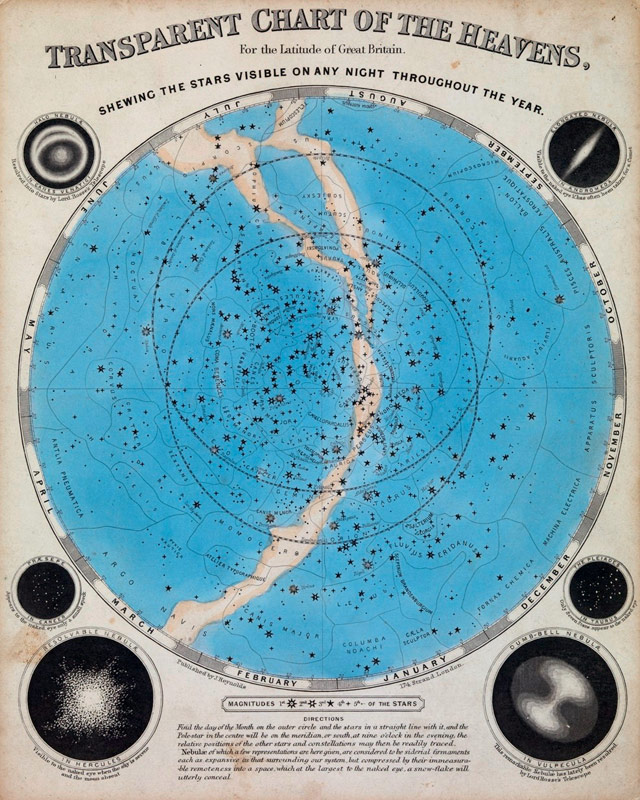
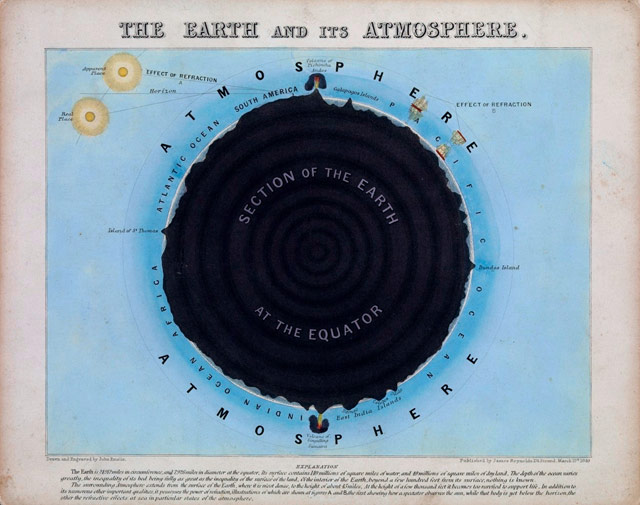
These maps, diagrams, and charts by John Philipps Emslie done in the mid-to-late 1800s are gorgeous.

Intrigued, I went searching for more examples. I loved this one just for pure compositional beauty:

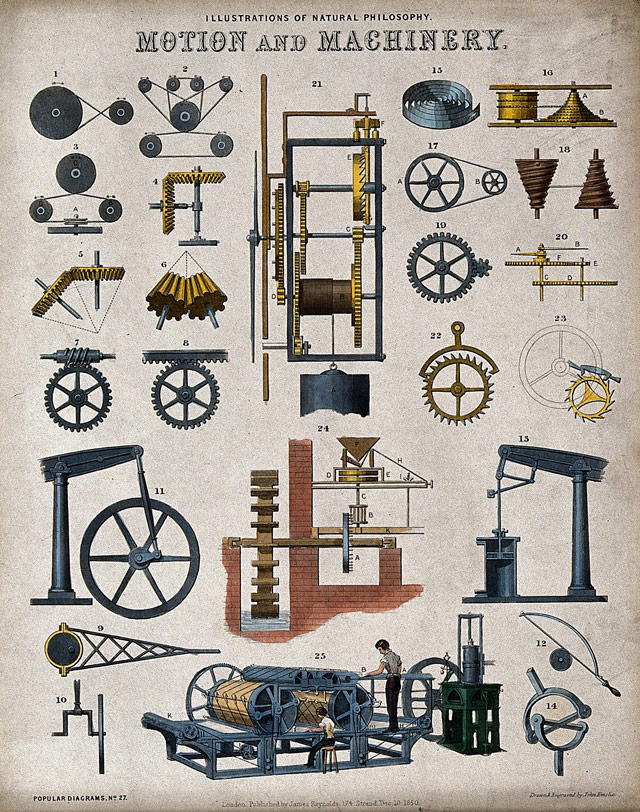
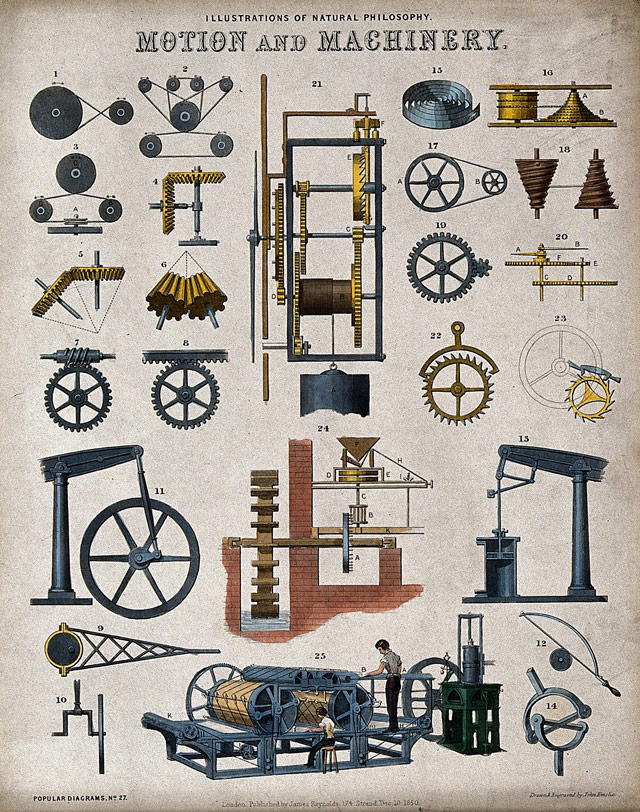
And this lithograph from 1850 showing various machines of the time:

(thx, greg)
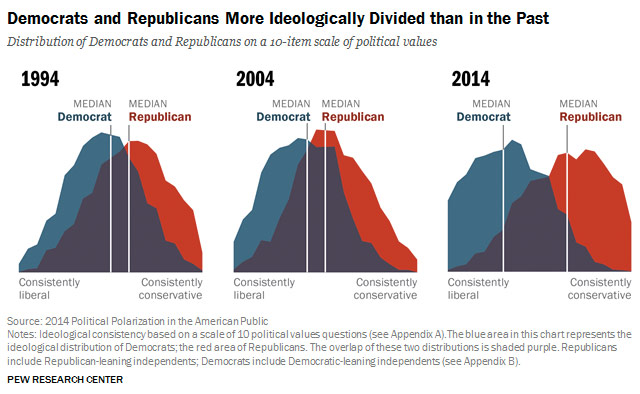
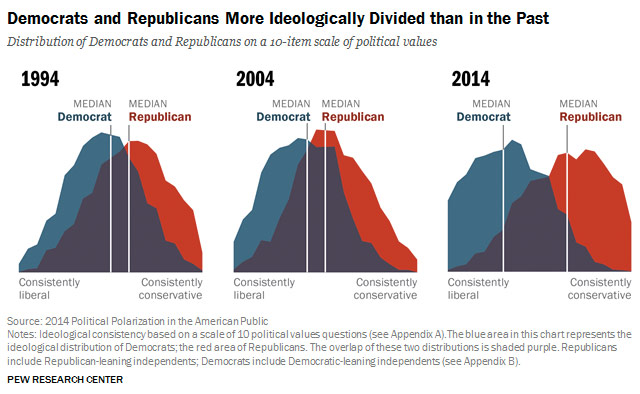
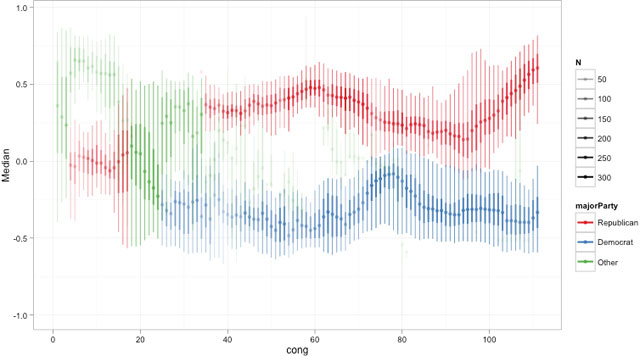
The Pew Research Center has data and visualizations showing how much more polarized Americans have become about their politics over the past 20 years.

In 1994, the overlap was much greater than it is today. Twenty years ago, the median Democrat was to the left of 64% of Republicans, while the median Republican was to the right of 70% of Democrats. Put differently, in 1994 23% of Republicans were more liberal than the median Democrat; while 17% of Democrats were more conservative than the median Republican. Today, those numbers are just 4% and 5%, respectively.
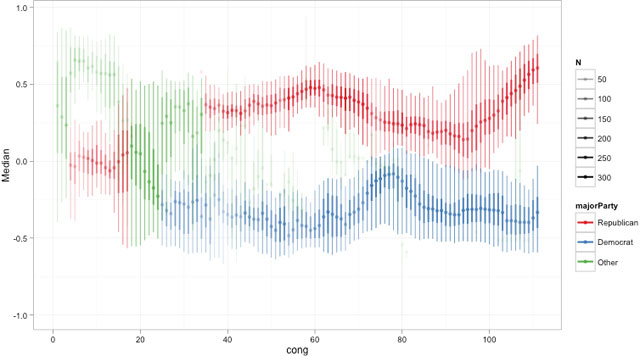
Even more pronounced is the shift by the Republican members of Congress toward the right.

(via @mulegirl)
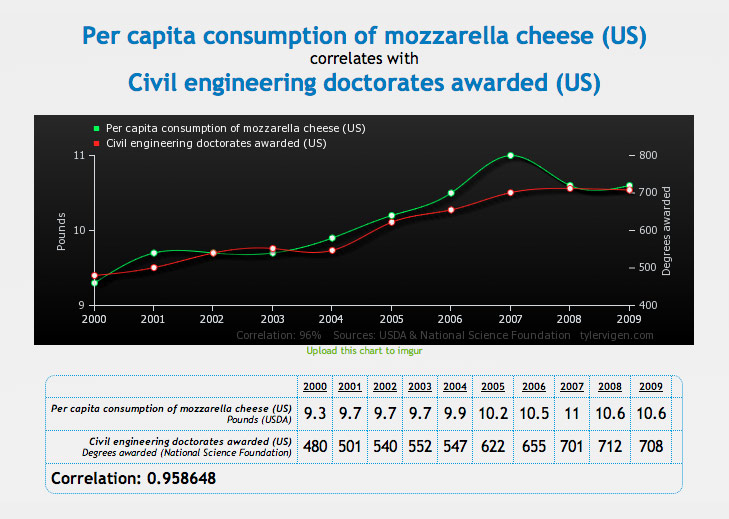
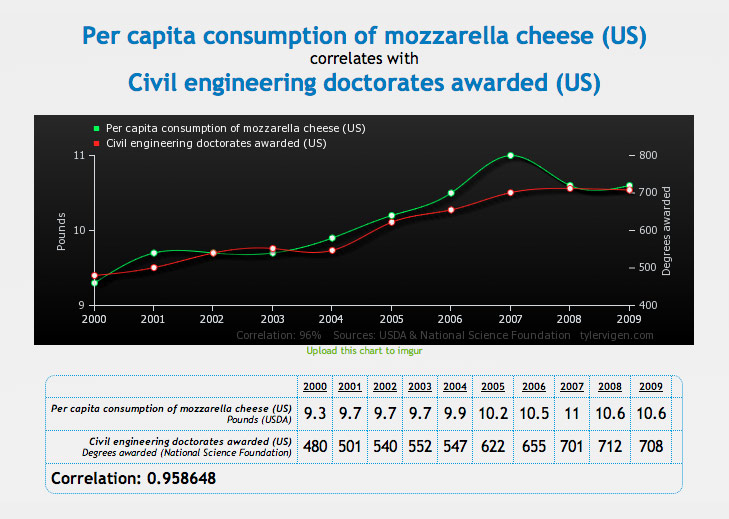
Tyler Vigen is collecting examples of data that correlate closely but are (probably) otherwise unrelated.

Remember kids, correlation != causation.
Programming sorting techniques visualized through Eastern European folk dancing. For instance, here’s the bubble sort with Hungarian dancing:
See also sorting algorithms visualized. (via @viljavarasto)
Data visualization of Citi Bike trips taken over a 48-hour period in NYC:
Love seeing the swarms starting around 8am and 5:30pm but hate experiencing them. I’ve been using Citi Bike almost since the launch last year and I can’t imagine NYC without it now. I use it several times daily, way more than the subway even. I hope they can find a way to make it a viable business.

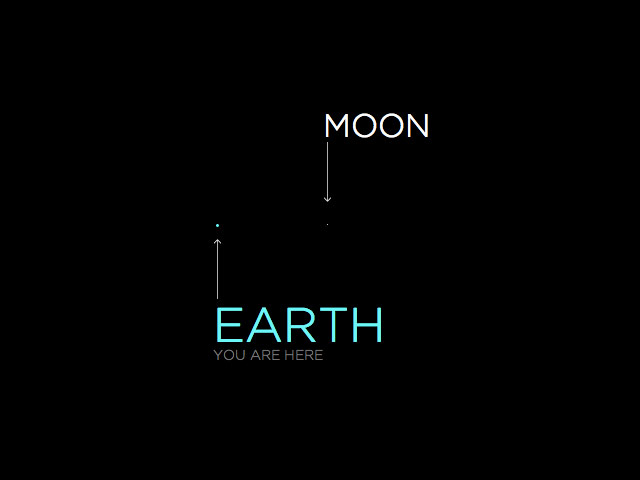
Nice visualization of the solar system; the Moon is one pixel across and everything else is scaled to that, including the distances between planets. Get ready to scroll. A lot.
It would be neat to do this with a plutonium atom or something. Related: typographically speaking, what’s the point size of the Moon?
Newer posts
Older posts



































Stay Connected