Praystation meets Pinterest
Designer Joshua Davis is putting many of his past designs up on Pinterest. Lots of great stuff there. For example, here’s the first version of Praystation. (via ★antimega)



This site is made possible by member support. 💞
Big thanks to Arcustech for hosting the site and offering amazing tech support.
When you buy through links on kottke.org, I may earn an affiliate commission. Thanks for supporting the site!
kottke.org. home of fine hypertext products since 1998.
Designer Joshua Davis is putting many of his past designs up on Pinterest. Lots of great stuff there. For example, here’s the first version of Praystation. (via ★antimega)
Leica announced a new version of their M series camera on Monday and the “one more thing” concerned a Jonathan Ive-designed special edition of the Leica M.
This camera will be the mother of all limited editions based on one simple fact: only a single unit of the camera will ever be produced. Aside from announcing this camera, not much else was revealed. It is, however, for more than just a publicity stunt: the camera will be auctioned off, and the proceeds will be donated to charity.
The regular M retails for almost $7000 so I imagine the iLeica will go for about eleventy gajillion. Also, designed? How much leeway will Ive have to really change the camera? He’ll just slap some new colorways on it, yes? (via df)
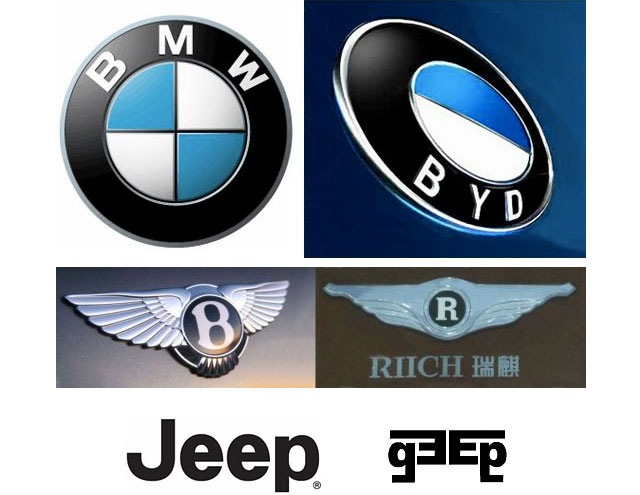
Some examples of car company logo rip-offs, mostly from China.

And really, who wouldn’t want a BYD instead of a BMW?
After using the same logo for the past 25 years, Microsoft introduces a new logo that echoes their Windows brand.

The Microsoft brand is about much more than logos or product names. We are lucky to play a role in the lives of more than a billion people every day. The ways people experience our products are our most important “brand impressions”. That’s why the new Microsoft logo takes its inspiration from our product design principles while drawing upon the heritage of our brand values, fonts and colors.
(via df)
For his final project at the Royal College of Art in London, Luc Fusaro outlined a process for building custom-fitting sprinting shoes that weigh just 96 grams.

The shoes are fabricated using a selective laser sintering process that uses precise 3-D scans of an athlete’s foot to achieve maximum fit. The really tantalizing (but unfortunately uncited) bit about Fusaro’s design is that by fitting shoes to a sprinter’s feet so precisely, significant performance improvements might result:
Scientific investigations have shown that tuning the mechanical properties of a sprint shoe to the physical abilities of an athlete can improve performance by up to 3.5%.
For 100-meter world record holder Usain Bolt, a performance improvement of 3.5% could lower his world record to 9.24…just by wearing different shoes. That seems insane but Speedo’s LZR Racer suit that was responsible for dozens of world records falling in 2008 were shown to lower racing times by 1.9 to 2.2 percent so that sort of improvement is certainly possible. (via @curiousoctopus)
With the Olympics about two weeks away, consider this a final you-can’t-unsee-it reminder that the 2012 London Olympics logo looks like Lisa Simpson performing oral sex.

It’s not as bad as some of the others on this list (oh, that Mon-Sat logo), but it’s still exceptionally unforgettable. Enjoy the wall-to-wall Olympic coverage for the next two weeks!
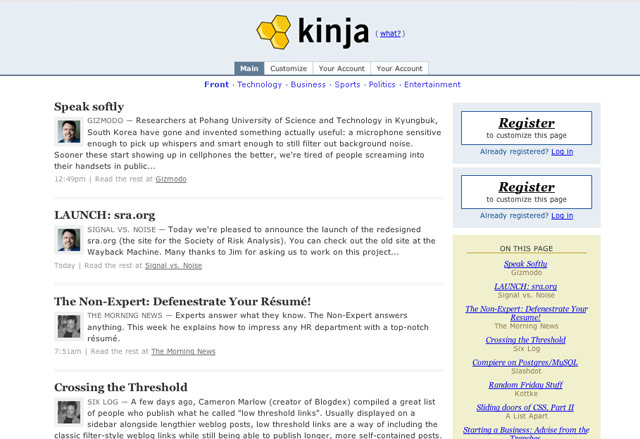
Gawker has rebranded their new commenting system…it’s now called Kinja. The name is recycled from a project that Nick Denton worked on with Meg Hourihan starting in 2003. Kinja 1 was an attempt to build a blog aggregator without relying solely on RSS, which was not then ubiquitous. Here’s a mockup of the site I did for them in late 2003:

Luckily they got some real designers to finish the job…here’s a version that 37signals did that was closer to how it looked at launch.
Where is the team that worked on that Kinja? Nick’s still hammering away at Gawker, Meg is raising two great children (a more difficult and rewarding task than building software), programmer Mark Wilkie is director of technology at Buzzfeed, programmer Matt Hamer still works for Gawker (I think?), intern Gina Trapani is running her own publishing/development empire & is cofounder of ThinkUp, and 37signals (they worked on the design of the site) is flying high.
For the most recent issue of Fast Company, Jeff Chu profiled Tadashi Yanai, the CEO of Uniqlo, one of the hottest retail companies in the world. The piece is full of interesting business & design wisdom throughout.
Yanai, though, cannot resist the American market. Around the corner from his Tokyo office, there’s a large map of Manhattan. There are push pins marking Abercrombie & Fitch, American Eagle, Forever 21, Gap, Hollister, and a half-dozen other brands that could be considered immediate competitors. Significantly, there’s one outlier marked: the Apple Store. When I ask Yanai about this, he replies simply, “People have only one wallet.”
More notably, Apple is perhaps the best example of a company whose products have become ubiquitous without losing cachet. “Specialness is nice to have,” Yanai says, “but what’s more important is being made for all.”
One of my favorite things about shopping at Uniqlo is how they hand you your credit card back:
All associates are trained, for instance, to return your credit card and receipt with both hands, as a sign of respect.

Is it real or is it CSS3? Amazingly, the above image was made entirely in HTML and CSS3 by Dylan Hudson. (via ★interesting)

The iconic bottle was designed by Kenji Ekuan and his team at GK Design.
It took three years for Ekuan and his team to arrive at the dispenser’s transparent teardrop shape. More than 100 prototypes were tested in the making of its innovative, dripless spout (based on a teapot’s, but inverted). The design proved to be an ideal ambassador. With its imperial red cap and industrial materials (glass and plastic), it helped timeless Japanese design values — elegance, simplicity and supreme functionality — infiltrate kitchens around the world.
When some unknown ancient civilization invented the Solo cup, they placed several lines on the outside of the cup, seemingly at random intervals. Was it a star chart? A moon calendar? A representation of their water god? Recently internet memiticians have uncovered the startlingly simple pattern behind those lines. Are you ready for this?

There you have it, the ancients used those marks to measure out appropriate quantities of alcohol, just like today’s college kids do at frat parties. Nevermind that Solo is moving away from that cup design…this is still an amazing discovery. (via stellar)
Update: Getting lots of mail about this…apparently the memiticians were wrong!
The lines on our Party Cups are designed for functional performance and are not measurement lines. If the lines do coincide with certain measurements, it is purely coincidental.
(thx, everyone)
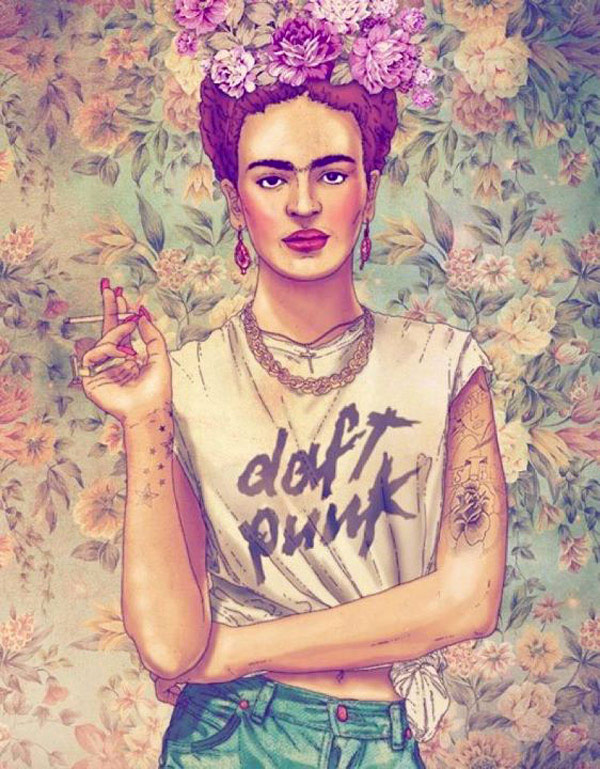
Fabian Ciraolo does illustrations that mash up old and new pop culture. My favorite is Frida Kahlo rocking a Daft Punk t-shirt:

Here are a few others I particularly like:



Dirk van der Kooij is a designer who uses a low-resoution 3D printer of sorts to print out plastic furniture with plastic recovered from recycled refrigerators.
Images of the finished product are available on his web site as are the chairs themselves, for €840. (via @curiousoctopus)
From Steven Heller and Veronique Vienne, a book about 100 Ideas that Changed Graphic Design. Maria Popova has a preview at The Atlantic.
From how rub-on lettering democratized design by fueling the DIY movement and engaging people who knew nothing about typography to how the concept of the “teenager” was invented after World War II as a new market for advertisers, many of the ideas are mother-of-invention parables. Together, they converge into a cohesive meditation on the fundamental mechanism of graphic design — to draw a narrative with a point of view, and then construct that narrative through the design process and experience.
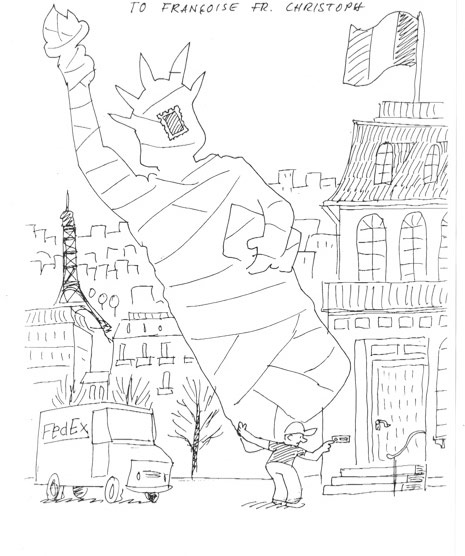
Blown Covers is a new book that details the illustrations that never made it to the front cover of the New Yorker. At Imprint, Michael Silverberg interviews Françoise Mouly, the book’s author and the New Yorker’s art editor since 1993, and shares some of best rejected covers. I like this one by Christoph Niemann showing the attempted return of the Statue of Liberty to France:

“Think of me as your priest,” she told one of them. Mouly, who cofounded the avant-garde comics anthology RAW with her husband, Art Spiegelman, asks the artists she works with — Barry Blitt, Christoph Niemann, Ana Juan, R. Crumb — not to hold back anything in their cover sketches. If that means the occasional pedophilia gag or Holocaust joke finds its way to her desk, she’s fine with that. Tasteless humor and failed setups are an essential part of the process. “Sometimes something is too provocative or too sexist or too racist,” Mouly says, “but it will inspire a line of thinking that will help develop an image that is publishable.”
This looks like an interesting new book from Taschen, Information Graphics (buy at Amazon).
Our everyday lives are filled with a massive flow of information that we must interpret in order to understand the world we live in. Considering this complex variety of data floating around us, sometimes the best — or even only — way to communicate is visually. This unique book presents a fascinating historical perspective on the subject, highlighting the work of the masters of the profession who have created a number of breakthroughs that have changed the way we communicate. Information Graphics has been conceived and designed not just for designers or graphics professionals, but for anyone interested in the history and practice of communicating visually.
The in-depth introductory section, illustrated with over 60 images (each accompanied by an explanatory caption), features essays by Sandra Rendgen, Paolo Ciuccarelli, Richard Saul Wurman, and Simon Rogers; looking back all the way to primitive cave paintings as a means of communication, this introductory section gives readers an excellent overview of the subject. The second part of the book is entirely dedicated to contemporary works by the current most renowned professionals, presenting 200 graphics projects, with over 400 examples — each with a fact sheet and an explanation of methods and objectives — divided into chapters by the subjects Location, Time, Category, and Hierarchy.
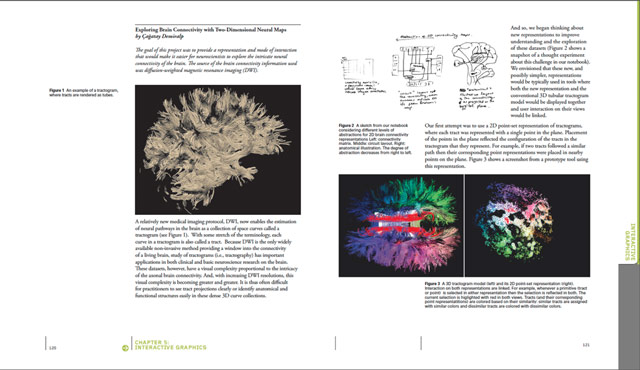
This looks like a potentially interesting book from Felice Frankel: Visual Strategies (at Amazon).

Any scientist or engineer who communicates research results will immediately recognize this practical handbook as an indispensable tool. The guide sets out clear strategies and offers abundant examples to assist researchers-even those with no previous design training-with creating effective visual graphics for use in multiple contexts, including journal submissions, grant proposals, conference posters, or presentations.
Visual communicator Felice Frankel and systems biologist Angela DePace, along with experts in various fields, demonstrate how small changes can vastly improve the success of a graphic image. They dissect individual graphics, show why some work while others don’t, and suggest specific improvements. The book includes analyses of graphics that have appeared in such journals as Science, Nature, Annual Reviews, Cell, PNAS, and the New England Journal of Medicine, as well as an insightful personal conversation with designer Stefan Sagmeister and narratives by prominent researchers and animators.
In June 2009, an Air France flight from Rio de Janeiro disappeared without a trace. The disappearance turned crash and the questions started: how did a state-of-the-art plane go down so suddenly and who was to blame? The plane’s black boxes were finally recovered after two years of searching and there’s a case to be made that the design of the cockpit controls may be at least partially responsible for the crash.
The official report by French accident investigators is due in a month and seems likely to echo provisional verdicts suggesting human error. There is no doubt that at least one of AF447’s pilots made a fatal and sustained mistake, and the airline must bear responsibility for the actions of its crew. It will be a grievous blow for Air France, perhaps more damaging than the Concorde disaster of July 2000.
But there is another, worrying implication that the Telegraph can disclose for the first time: that the errors committed by the pilot doing the flying were not corrected by his more experienced colleagues because they did not know he was behaving in a manner bound to induce a stall. And the reason for that fatal lack of awareness lies partly in the design of the control stick - the “side stick” - used in all Airbus cockpits.
chartsandthings is a behind-the-scenes look at how the infographic sausage is made at the NY Times.
From PBS Off Book, a quick look at the thinking behind the opening titles for TV shows and movies, including Zombieland, Mad Men, and Se7en.
See also Art of the Title and A Brief History of Title Design. (via devour)
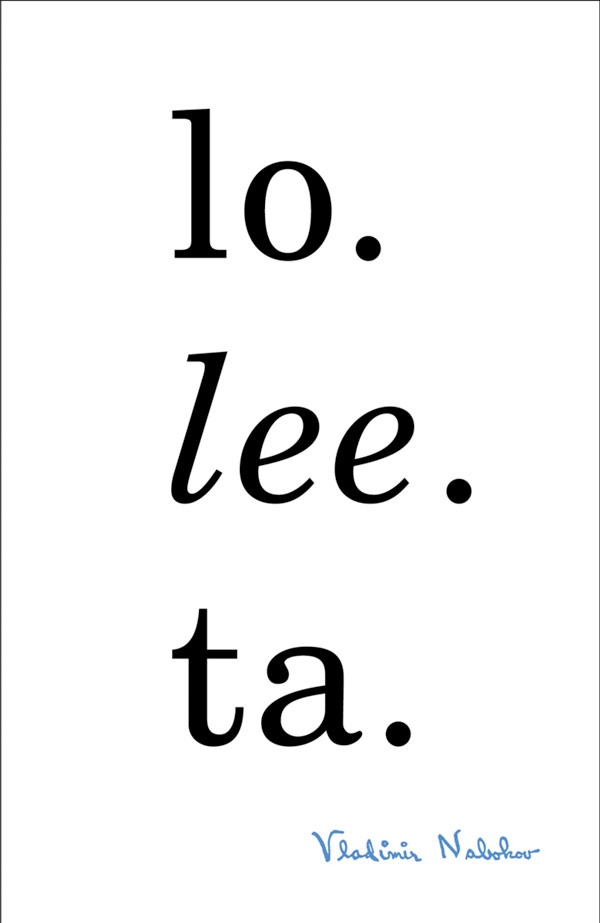
The results of a competition to design a better cover for Nabokov’s Lolita are being packaged into a book due out in June.
Among the problems Nabokov’s Lolita poses for the book designer, probably the thorniest is the popular misconception of the title character. She’s chronically miscast as a teenage sexpot-just witness the dozens of soft-core covers over the years. “We are talking about a novel which has child rape at its core,” says John Bertram, an architect and blogger who, three years ago, sponsored a Lolita cover competition asking designers to do better.
Now the contest is being turned into a book, due out in June and coedited by Yuri Leving, with essays on historical cover treatments along with new versions by 60 well-known designers, two-thirds of them women: Barbara deWilde, Jessica Helfand, Peter Mendelsund, and Jennifer Daniel, to name a few. They don’t shy away from frank sexuality, but they add layers of darkness and complication. And like Jamie Keenan’s cover — a claustrophobic room that morphs into a girl in her underwear — they provoke without asking readers to abdicate their responsibility.
Of the covers shown, Peter Mendelsund’s is a favorite:

Lovely type and illustration on these architectural stationery vignettes collected by BibliOdyssey.

The images in this post all come from Columbia University’s very large assortment of commercial stationery (featuring architectural illustrations): the Biggert Collection.
The vast majority of the images below have been cropped, cleaned and variously doctored for display purposes, with an intent towards highlighting the range of letterform/font and design layouts. The underlying documents are invoices (most), letters, postcards, shipping records and related business and advertising letterhead ephemera from the mid-1800s to the 1930s.
See also the Sanborn fire insurance maps.
Out today: Mike Monteiro’s Design is a Job. The book is an important reminder that how effective you are as a designer depends on many things aside from what you can do in Photoshop or InDesign. You need to build a stable environment for yourself (and your employees) to do your best work: you need to get clients, know how to talk to them, set up a stable and sustainable business, collaborate with others, etc. etc. For a taste of what the book has to offer, A List Apart has an excerpt of the second chapter, Getting Clients.
The biggest lie in this book would be if I told you I don’t worry about where the next client is coming from. I could tell you that once you build up enough of a portfolio, or garner enough experience, or achieve a certain level of notoriety in the industry, this won’t be a concern anymore. I could tell you I sleep soundly, not bolting out of bed at 4 a.m. to run laps around the local high school track. I could tell you that I never worry about enough presents under the tree. I could tell you these things, but I’d be lying. And I don’t want to lie to you. Getting clients is the most petrifying and scary thing I can think of in the world. I’d rather wrestle lady Bengal tigers in heat with meat strapped to my genitals than look for new clients.
If putting in the work to get the kind of work you want to do sounds too daunting, then close this book right now. Walk away. Rethink your life choices and take up a less stressful craft, like cleaning out cobra pits. Do it. No one will think less of you. Cover yourself in sackcloth and pray to your god for penance.
Go!
A month ago, I launched a redesign of kottke.org. While there are still a few issues to iron out1, I am overall very happy with it so far.
If you’re actually reading this on the site and not in RSS (guys, come on in from the cold, don’t be shy), you’ll already have noticed that I changed the “look and feel” of the site. In doing the design, I focused on three things: simplicity, the reading/viewing experience, and sharing.
Aside from those three things, one of my unstated goals with the redesign was to increase the number of people reading kottke.org2 and I had a hunch that the focus on simplicity, sharing, the reading experience would do just that. Using Google Analytics and a couple of other sources, I compared the traffic stats from the past 30 days (I didn’t include the day of launch because that was an outlier day, traffic-wise) to that of the previous 30 days. Here are some of the results. (Except where noted, when I say “traffic”, I mean visits.)
- Overall traffic to kottke.org was up 14%. And February was a pretty good month itself so that’s a nice bump.
- As I hoped, the two areas that saw the most improvement were mobile and referral traffic. Mobile was the lowest-hanging fruit I addressed with the redesign…kottke.org’s previous mobile experience sucked. It’s better now. And the focus on sharing boosted referral traffic.
- Mobile traffic now accounts for 19% of kottke.org’s traffic and increased by 25% over the past 30 days. iPad usage in particular shot up 40% and iPad users are spending longer on the site than they previously were. iPhone and iPod touch traffic both showed double digit percentage increases as well.
- Referral traffic now accounts for 45% of kottke.org’s traffic and increased by 28% over the past 30 days. Most of this increase come from social network sharing. Traffic from Facebook increased by 45%, Facebook mobile was up 43%, Twitter increased by 6% (I already did Twitter sharing pretty well before, so not a huge jump here), and Tumblr referrals went up 125%.
- That big Tumblr increase was due to kottke.org’s new Tumblr blog. Having kottke.org posts be properly rebloggable is paying off. In addition, it’s got over 800 followers that are reading along in the dashboard. I’d like to see that number increase, but I’d probably need to engage a bit more on Tumblr for that to happen.
- For reference, kottke.org’s Twitter account added 1000 followers over the same period, about 20% more than the previous month.
- One of the small changes I made was to stop using post titles for posting to Twitter. I had hoped that using more descriptive text would make the tweets more easily retweetable…look at this tweet for example and compare to the title of the post it links to. This hasn’t really happened, which is surprising and disappointing.
- I also removed the links to the tag pages (like this and this) from the front page. I had a hunch that very few people were using those links compared to the real estate they took up and the traffic numbers bear that out…traffic to tag pages decreased only 3%.
That’s enough for now…I very rarely dig into the traffic stats so it’s difficult to stop when I do. That and it’s rewarding when you redesign something and it actually works out the way you thought it was going to.
[1] Like this weird Safari bug that results in overlapping link text. Many people have reported this but it only happens sporadically (and usually goes away with a refresh) and I can’t reproduce it or find any other sites/designers who are having the same issue. Oh, and it seems like it only happens on OS X Lion. I have no idea if it’s the web fonts or something in my CSS. Anyone have any ideas? ↩
[2] Not for $$$ reasons, although that is certainly a consideration. No, it’s more that I believe there are literally millions of people out there who are not reading kottke.org that would love it. I put a lot of myself into the site, I’m proud of it, and I want people to see it. That’s pretty much it. Oh, and I would also like the unlimited power that comes with millions of readers. evil cackle and cat stroking noises And the money. even more cat stroking noises And the chicks. expensive champagne cork popping noises And my kids’ love and respect. surprisingly loud whining noise that you can’t even believe came from someone less than 40 inches tall oh come on you just watched Wallace and Gromit for the past hour and you want more orange juice jesus come on give it a rest and now there’s a surprisingly loud whining noise coming from a 38-year-old man that should know better… ↩
A beautiful collection of railroad company logos that show the evolution of logo design from 1845 to 2000.

The Art of the Title has an interview with David Fincher, creative director Tim Miller, and designer Neil Kellerhouse about the opening title sequence of The Girl with the Dragon Tattoo.
We were exploring things like, ‘How shiny should the skin be? How visceral and uncomfortable can we make it? How abstract can we get? Is that a flower? Is it a vagina?’ — that sort of thing.
During David’s visits to the studio we would brace for impact, because he has a reputation for being incredibly picky. The first time I met him, I asked one of his friends, ‘How picky is David?’ And he said, ‘You’ve heard of pixel fuckers? Well David breaks each pixel down to its separate RGB components and fucks them one at a time.’ So there was some fear every time we would send something in, but 99% of the time we were just told to keep going.
(via @capndesign)
You’ve seen the now-famous Keep Calm and Carry On poster and its many many variations, but did you know that this British WWII poster was never distributed to the public and was discovered only recently in an English book shop?
(via ★interesting)
If you’re actually reading this on the site and not in RSS (guys, come on in from the cold, don’t be shy), you’ll already have noticed that I changed the “look and feel” of the site. In doing the design, I focused on three things: simplicity, the reading/viewing experience, and sharing.
Simplicity. kottke.org has always been relatively spare, but this time around I left in only what was necessary. Posts have a title, a publish date, text, and some sharing buttons (more on those in a bit). Tags got pushed to the individual archive page and posts are uncredited (just like the Economist!). In the sidebar that appears on every page, there are three navigation links (home, about, and archives), other ways to follow the site (Twitter, Facebook, etc.), and an ad and job board posting, to pay the bills. There isn’t even really a title on the page…that’s what the title tag is for, right? Gone also is the blue border, which I liked but was always a bit of a pain in the ass.
Reading/viewing experience. I made the reading column wider (640px) for bigger photos & video embeds and increased the type size for easier reading. But the biggest and most exciting change is using Whitney ScreenSmart for the display font, provided by Hoefler & Frere-Jones’ long-awaited web font service, which is currently in private beta. Whitney SSm is designed especially for display in web browsers and really pushes the site’s design & readability to a higher level. Many thanks to Jonathan and his web fonts team for letting me kick their tires. I believe that kottke.org is one of only two sites on the entire Internet currently using H&FJ’s web fonts…the other is by some guy who currently lives in a white house near Maryland. Barnaby something…
The reading experience on mobile devices has also been improved. The text was formerly too small to read, the blue border was a pain in the ass (especially since the upgrade to iOS 5 on the iPhone & iPad changed how the border was displayed when zoomed), and the mobile version was poorly advertised. The site now uses the same HTML and CSS to serve appropriate versions to different browsers on different hardware using some very rudimentary responsive design techniques. Whitney ScreenSmart helps out here too…it looks freaking AMAZING on the iPhone 4S’s retina display. Really, you should go look. And then zoom in a bunch on some text. Crazy, right?
Sharing. I’ve always thought of kottke.org as a place where people come to find interesting things to read and look at, and design has always been crafted with that as the priority. A few months ago, I read an interview with Jonah Peretti about what BuzzFeed is up to and he said something that stuck with me: people don’t just come to BuzzFeed to look at things, they come to find stuff to share with their friends. As I thought about it, I realized that’s true of kottke.org as well…and I haven’t been doing a good enough job of making it easy for people to do.
So this new design has a few more sharing options. Accompanying each post is a Twitter tweet button and a Facebook like button. Links to posts are pushed out to Twitter, Facebook, and RSS where they can be easily shared with friends, followers, and spambots. I’ve also created a mirror of kottke.org on Tumblr so you can read and share posts right in your dashboard. I’ve chosen just these few options because I don’t want a pile of sharing crap attached to each post and I know that kottke.org readers actually use and like Twitter, Tumblr, and even Facebook.
So that’s it. I hope you like it. Not every page on the site has the new design yet, but I’m getting there. For reference, here’s what the site has looked like in the past. Comments, questions, criticisms, and bug reports are always welcome.
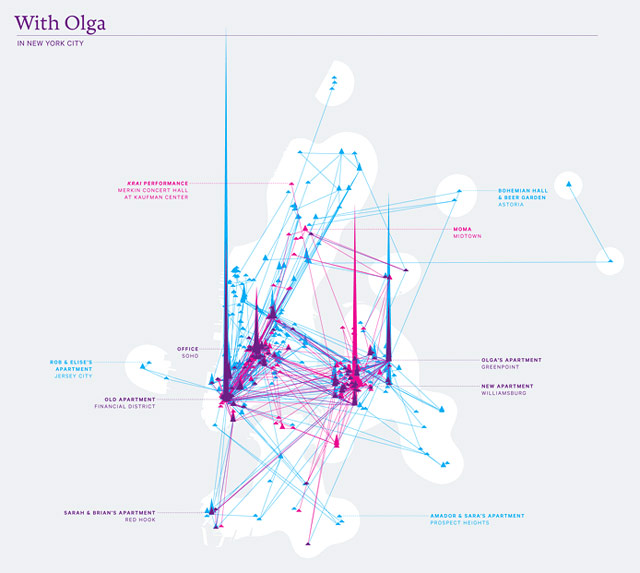
Nicholas Felton just released his most recent personal annual report: The 2010/2011 Feltron Biennial Report.

Ordered. I believe I have the entire set (aside from the exceedingly rare 2005 edition).
Stay Connected